[CSS] CSSで描けるシンプルな7種の説明図

インフォグラフィックの第一人者である櫻田潤さんの書籍「図で考える。シンプルになる。」で紹介されている7つの図をCSSで描いてみました。
文章コンテンツの合間にこういった図を挟むことで、読み手の理解をグッと助けることができます。
画像ではなくhtmlとCSSで描くことで内容のちょっとした修正がしやすいですし、SEOの観点でもプラスになるはずです。
デザイナーさんにイラストの作成を依頼するときの見本サンプルにするのもいいと思います。
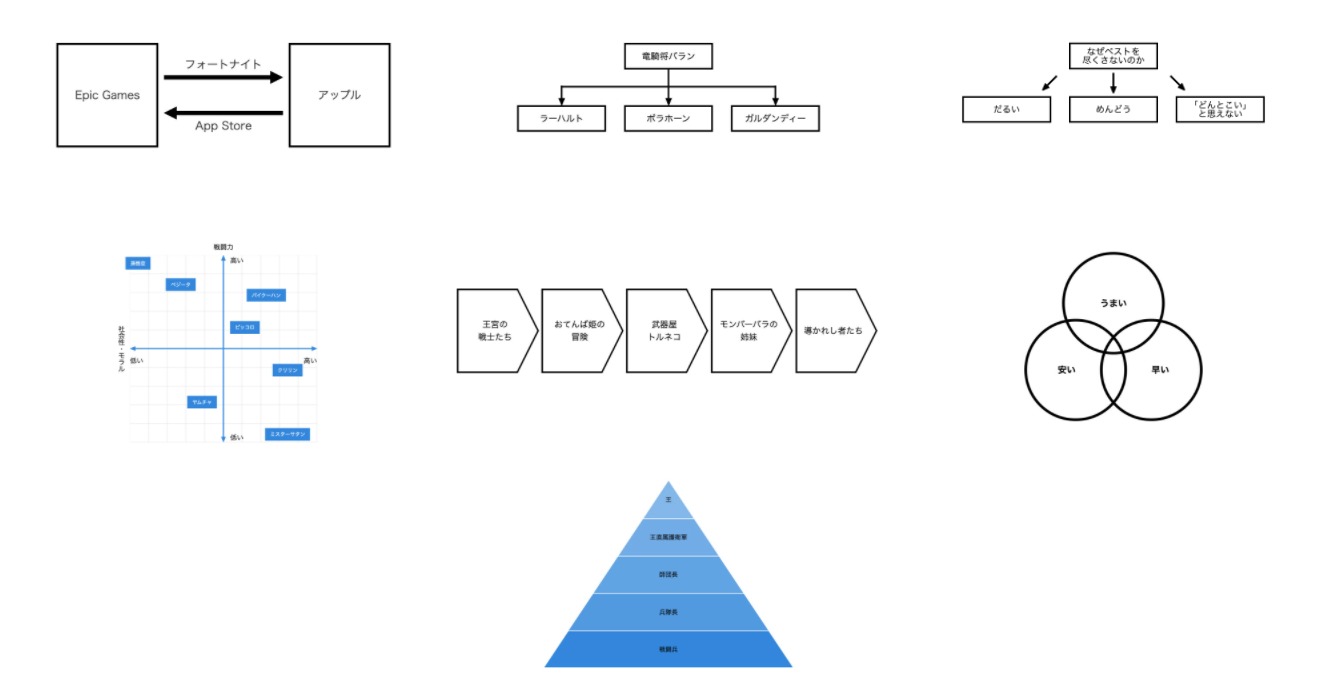
構造の関係を表す「交換の図」
 [CSS] 四角と矢印の相関図をCSSで描きたい
[CSS] 四角と矢印の相関図をCSSで描きたい
モノやコトの相関や交換関係を表すときに有効な説明図です。
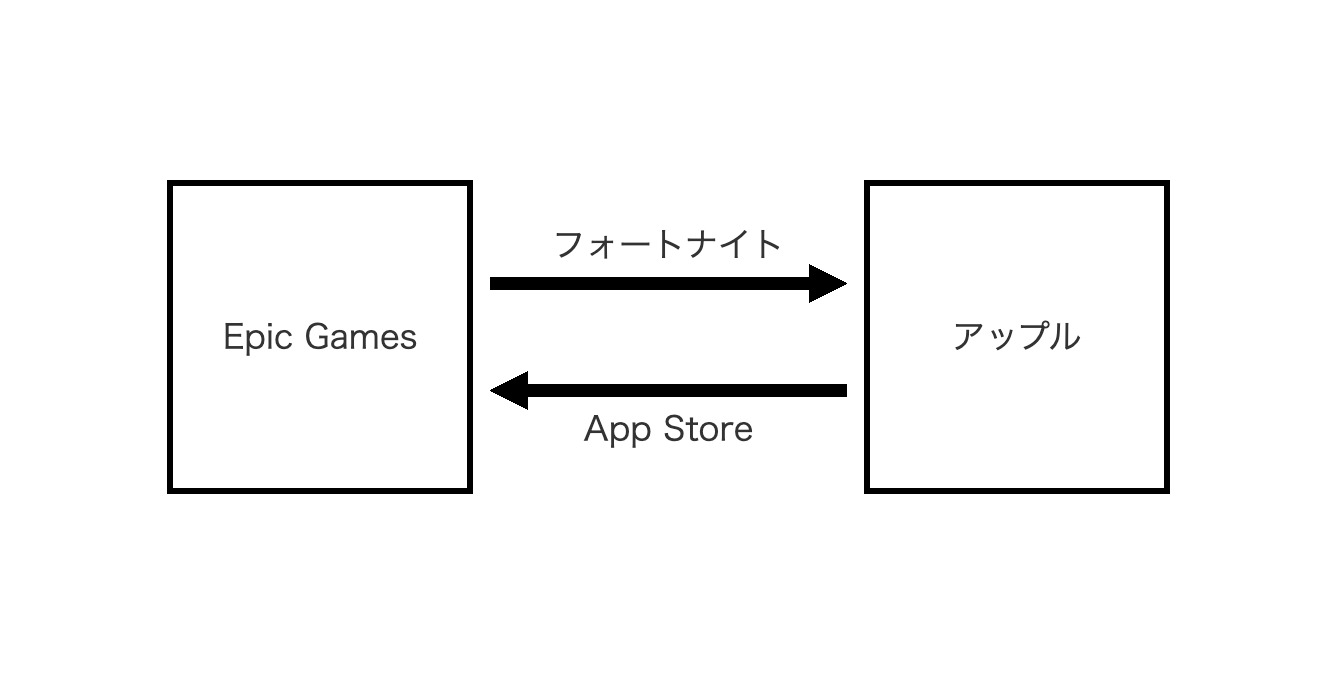
要素の内訳を表す「分類の図」
 [CSS] 上下関係・親子関係を表した系図をCSSで描きたい
[CSS] 上下関係・親子関係を表した系図をCSSで描きたい
組織図や家系図、サービスの分類図など、モノやコトの親子関係を表すときに有効な説明図です。
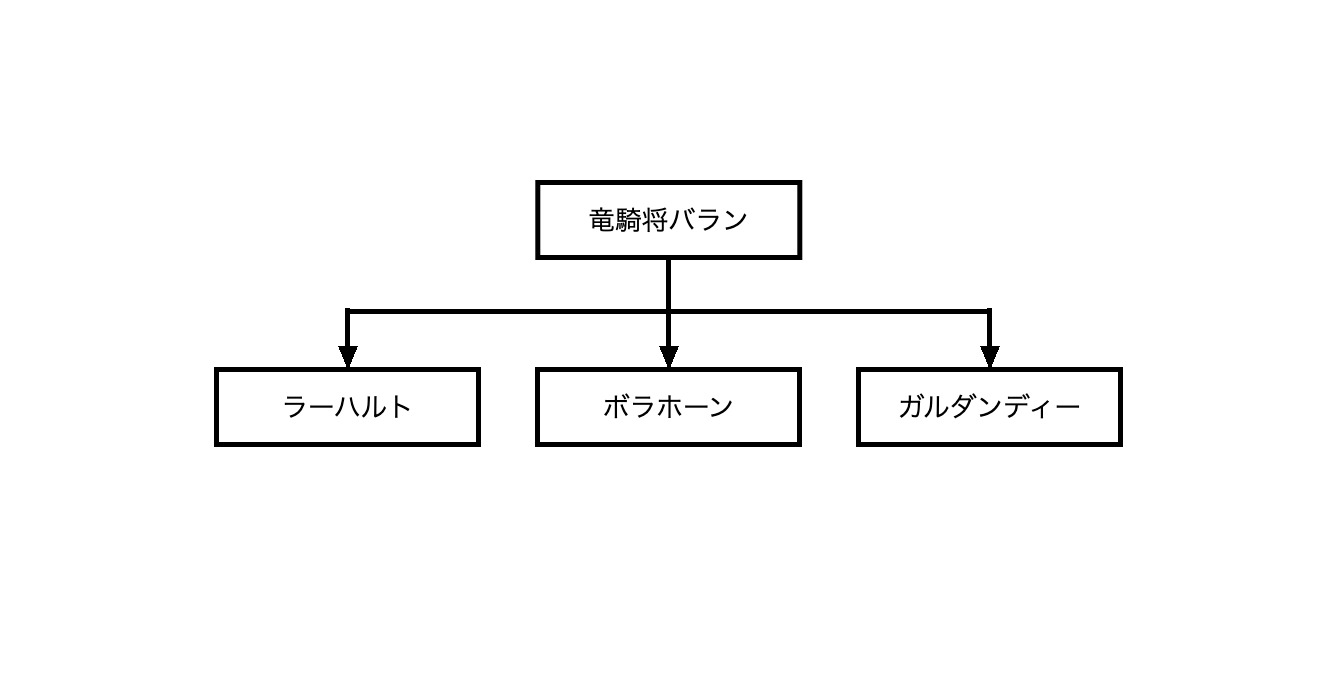
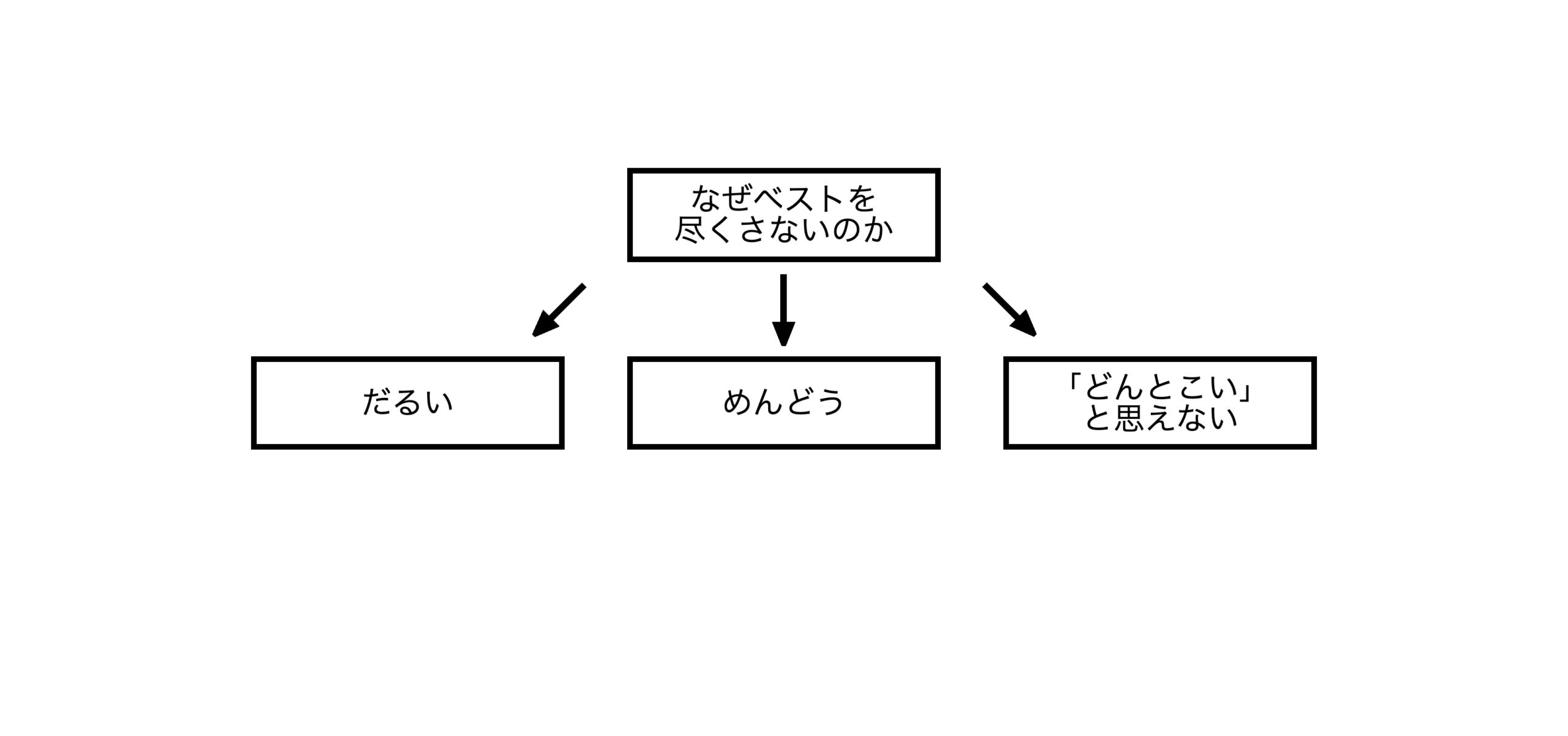
要因を洗い出す「深堀りの図」
 [CSS] 要因の掘り下げに使える矢印付きの図をCSSで描きたい
[CSS] 要因の掘り下げに使える矢印付きの図をCSSで描きたい
なぜなぜ分析のようなモノやコトの要因を掘り下げるときに有効な説明図です。
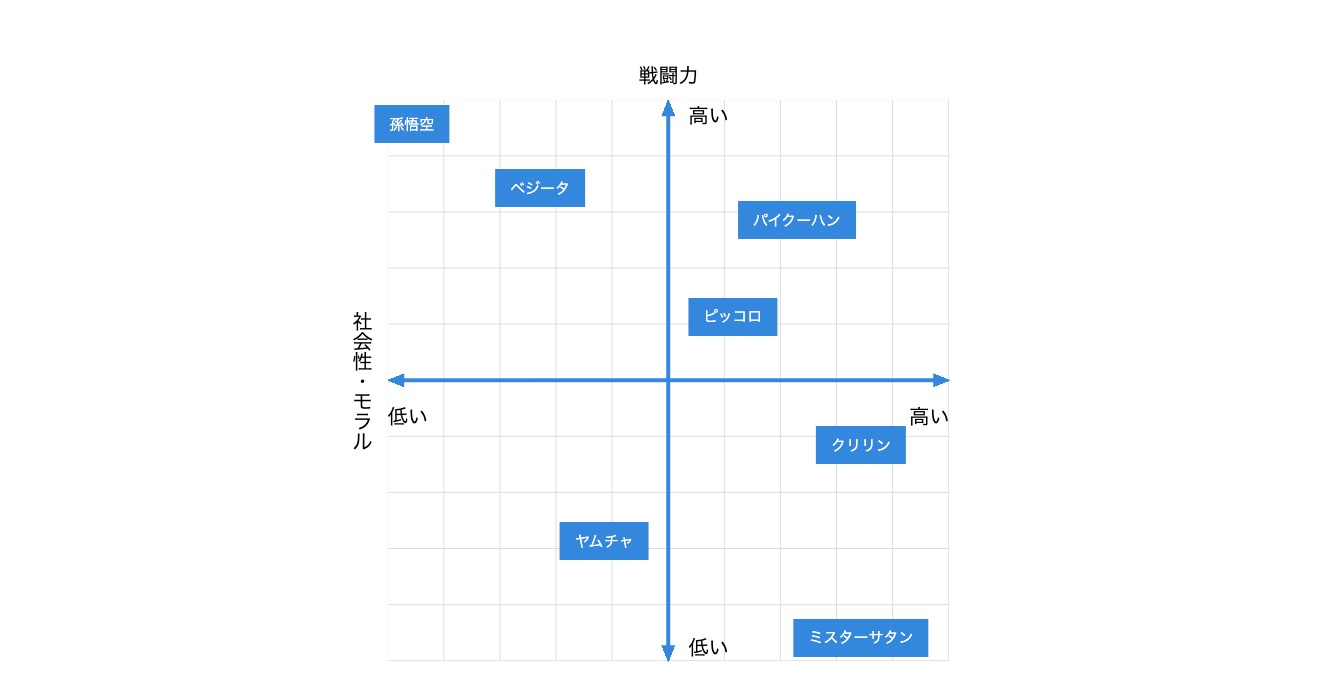
要素の違いを表す「比較の図」
 [CSS] ポジショニングマップをCSSだけで描きたい
[CSS] ポジショニングマップをCSSだけで描きたい
サービスや企業、モノやコトの位置づけや相対関係を表すときに有効な説明図です。
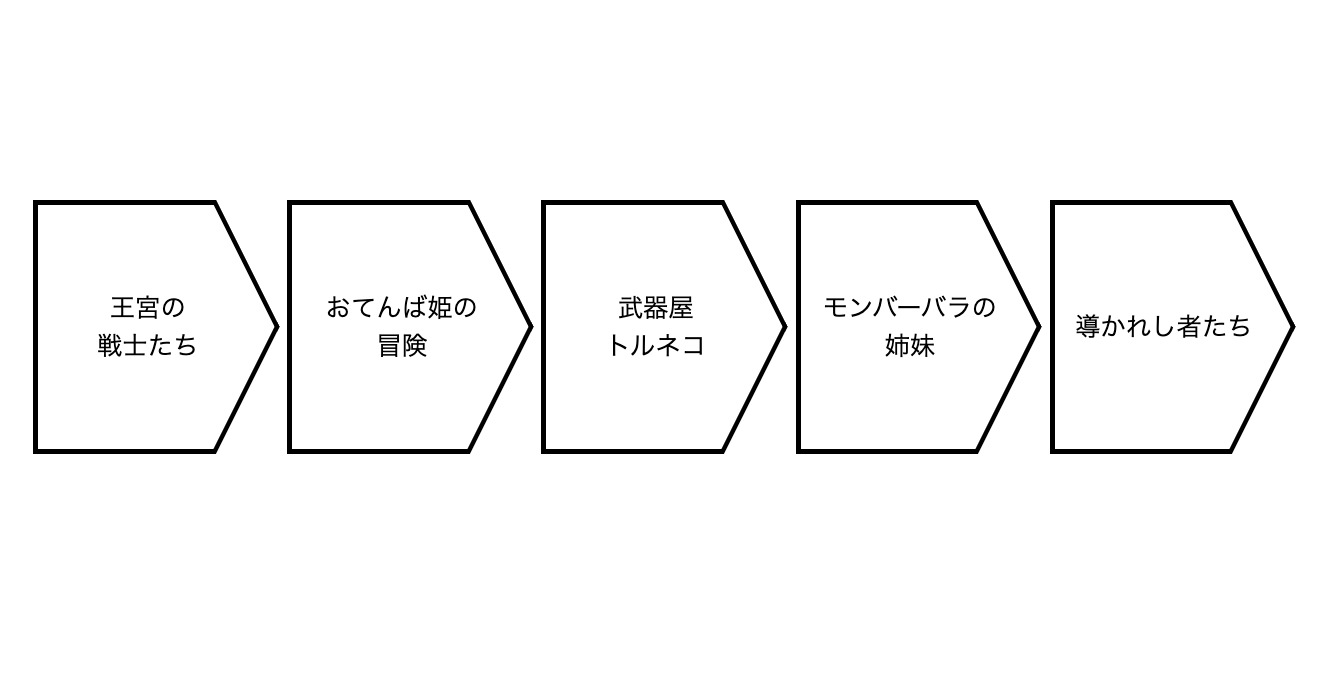
プロセス・流れを表す「段取りの図」
 [CSS] ホームベース型のプロセスフロー図をCSSで描きたい
[CSS] ホームベース型のプロセスフロー図をCSSで描きたい
作業や工程、サービスの流れを表すときに有効な説明図です。
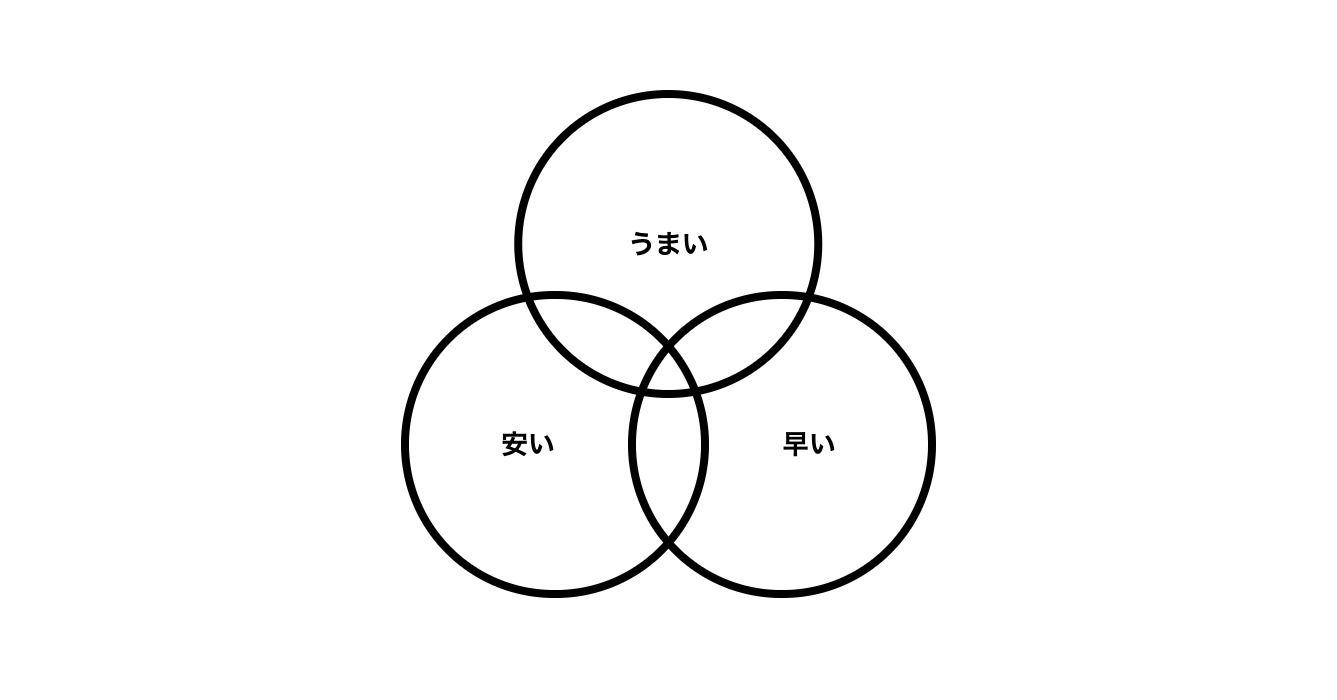
組み合わせを表す「重なりの図」
 [CSS] ベン図をCSSだけで描きたい
[CSS] ベン図をCSSだけで描きたい
商品やサービスの特長を表すときに有効な説明図です。
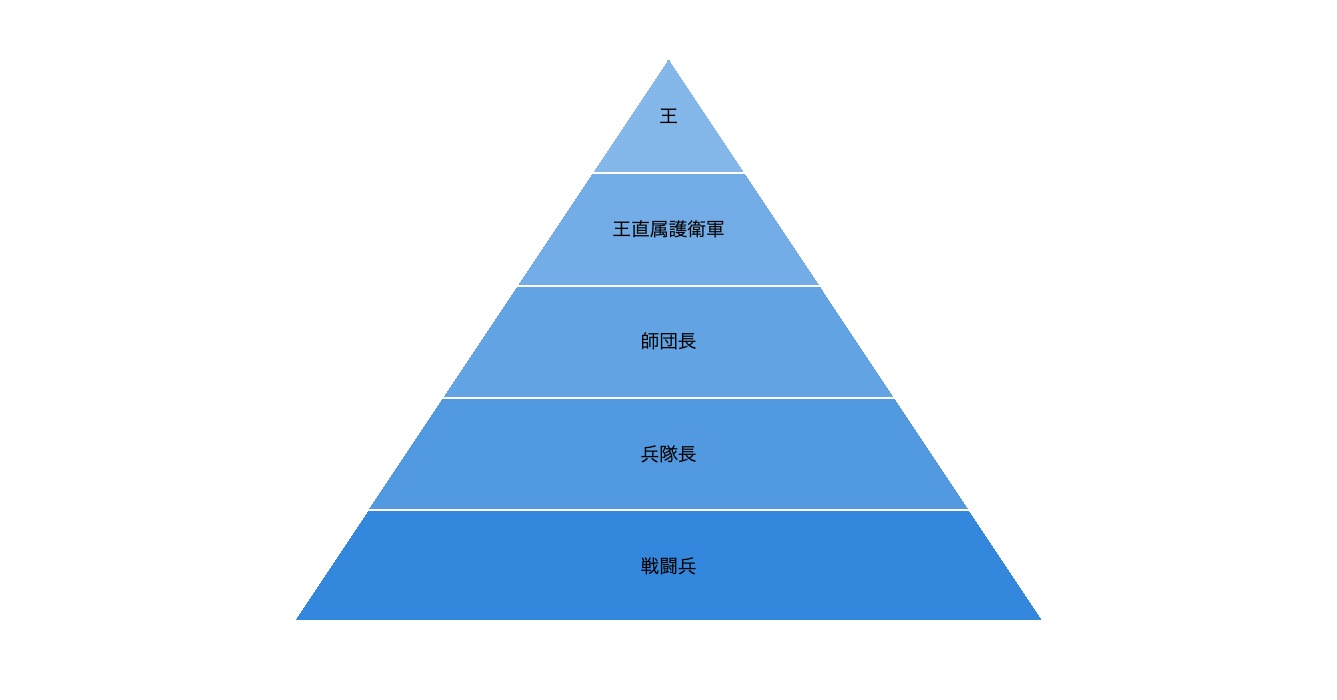
組織・上下関係を表す「階層の図」
 [CSS] ピラミッド型の階層図をCSSだけで描きたい
[CSS] ピラミッド型の階層図をCSSだけで描きたい
組織やモノゴトの階層構造の表すときに有効な説明図です。
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。
