[WordPress] 横向き/縦向きになってしまった画像の向きを修正したい
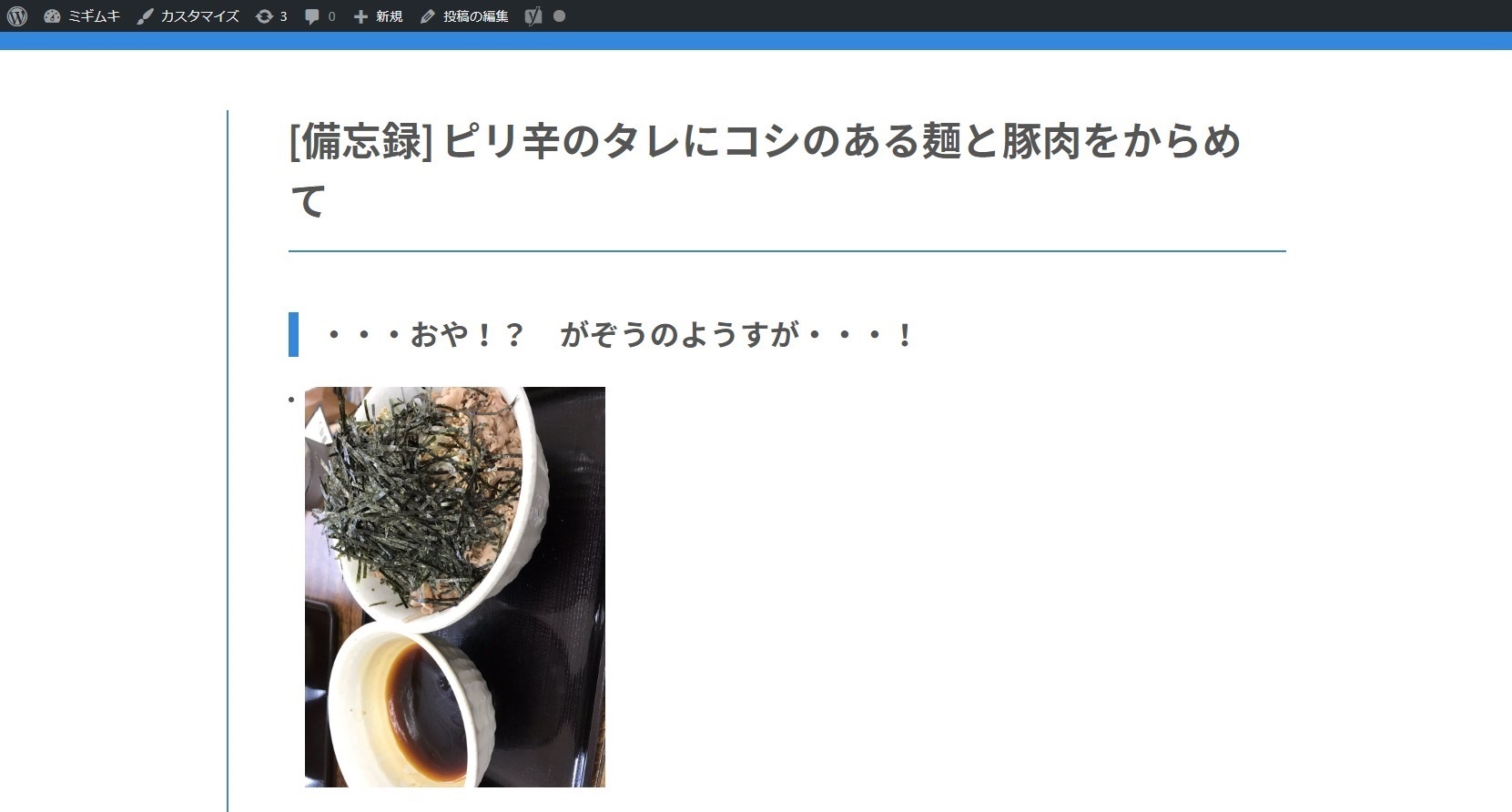
- 記事に画像をアップロードして投稿したとき、縦長の画像が横向きに、横長の画像が縦向きになってしまうことがあります
- こんなとき、画像編集ソフトを立ち上げる必要はありません。WordPressに標準で搭載されている機能を使うことで画像の向きを修正することができます

画像の向きを直す方法
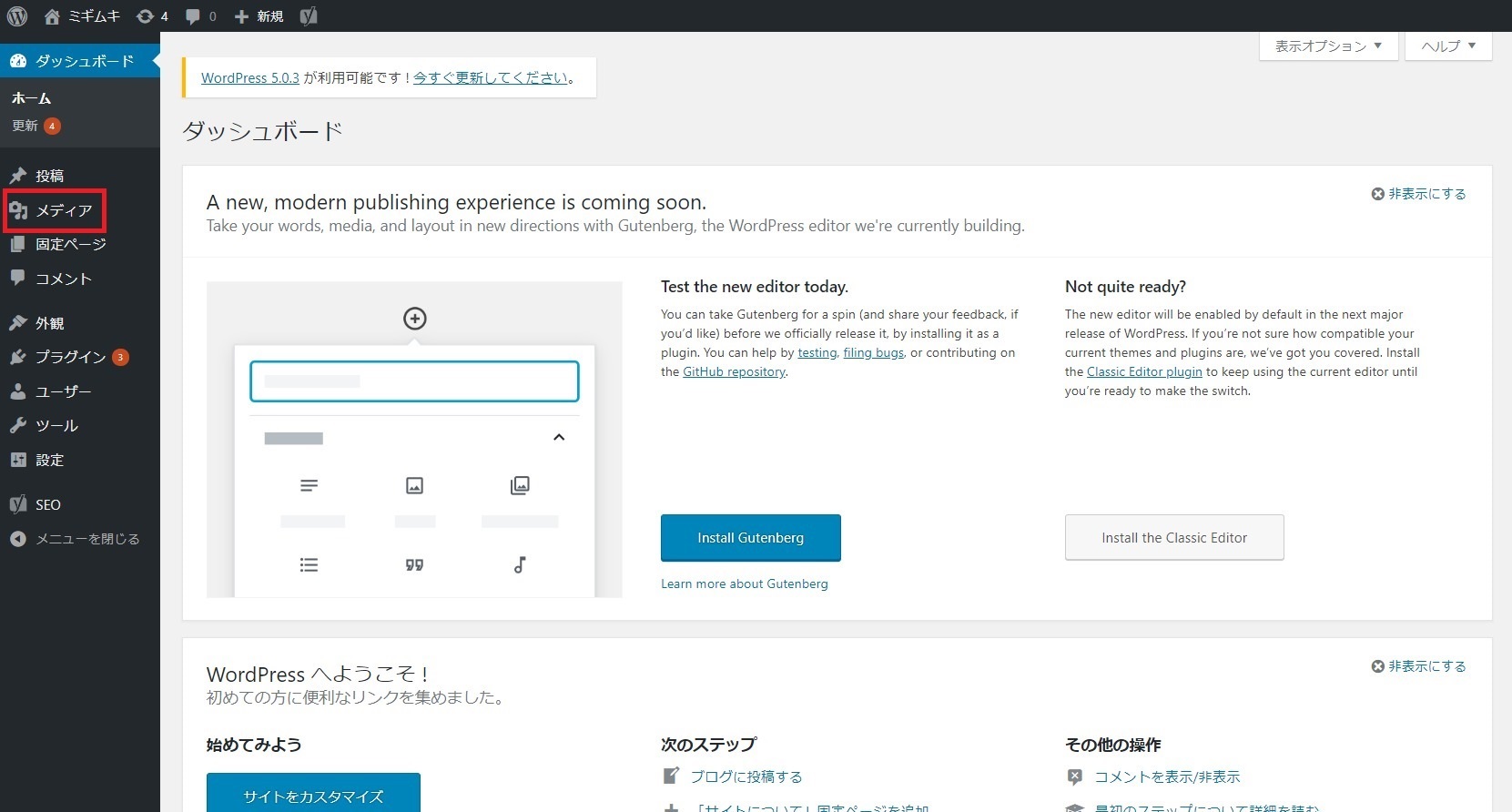
管理画面のメニューから「メディア」を選択する

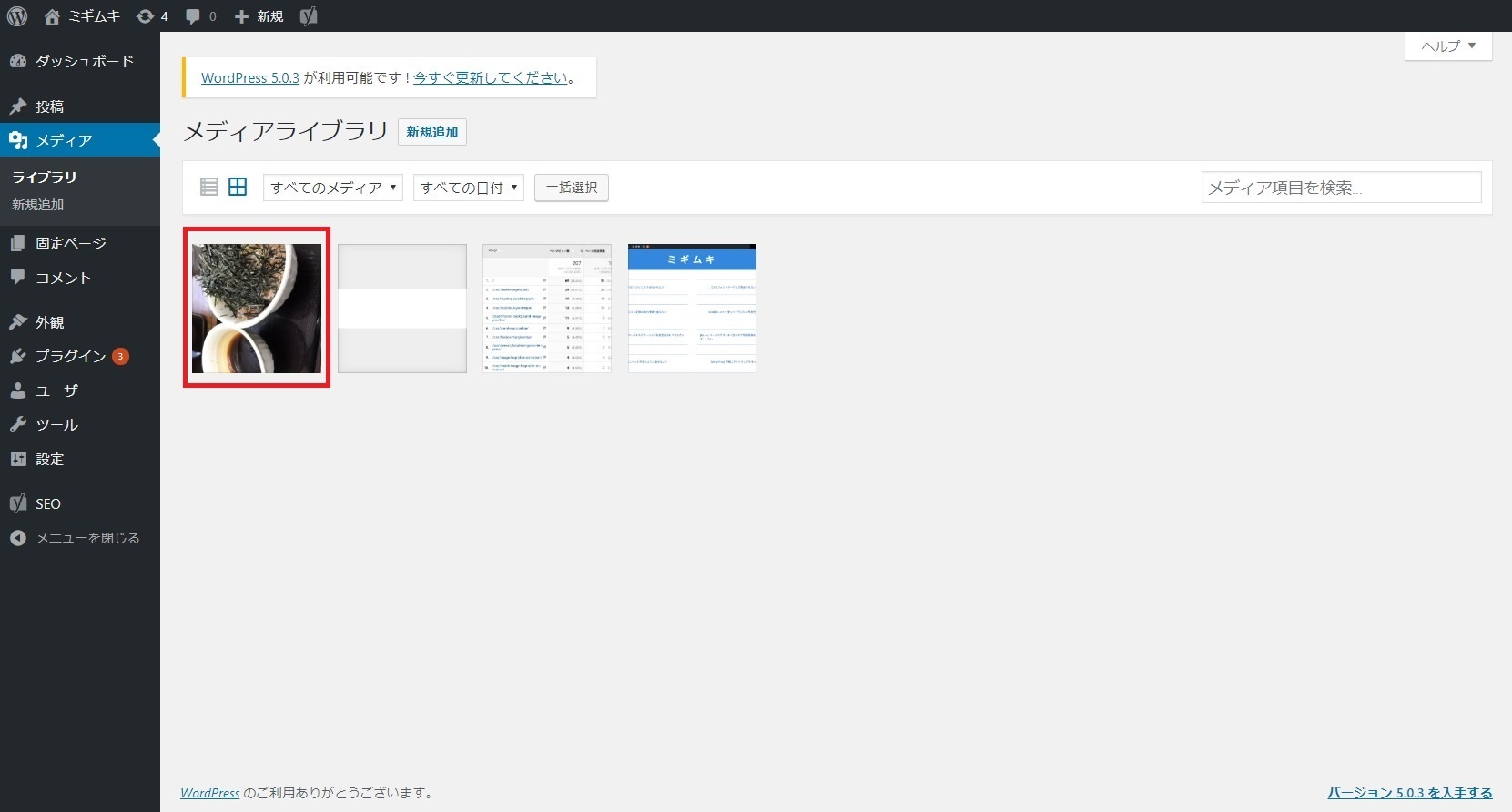
- メディアライブラリというタイトルの画面が表示され、アップロードした画像ファイルがずらずらと並びます
向きを直したい画像を選択する

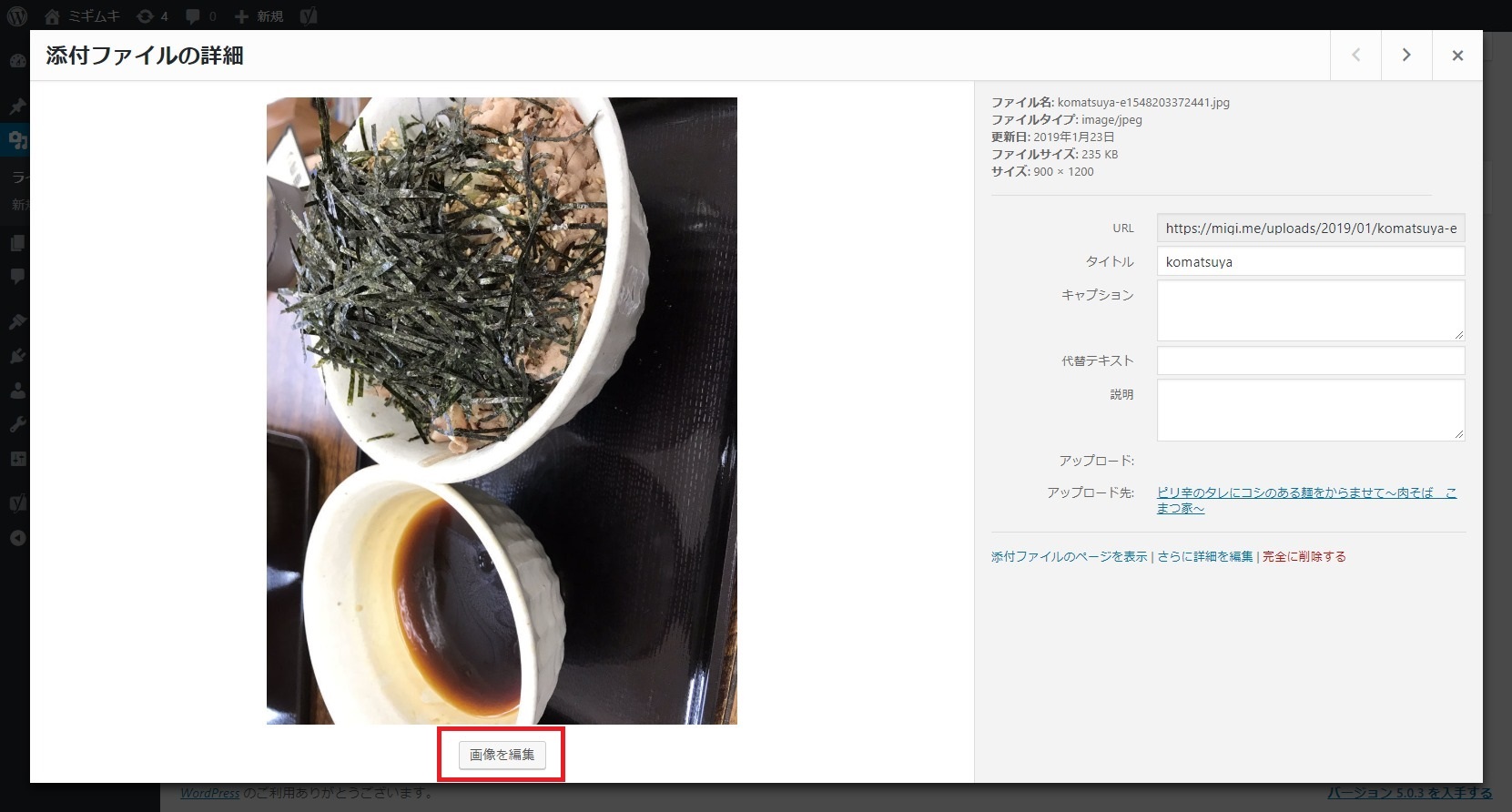
- 画像を選択すると、その画像の詳しい情報が書かれたポップアップが開きます
「画像を編集」ボタンを押す

- ボタンを押すと、その画像の編集画面が開きます
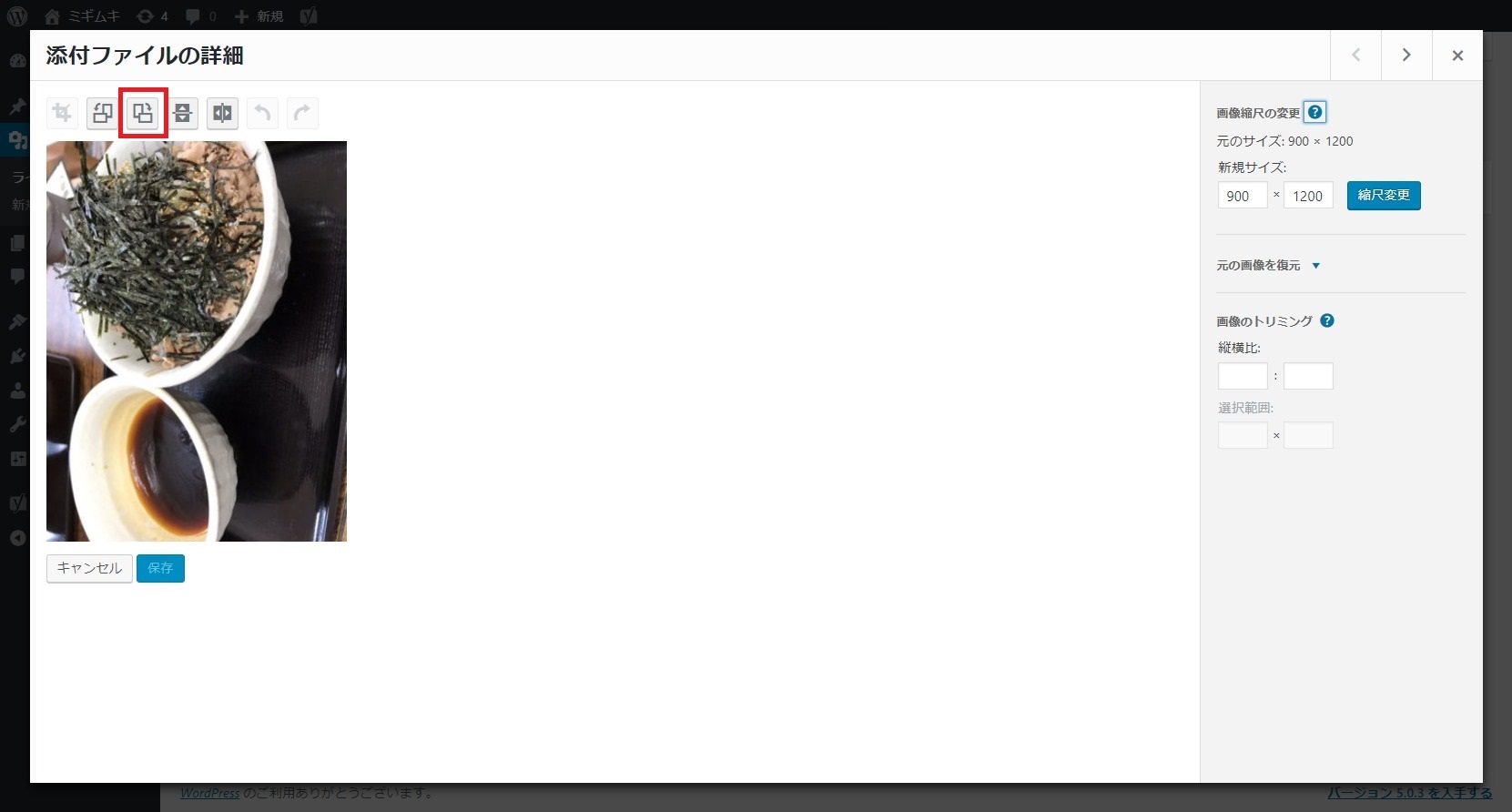
回転ボタンを押し、画像を回転させる

- 回転ボタンを押すと、プレビュー画像の向きが変わります
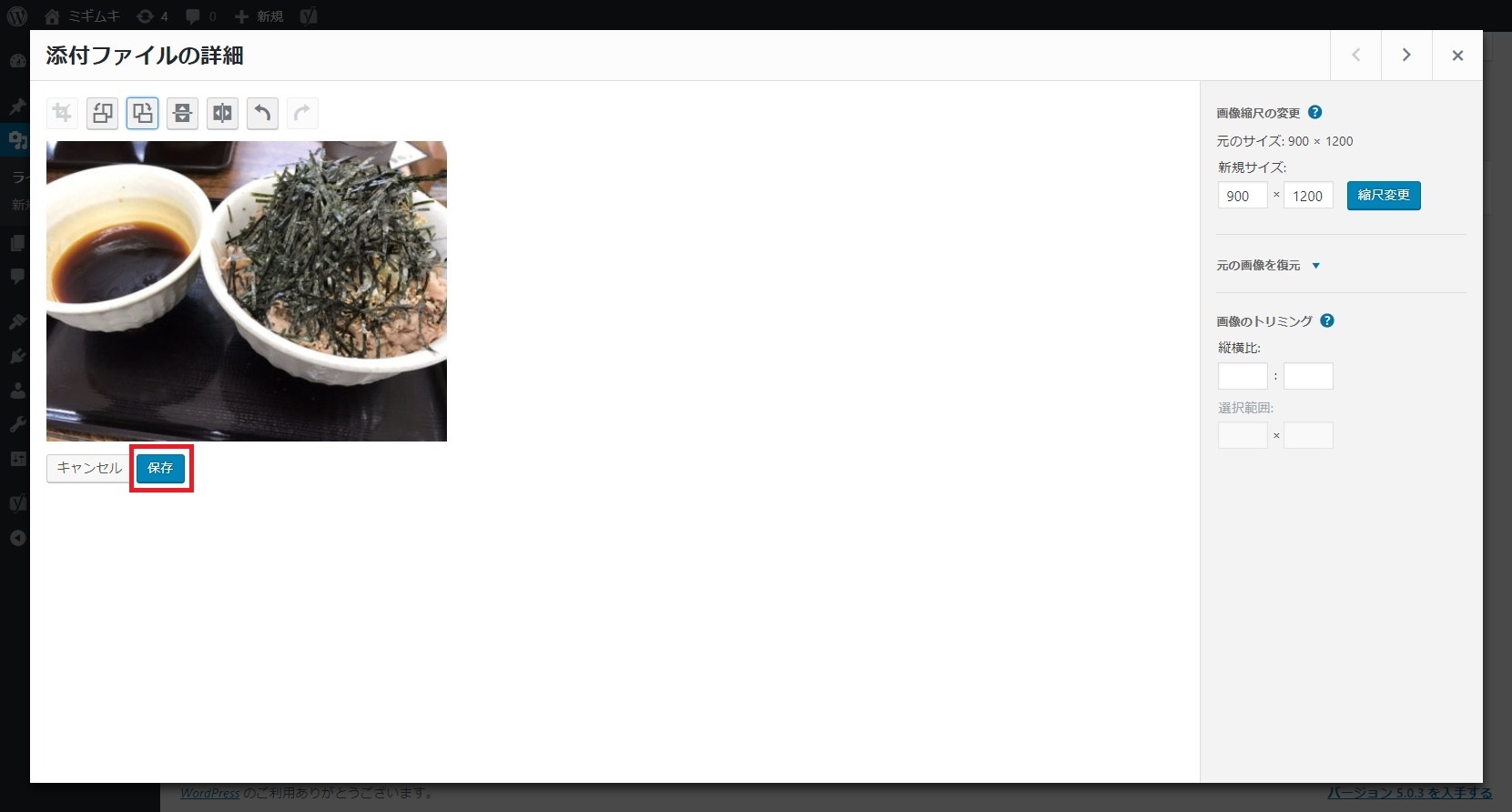
「保存」ボタンを押す

- 回転しただけでは画像の向きは変わりません。忘れずに保存してください
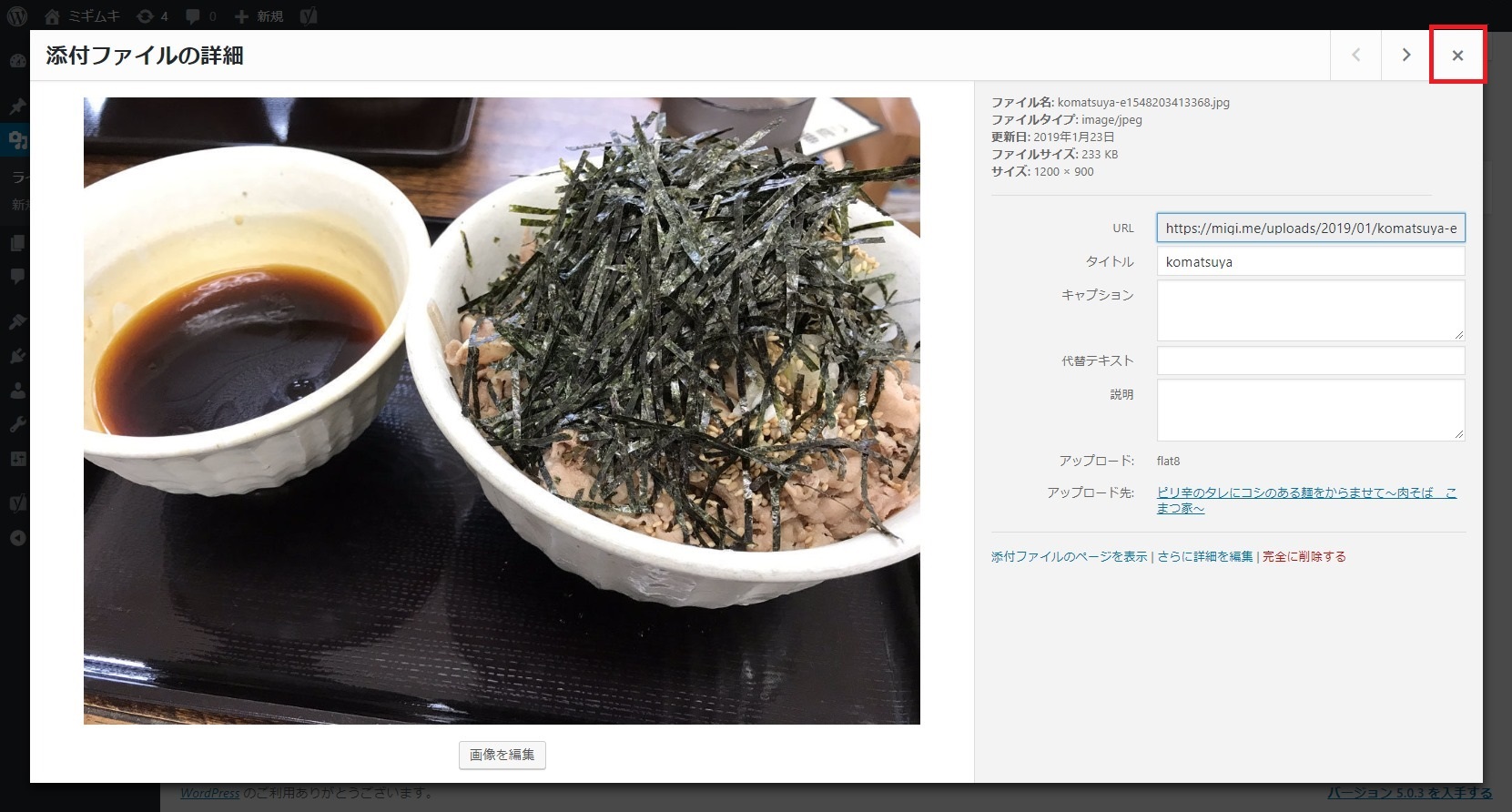
画像の編集画面を閉じる

- 右上の「×」ボタンで画面を閉じます
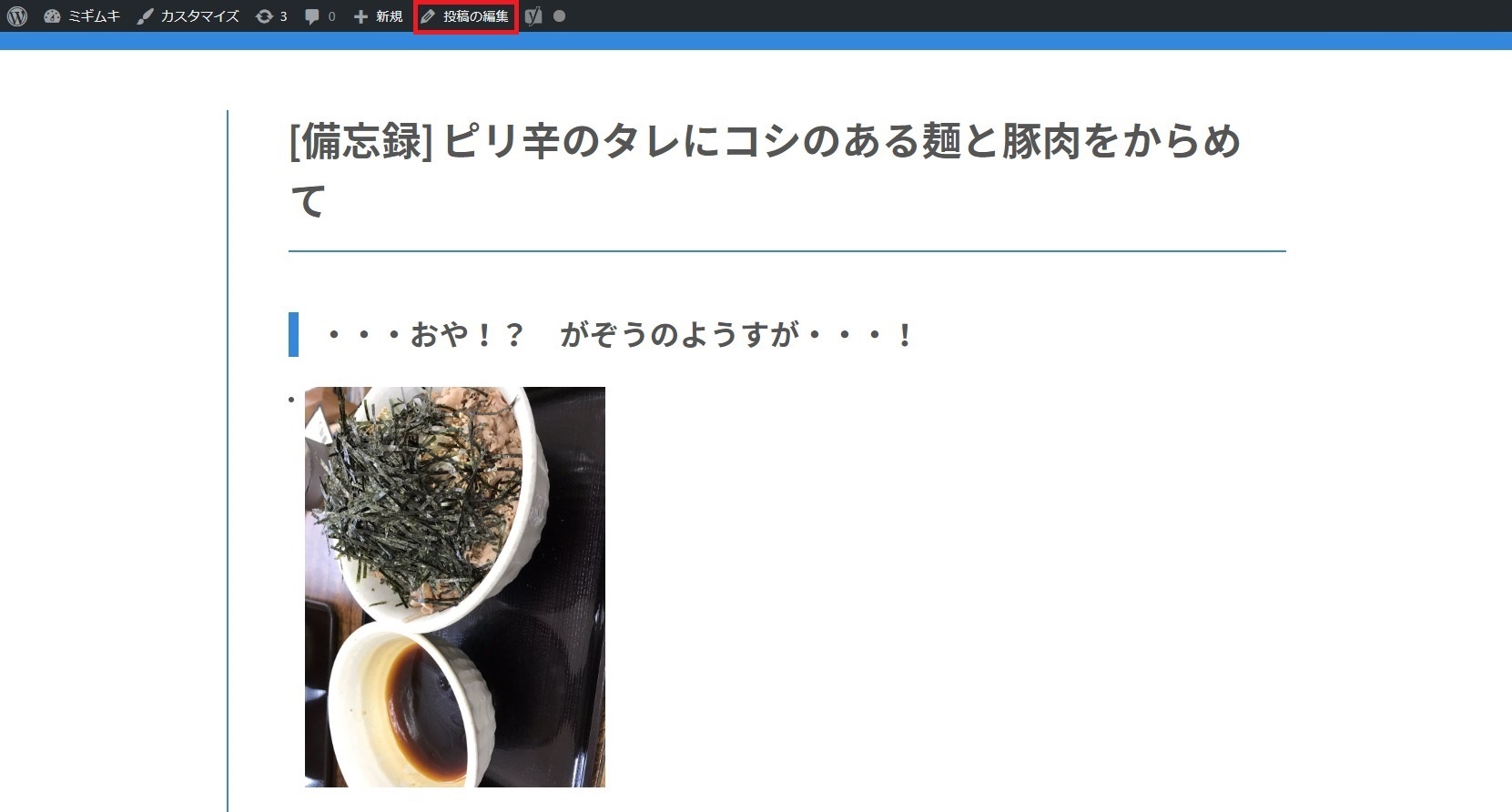
投稿した記事の画像を再設定する

- メディアライブラリの画像の向きを変えただけでは、投稿した記事の画像の向きは直っていません
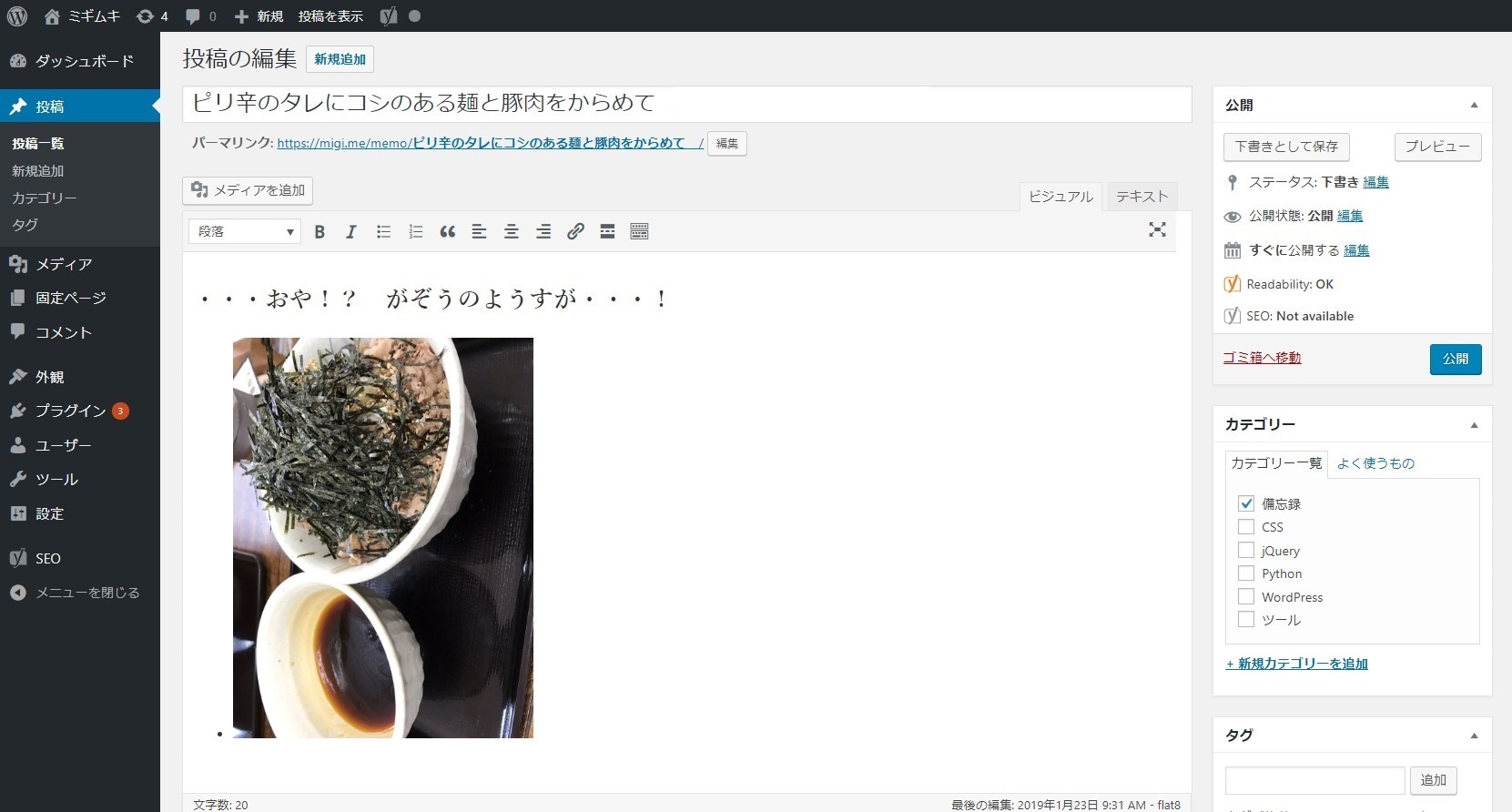
- 画像をアップした記事を開き、編集画面を開いてください
古い画像を削除し、画像を設定する

- 古い画像を削除し、「メディアを追加」ボタンを押して向きを直した画像を選択してください
- あとは「更新」ボタンを押して記事を保存すれば完了です
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。