[WordPress] Google for Jobsに対応した求人募集ページをプラグインなしで作りたい
- 2019年から、Googleしごと検索(Google for Jobs)のサービスが日本国内で開始されました
- 求人に関する検索が行われた際、検索結果(SERP)に専用の形式で求人情報が掲載されるようになっています
- ここに求人情報を掲載するためには、雇用形態や勤務地などの情報を所定のフォーマットに従ってまとめ、Googleにクロールしてもらう必要があります
- WordPressで構築したサイトに募集要項のページを作る際、そのページ内にGoogle for Jobs用の情報を埋め込んでおくことで、Googleしごと検索から自社サイトへ誘導することができます
求人情報掲載までの流れ

- カスタム投稿タイプ(募集要項など)にGoogle for Jobs用のカスタムフィールドを追加
- 追加したカスタムフィールドに各種情報を入力
- Google for Jobs用カスタムフィールドの内容をJSONデータ形式で出力するよう、カスタム投稿タイプのテンプレートを修正
- ページのJSONデータをテストする
- 作成したページをGoogleにクロールしてもらう
- 「Googleしごと検索」の検索結果に求人情報が掲載される
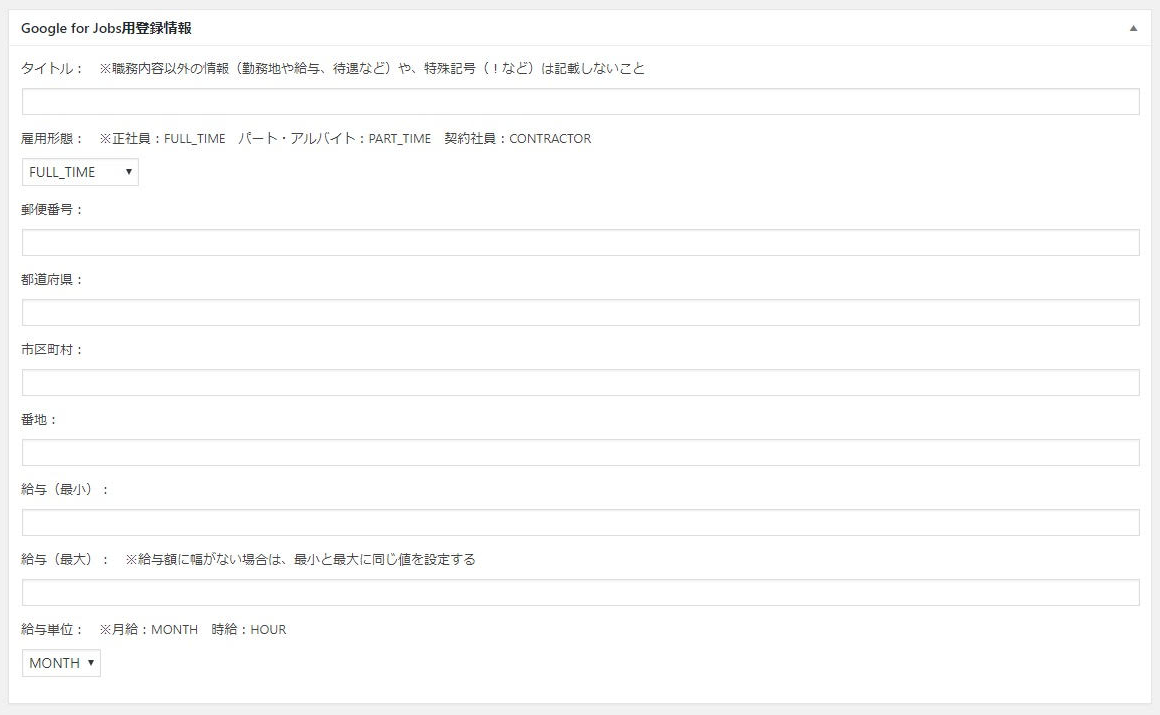
Google for Jobs用のカスタムフィールドを追加する
functions.php
- あらかじめ、募集要項ページ用の投稿タイプ(サンプルコードでは「recruit_info」)を作成しておきます
- functions.phpにコードを追加してカスタムフィールドを追加します
// Google for Jobs用カスタムフィールド追加
function add_meta_box_gfj() {
add_meta_box(
'mb_gfj',
'Google for Jobs用登録情報',
'meta_box_gfj_callback',
'recruit_info',
'normal'
);
}
add_action('admin_menu', 'add_meta_box_gfj');
function meta_box_gfj_callback() {
global $post;
echo '<dl><dt>タイトル: ※職務内容以外の情報(勤務地や給与、待遇など)や、特殊記号(!など)は記載しないこと</dt><dd style="margin: 10px 0px 0px;"><input type="text" name="mb_gfj_title" value="'. get_post_meta($post->ID, 'mb_gfj_title', true) .'" style="width: 100%;"></dd></dl>';
echo '<dl><dt>業務内容や福利厚生の説明:</dt><dd style="margin: 10px 0px 0px;"><textarea name="mb_gfj_description" style="width: 100%; height: 10em">'. htmlspecialchars(get_post_meta($post->ID, 'mb_gfj_description', true)) .'</textarea></dd></dl>';
echo '<dl><dt>雇用形態: ※正社員:FULL_TIME パート・アルバイト:PART_TIME 契約社員:CONTRACTOR</dt><dd style="margin: 10px 0px 0px;"><select name="mb_gfj_employmenttype">';
$employmenttype_items = ['FULL_TIME', 'PART_TIME', 'CONTRACTOR'];
for($i = 0; $i < count($employmenttype_items); $i++) {
$selected = '';
if(get_post_meta($post->ID, 'mb_gfj_employmenttype', true) == $employmenttype_items[$i]) {
$selected = ' selected';
}
echo '<option'. $selected .'>'. $employmenttype_items[$i] .'</option>';
}
echo '</select></dd></dl>';
echo '<dl><dt>郵便番号:</dt><dd style="margin: 10px 0px 0px;"><input type="text" name="mb_gfj_postalcode" value="'. get_post_meta($post->ID, 'mb_gfj_postalcode', true) .'" style="width: 100%;"></dd></dl>';
echo '<dl><dt>都道府県:</dt><dd style="margin: 10px 0px 0px;"><input type="text" name="mb_gfj_addressregion" value="'. get_post_meta($post->ID, 'mb_gfj_addressregion', true) .'" style="width: 100%;"></dd></dl>';
echo '<dl><dt>市区町村:</dt><dd style="margin: 10px 0px 0px;"><input type="text" name="mb_gfj_addresslocality" value="'. get_post_meta($post->ID, 'mb_gfj_addresslocality', true) .'" style="width: 100%;"></dd></dl>';
echo '<dl><dt>番地:</dt><dd style="margin: 10px 0px 0px;"><input type="text" name="mb_gfj_streetaddress" value="'. get_post_meta($post->ID, 'mb_gfj_streetaddress', true) .'" style="width: 100%;"></dd></dl>';
echo '<dl><dt>給与(最小): ※カンマ区切りなし</dt><dd style="margin: 10px 0px 0px;"><input type="text" name="mb_gfj_minvalue" value="'. get_post_meta($post->ID, 'mb_gfj_minvalue', true) .'" style="width: 100%;"></dd></dl>';
echo '<dl><dt>給与(最大): ※カンマ区切りなし。給与額に幅がない場合は、最小と最大に同じ値を設定する</dt><dd style="margin: 10px 0px 0px;"><input type="text" name="mb_gfj_maxvalue" value="'. get_post_meta($post->ID, 'mb_gfj_maxvalue', true) .'" style="width: 100%;"></dd></dl>';
echo '<dl><dt>給与単位: ※月給:MONTH 時給:HOUR</dt><dd style="margin: 10px 0px 0px;"><select name="mb_gfj_unittext">';
$unittext_items = ['MONTH', 'HOUR'];
for($i = 0; $i < count($unittext_items); $i++) {
$selected = '';
if(get_post_meta($post->ID, 'mb_gfj_unittext', true) == $unittext_items[$i]) {
$selected = ' selected';
}
echo '<option'. $selected .'>'. $unittext_items[$i] .'</option>';
}
echo '</select></dd></dl>';
}
function save_meta_box_gfj($post_id) {
$mb_items = [
'mb_gfj_title',
'mb_gfj_description',
'mb_gfj_employmenttype',
'mb_gfj_postalcode',
'mb_gfj_addressregion',
'mb_gfj_addresslocality',
'mb_gfj_streetaddress',
'mb_gfj_minvalue',
'mb_gfj_maxvalue',
'mb_gfj_unittext',
];
for($i = 0; $i < count($mb_items); $i++) {
if(isset($_POST[$mb_items[$i]])) {
update_post_meta($post_id, $mb_items[$i], $_POST[$mb_items[$i]]);
}
else {
delete_post_meta($post_id, $mb_items[$i]);
}
}
}
add_action('save_post', 'save_meta_box_gfj');
- 「add_meta_box」の第4引数に、投稿タイプのスラッグ名を指定します(サンプルコードでは「recruit_info」と指定)
function add_meta_box_gfj() {
add_meta_box(
'mb_gfj',
'Google for Jobs用登録情報',
'meta_box_gfj_callback',
'recruit_info',
'normal'
);
}
add_action('admin_menu', 'add_meta_box_gfj');
カスタムテンプレート
- 募集要項ページ用のカスタムテンプレートに、カスタムフィールドの内容を取得して所定のJSON形式に出力するコードを追加します
<?php
$gfj_title = post_custom('mb_gfj_title');
$gfj_description = post_custom('mb_gfj_description');
$gfj_employmenttype = post_custom('mb_gfj_employmenttype');
$gfj_postalcode = post_custom('mb_gfj_postalcode');
$gfj_addressregion = post_custom('mb_gfj_addressregion');
$gfj_addresslocality = post_custom('mb_gfj_addresslocality');
$gfj_streetaddress = post_custom('mb_gfj_streetaddress');
$gfj_minvalue = post_custom('mb_gfj_minvalue');
$gfj_maxvalue = post_custom('mb_gfj_maxvalue');
$gfj_unittext = post_custom('mb_gfj_unittext');
if( $gfj_title && $gfj_description && $gfj_employmenttype && $gfj_postalcode && $gfj_addressregion && $gfj_addresslocality && $gfj_streetaddress && $gfj_minvalue && $gfj_maxvalue && $gfj_unittext ) {
$company_name = '株式会社 XXX';
$year_start = idate('Y');
$year_end = idate('Y') + 1;
$month = idate('m');
if($month < 4) {
$year_start = idate('Y') - 1;
$year_end = idate('Y');
}
$recruit_start = $year_start .'-04-01';
$recruit_end = $year_end .'-03-31';
?>
<script type="application/ld+json">
{
"@context" : "http://schema.org/",
"@type" : "JobPosting",
"title" : "<?php echo $gfj_title; ?>",
"description" : "<?php echo $gfj_description; ?>",
"identifier": {
"@type": "PropertyValue",
"name": "<?php echo $company_name; ?>",
"value": "<?php the_ID(); ?>"
},
"hiringOrganization" : {
"@type" : "Organization",
"name" : "<?php echo $company_name; ?>",
"sameAs" : "<?php echo esc_url(home_url('/')); ?>",
"logo" : "<?php echo get_stylesheet_directory_uri(); ?>/images/favicon.png"
},
"datePosted" : "<?php echo $recruit_start; ?>",
"validThrough" : "<?php echo $recruit_end; ?>",
"employmentType" : "<?php echo $gfj_employmenttype; ?>",
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress" : "<?php echo $gfj_streetaddress; ?>",
"addressLocality" : "<?php echo $gfj_addresslocality; ?>",
"addressRegion": "<?php echo $gfj_addressregion; ?>",
"postalCode" : "<?php echo $gfj_postalcode; ?>",
"addressCountry": "JP"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": <?php echo $gfj_minvalue; ?>,
"minValue": <?php echo $gfj_minvalue; ?>,
"maxValue": <?php echo $gfj_maxvalue; ?>,
"unitText": "<?php echo $gfj_unittext; ?>"
}
}
}
</script>
<?php
}
?>
$company_name = '株式会社 XXX';
- 「$company_name」に会社名を設定します
"logo" : "<?php echo get_stylesheet_directory_uri(); ?>/images/favicon.png"
- 「logo」にはロゴ画像のパスを設定します。指定がなかったり、パスが間違っているとデフォルトの会社名の頭文字だけの印象の薄いアイコンが表示されてしまいます。必ず適切なアイコンを指定するようにしましょう
$year_start = idate('Y');
$year_end = idate('Y') + 1;
$month = idate('m');
if($month < 4) {
$year_start = idate('Y') - 1;
$year_end = idate('Y');
}
$recruit_start = $year_start .'-04-01';
$recruit_end = $year_end .'-03-31';
- 募集の開始日、終了日を指定する必要があります
- サンプルコードでは、現在の日付を元にして4月からの年度始まりを考慮した開始日、終了日を設定しています
- 日付が1/1〜3/31までの間であれば、今の年数から1を引いた年を開始年に、今の年数をそのまま終了年にしています
JSONデータをテストする
- 出力したJSONデータは、Googleから提供されている構造化データテストツールでテストできます
- データ形式がおかしいとクロールされても掲載されません。必ず確認しましょう
Googleにクロール依頼をかける
- ページのクロールをGoogleに依頼します
- IndexingAPIを用いることが推奨されていますが、通常のページと同様にサーチコンソールからURLの検査を行う形でも問題ありません(IndexingAPIの方が掲載時期が早くなるようです)
descriptionに設定する内容について
- descriptionには求人の仕事内容や福利厚生などの説明を設定します。Googleしごと検索には、このdescriptionの内容が表示されることになります
- サンプルコードではカスタムフィールドを用意してその内容を取得するようにしていますが、募集要項ページに表示している内容を流用するのもよいでしょう
カスタムテンプレート
<?php
$html .= '<dl class="list_table">';
if($intro) {
$html .= '<dt>会社紹介<br>PRポイント</dt>';
$html .= '<dd>'.$intro .'</dd>';
}
if($contract) {
$html .= '<dt>雇用形態</dt>';
$html .= '<dd>'. $contract .'</dd>';
}
if($occupation) {
$html .= '<dt>募集職種</dt>';
$html .= '<dd>'. $occupation .'</dd>';
}
if($salary) {
$html .= '<dt>給与</dt>';
$html .= '<dd>'. $salary .'</dd>';
}
if($place) {
$html .= '<dt>勤務地</dt>';
$html .= '<dd>'. $place .'</dd>';
}
if($work) {
$html .= '<dt>仕事内容</dt>';
$html .= '<dd>'. $work .'</dd>';
}
if($bonus) {
$html .= '<dt>賞与</dt>';
$html .= '<dd>'. $bonus .'</dd>';
}
if($increase) {
$html .= '<dt>昇給</dt>';
$html .= '<dd>'. $increase .'</dd>';
}
if($holiday) {
$html .= '<dt>休日・休暇</dt>';
$html .= '<dd>'. $holiday .'</dd>';
}
if($welfare) {
$html .= '<dt>待遇・福利厚生・社内制度</dt>';
$html .= '<dd>'. $welfare .'</dd>';
}
if($welfare) {
$html .= '<dt>待遇・福利厚生・社内制度</dt>';
$html .= '<dd>'. $welfare .'</dd>';
}
if($time) {
$html .= '<dt>勤務時間</dt>';
$html .= '<dd>'. $time .'</dd>';
}
if($target) {
$html .= '<dt>募集対象</dt>';
$html .= '<dd>'. $target .'</dd>';
}
if($num) {
$html .= '<dt>募集人数</dt>';
$html .= '<dd>'. $num .'</dd>';
}
if($flow) {
$html .= '<dt>応募方法・流れ</dt>';
$html .= '<dd>'. $flow .'</dd>';
}
if($contact) {
$html .= '<dt>お問い合わせ</dt>';
$html .= '<dd>'. $contact .'</dd>';
}
$html .= '</dl>';
echo $html;
?>
$gfj_description = htmlspecialchars($html);
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。