[GA4][タグマネージャー] videoタグの動画再生回数を計測したい
GA4ではYoutubeの再生回数は「video_start」というイベントで計測できるようになっています。
一方、videoタグで設置した動画の再生回数についてはカスタムイベントの登録などひと手間掛ける必要があります。
おおまかな流れは下記のようになります。
- videoタグの再生時、タグマネにイベント情報(データレイヤー)を送るようイベント処理を設定する
- データレイヤーの情報をタグマネ上で扱えるように変数として設定する
- データレイヤーの送信時にGA4へイベントを送信するようにトリガーを設定する
- 設定したトリガーを使ってGA4用のタグを設定する
- イベントに付与されるパラメータを計測できるようにカスタム定義を追加する
- 探索レポートで再生回数を確認する
1. videoタグの再生時、タグマネにイベント情報(データレイヤー)を送るようイベント処理を設定する
videoタグが再生されたときに、タグマネージャーに対してデータ送信を行うためのイベント処理を設定します。

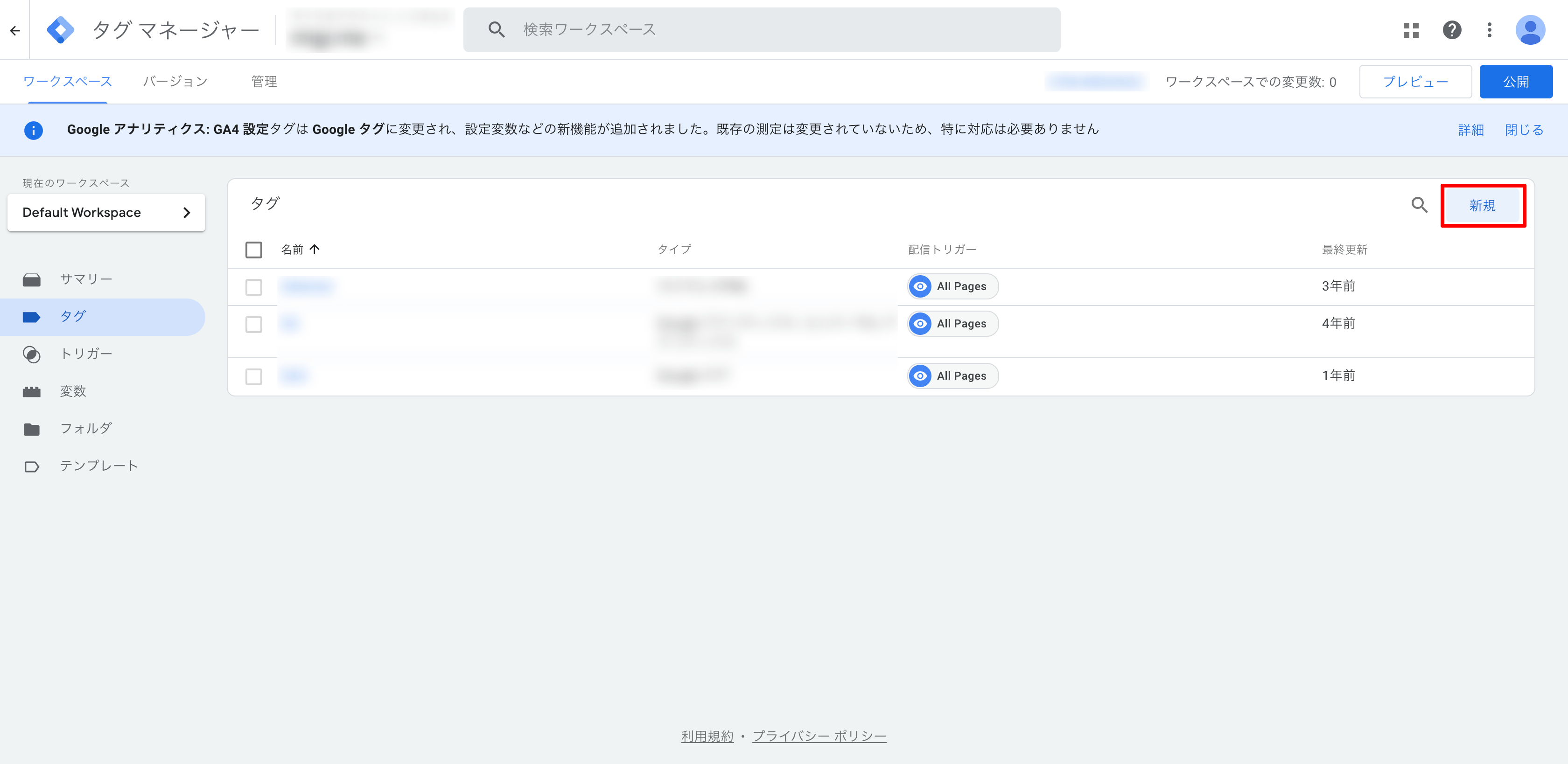
左メニュー「タグ」の「新規」を選択します。

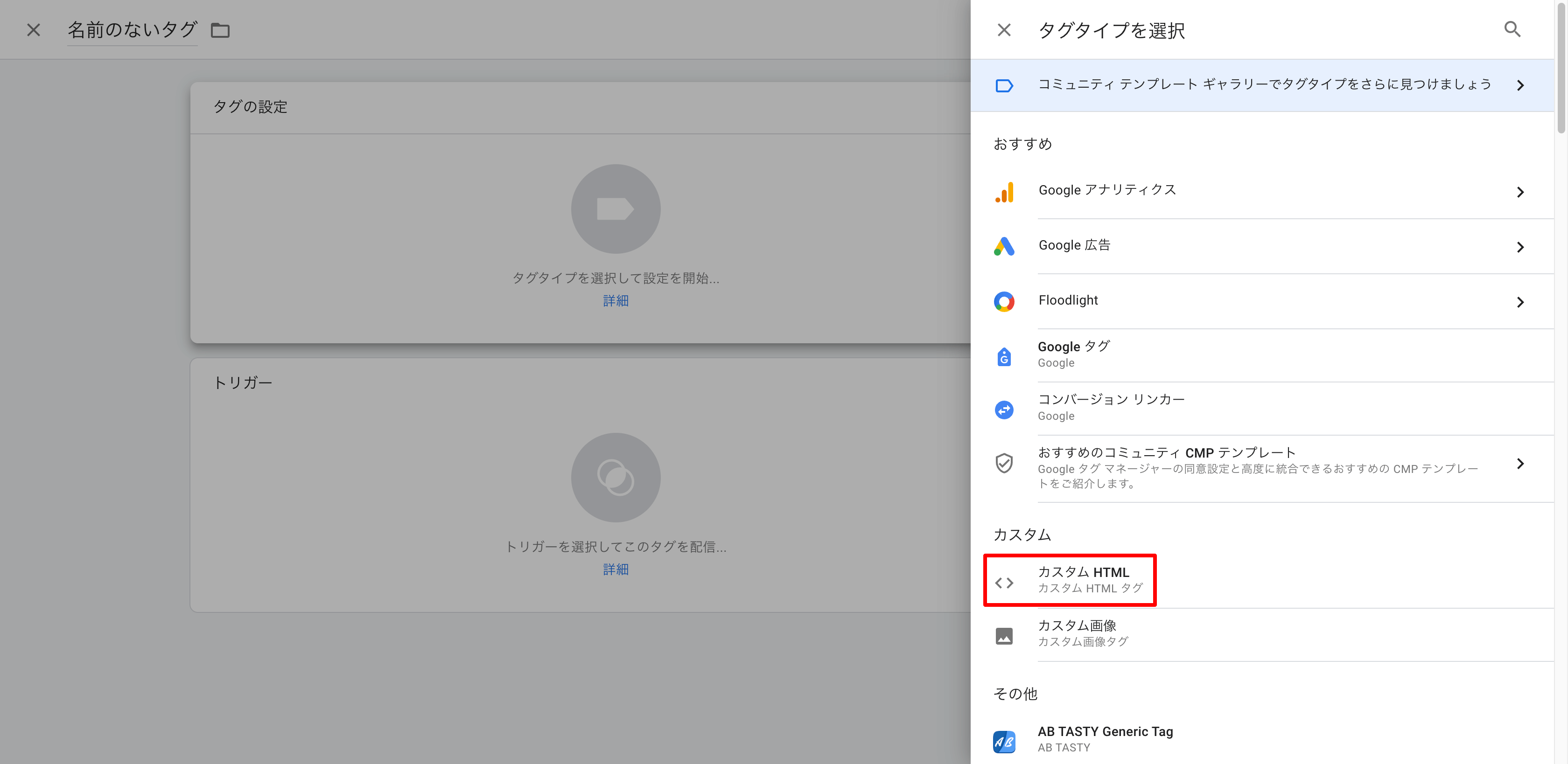
タグタイプの中から「カスタムHTML」を選択します。

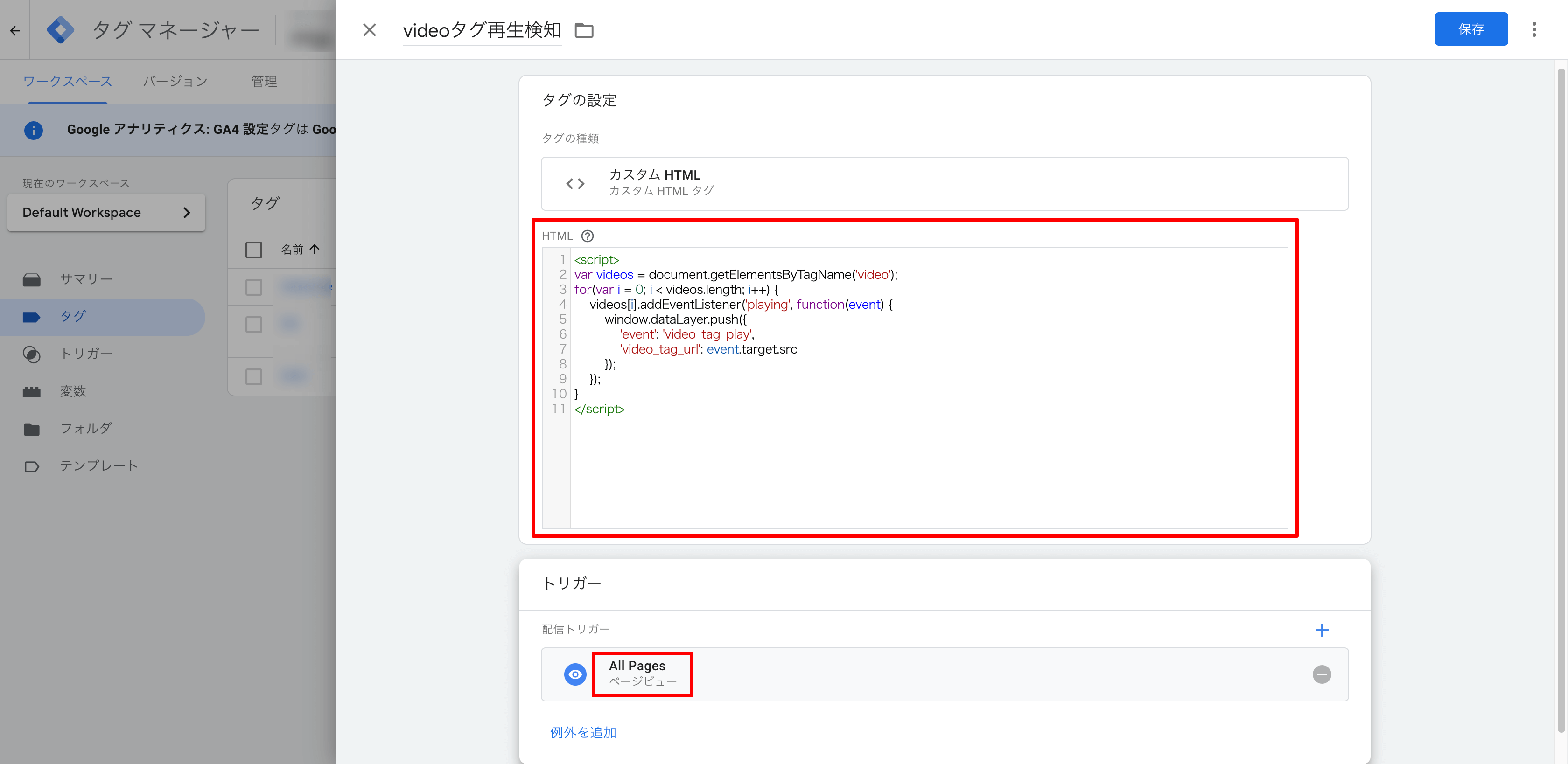
「HTML」に下記のコードを貼り付けます。
<script>
var videos = document.getElementsByTagName('video');
for(var i = 0; i < videos.length; i++) {
videos[i].addEventListener('playing', function(event) {
window.dataLayer.push({
'event': 'video_tag_play',
'video_tag_url': event.target.src
});
});
}
</script>
※変数宣言はconstを使いたかったのですが、タグマネージャー上でエラーになってしまうためvarを使用しています。
videoタグが再生されたときに、タグマネージャーに対してデータレイヤーの送信を行っています。
イベント名は「video_tag_play」としています。(任意で変更してください)
また、動画が再生されたページのURLも計測できるように、「video_tag_url」というパラメータ名で設定しています。
また、videoタグを設置したページのURLも解析に使用することが多いのですが、カスタムイベントにはデフォルトで「page_location」パラメータがデフォルトでセットされるため、あえてデータレイヤーとして送信する必要はありません。
「トリガー」を「All Pages」にして「保存」します。これでページ表示時に上記コードが実行され、videoの再生時にイベント情報が送られるようになります。
2.データレイヤーの情報をタグマネ上で扱えるように変数として設定する

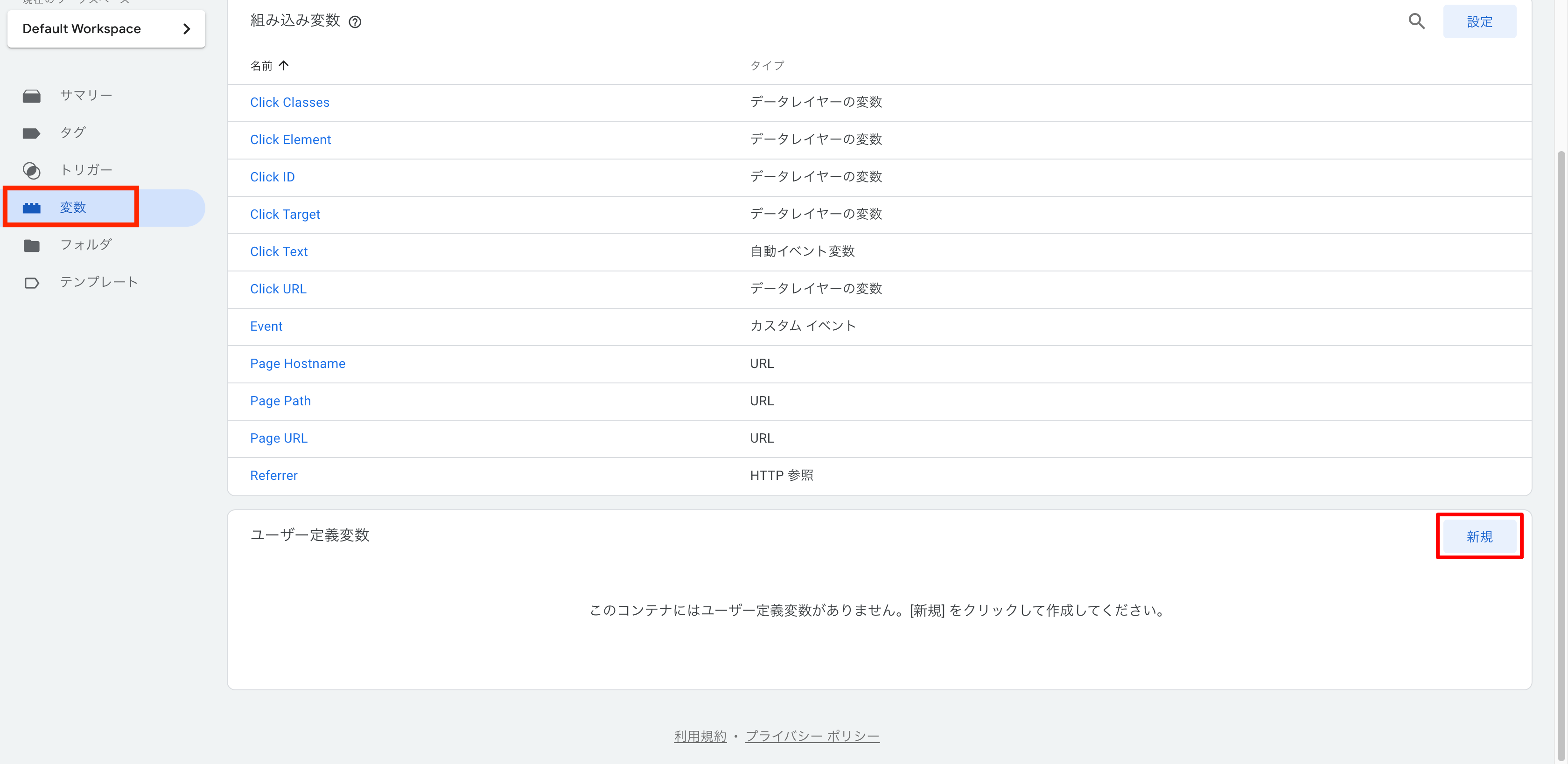
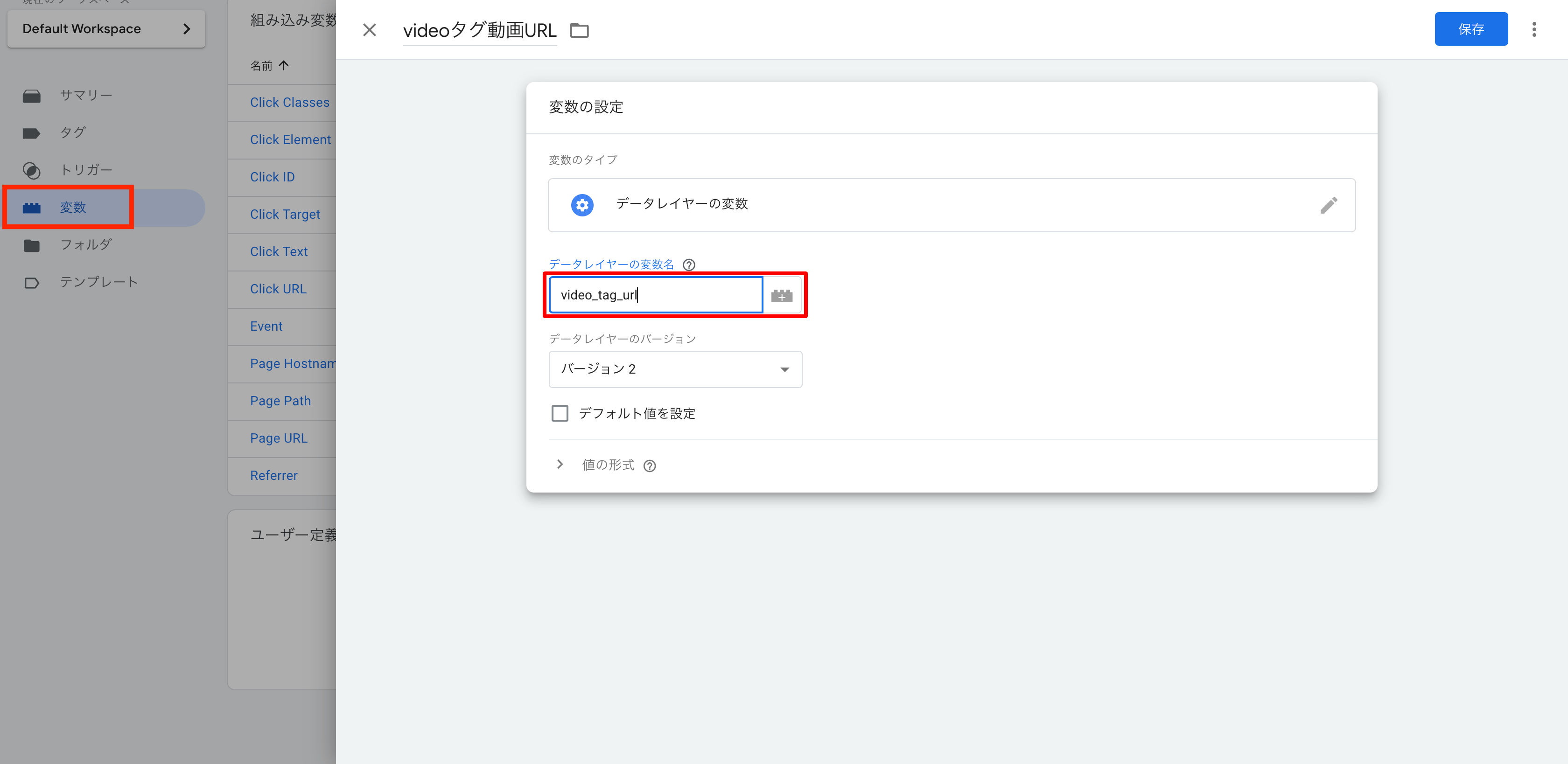
左メニューの「変数」を選択し、ユーザー定義変数の「新規」を選択します。

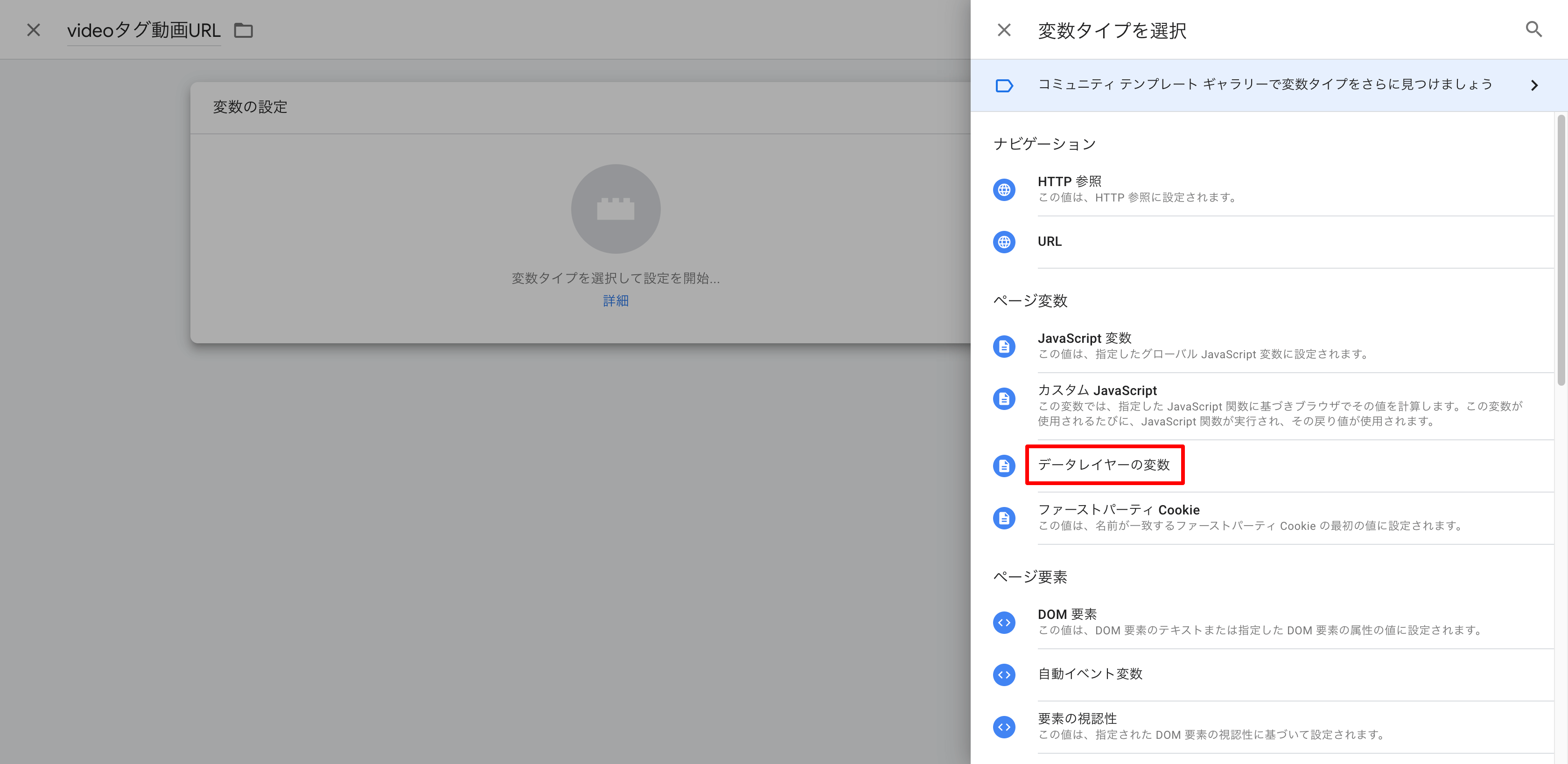
「データレイヤーの変数」を選択します。

データレイヤーの変数名に、手順1で設定したパラメータ名「video_tag_url」を設定します。
最後に「保存」します。
3.データレイヤーの送信時にGA4へイベントを送信するようにトリガーを設定する

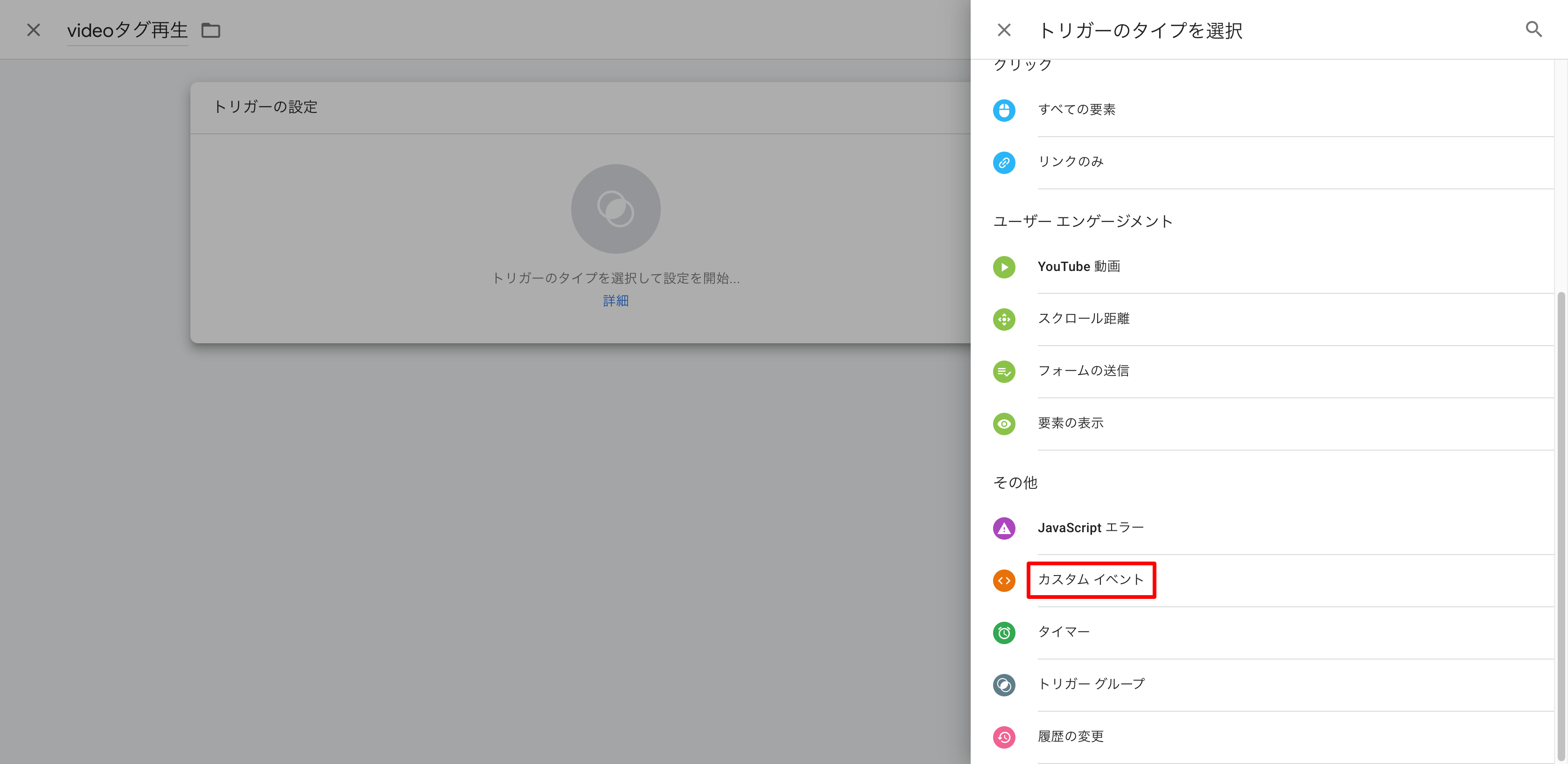
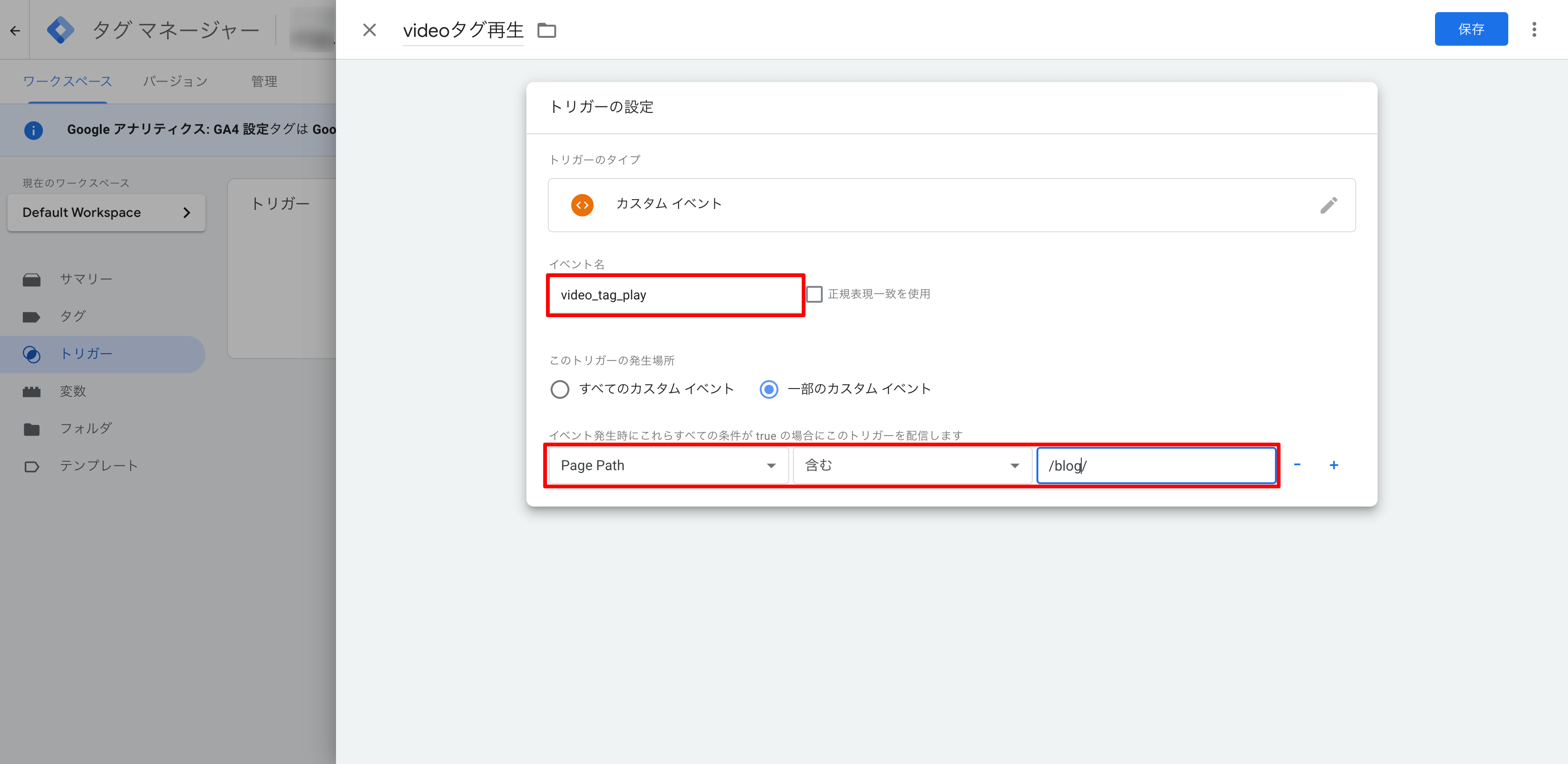
トリガーの設定から「カスタムイベント」を選択します。

イベント名に「video_tag_play」を設定します。
計測を特定のページだけに限定したい場合など、必要に応じてトリガーの発生場所を設定します。
上記サンプルではURLに「/blog/」が含まれるページのみ、イベント送信するようにしています。
4.設定したトリガーを使ってGA4用のタグを設定する

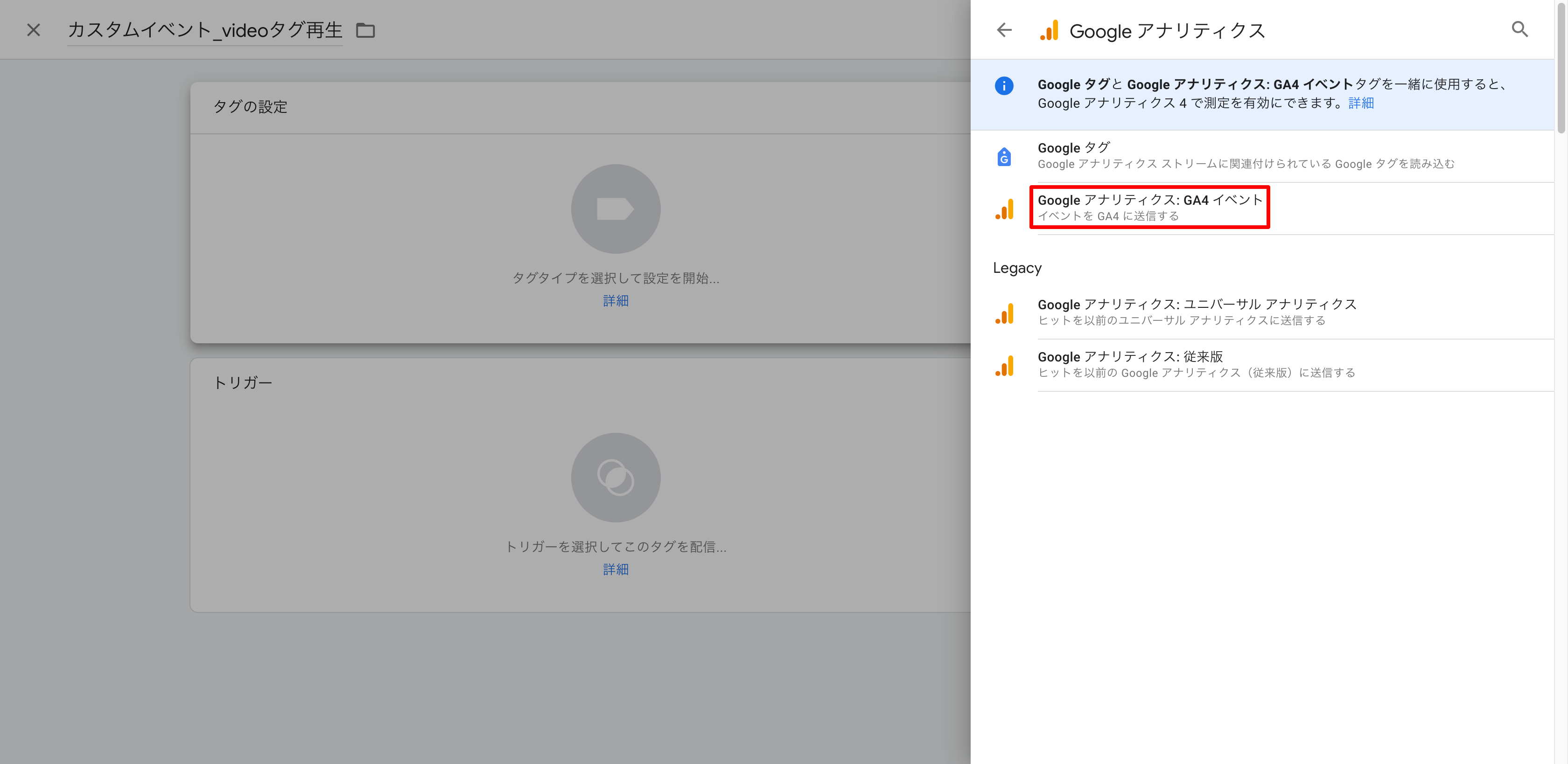
新規タグの追加から「Googleアナリティクス:GA4イベント」を選択します。

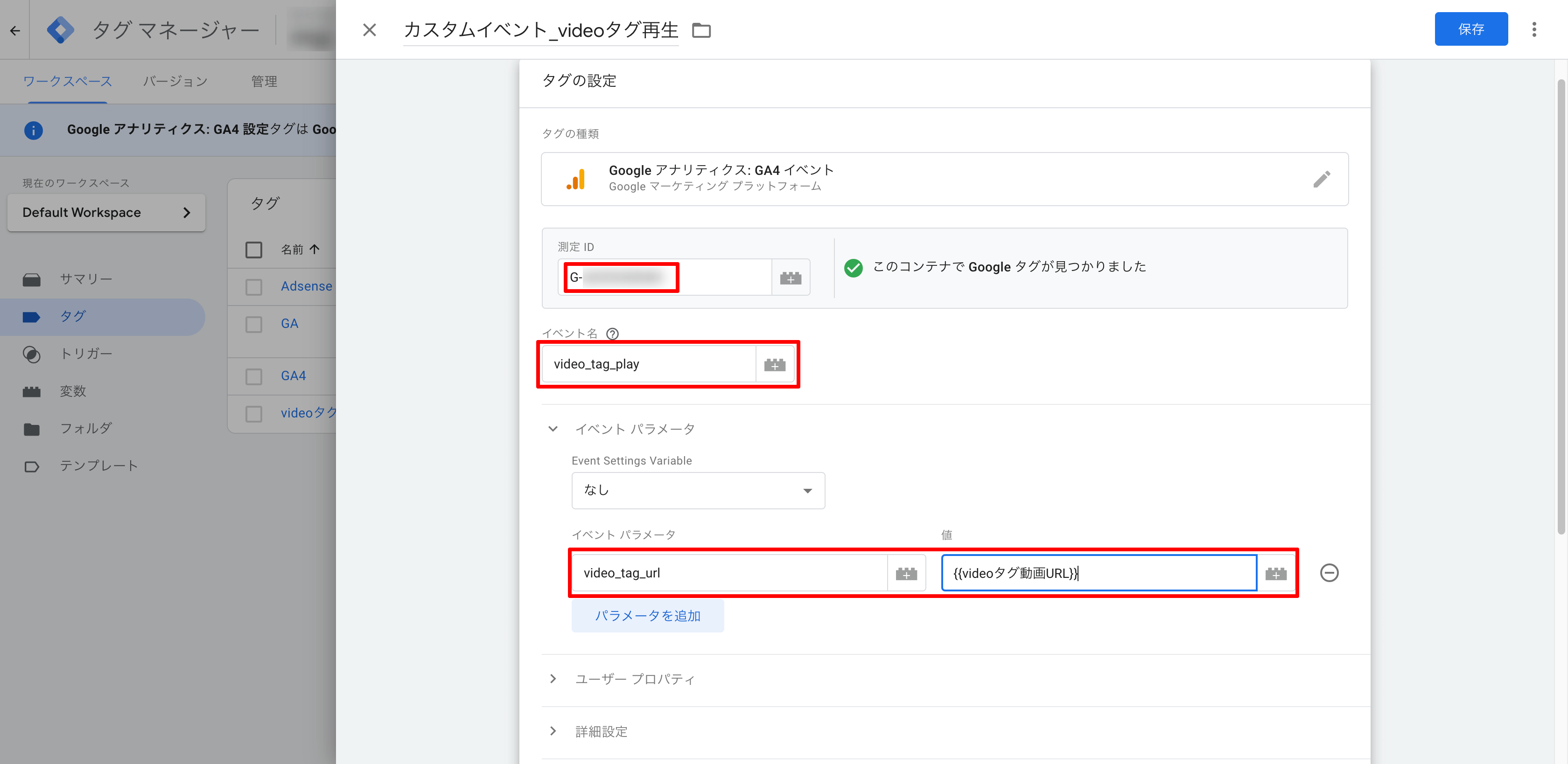
測定IDに計測で使用するGA4のIDを設定します。
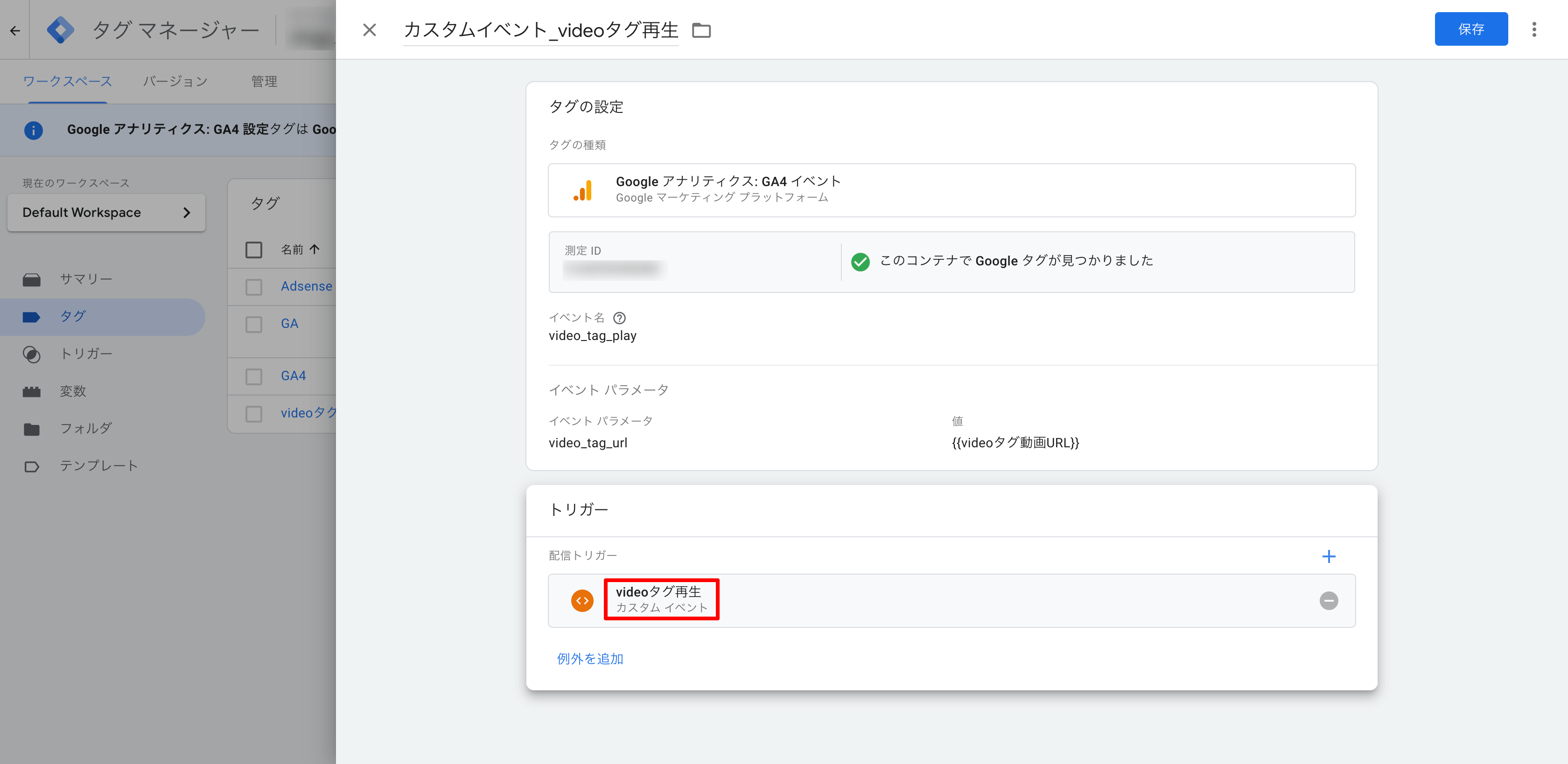
イベント名に「video_tag_play」を設定します。
イベントパラメータの名前には「video_tag_url」を設定し、値には手順2で設定した変数名を設定します。

トリガーに手順3で設定したトリガーを設定します。

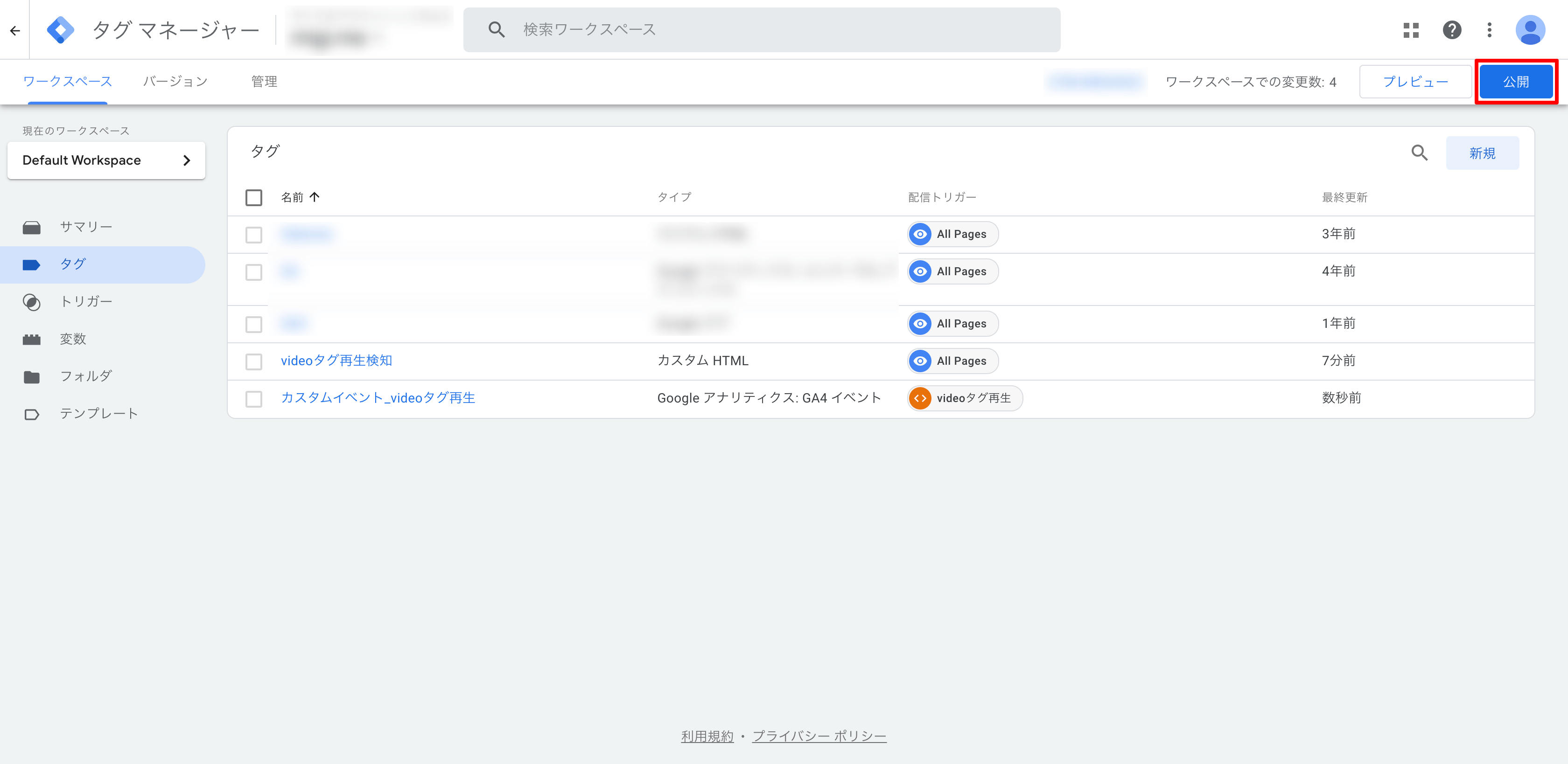
タグを設定後、適宜プレビューで動作確認を行い、公開します。
これでタグマネージャー側の設定は完了となります。
5.イベントに付与されるパラメータを計測できるようにカスタム定義を追加する
手順4で設定したイベントパラメーター「video_tag_url」をGA4上で扱えるようにカスタム定義を追加します。

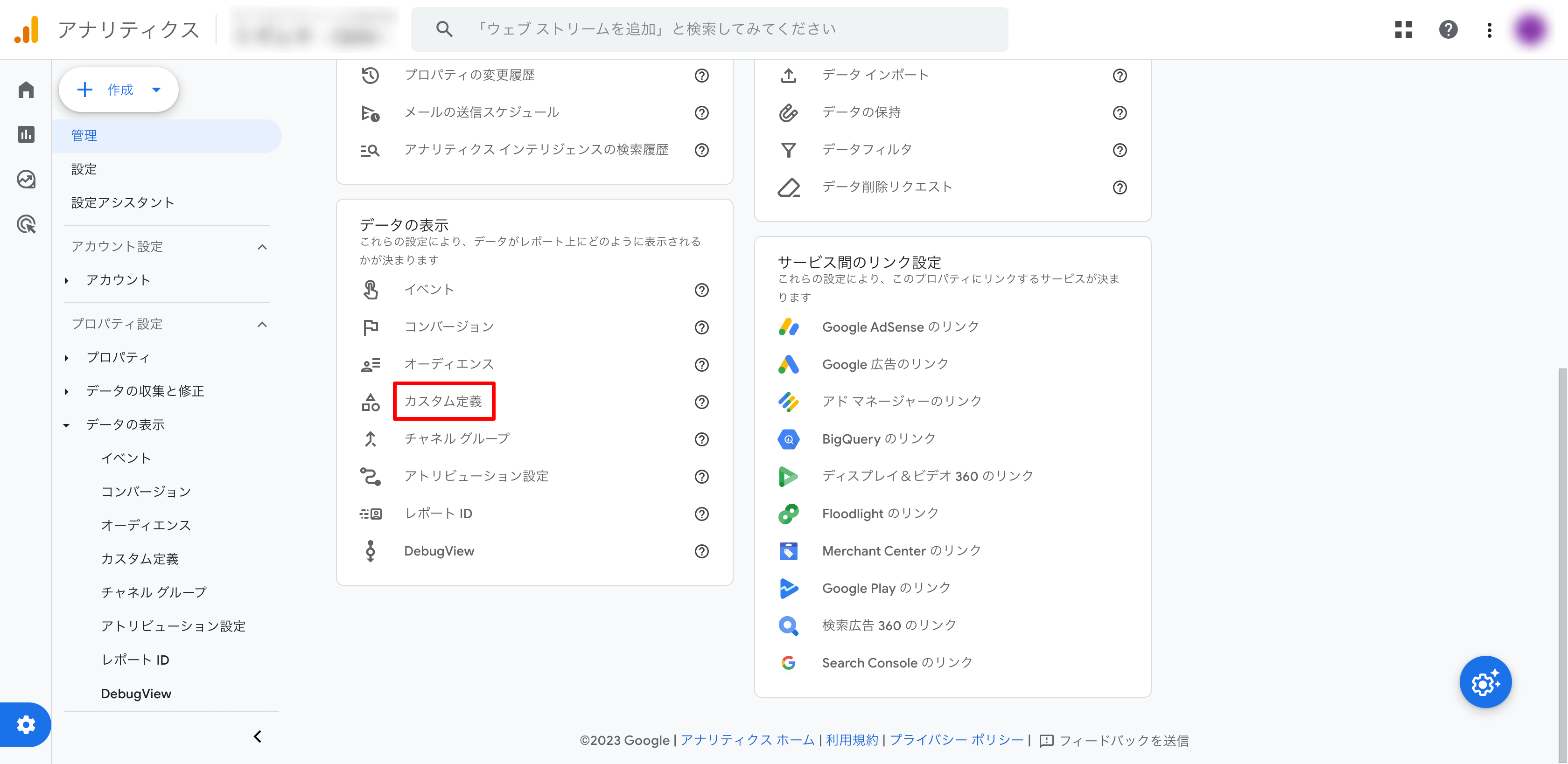
「管理」→「データの表示」→「カスタム定義」を選択します。

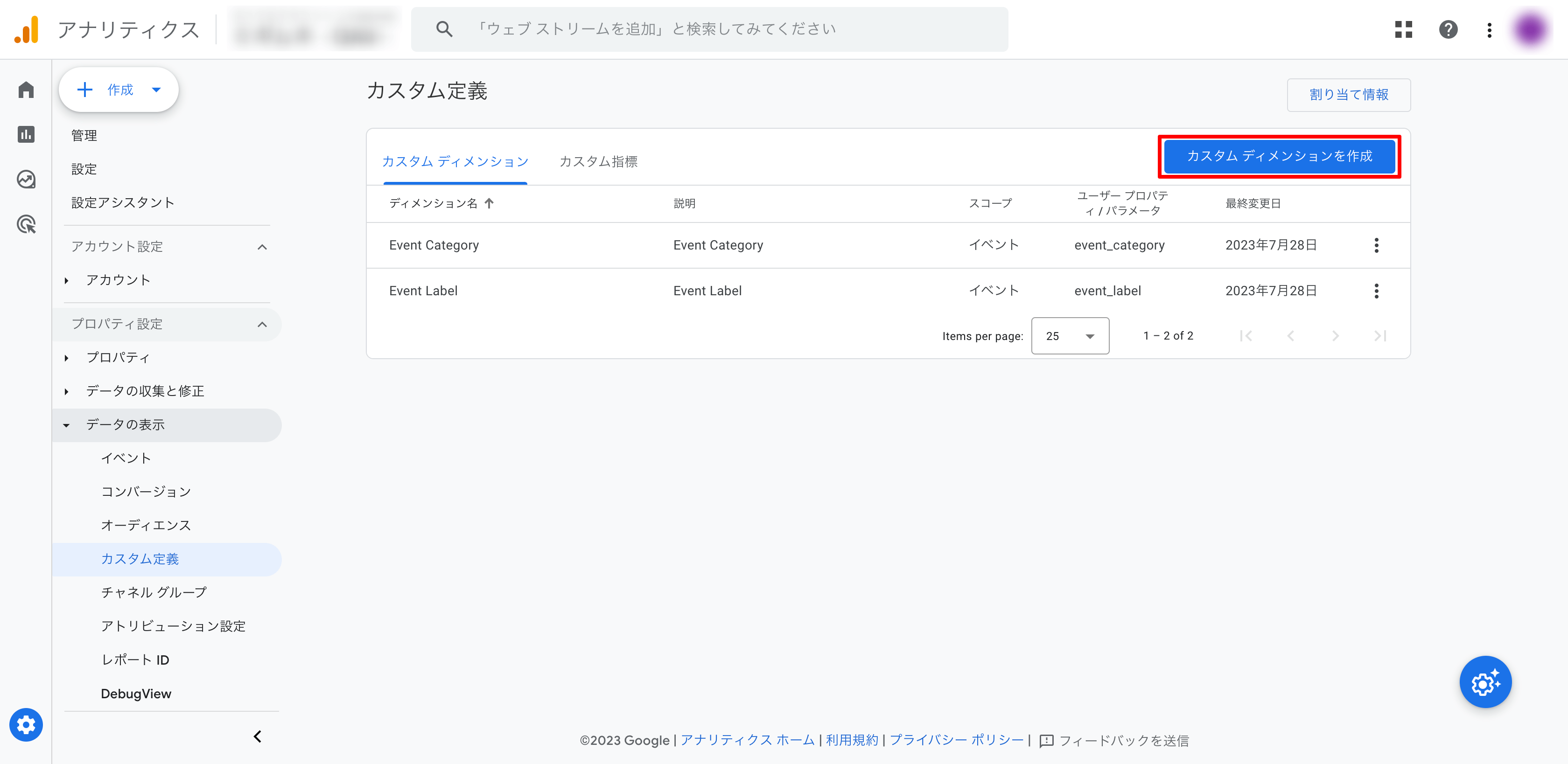
「カスタムディメンションを作成」を選択します。

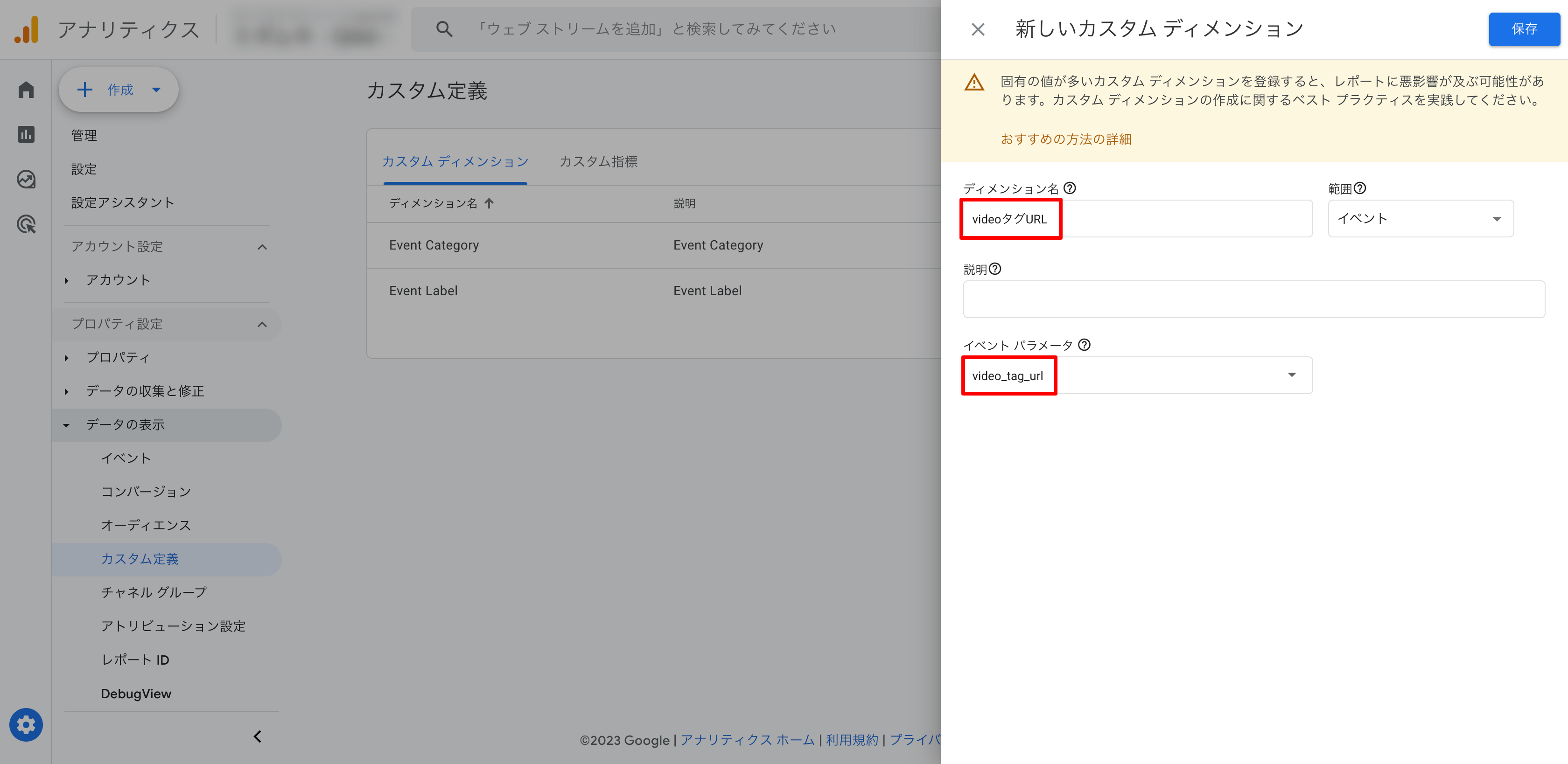
「ディメンション名」に任意の名称を設定します。
「イベントパラメータ」に手順4で設定したイベントパラメーター名(video_tag_url)を設定します。
以上で設定は完了です。
6.探索レポートで再生回数を確認する
動画の再生数を確認するための探索レポートを作成します。

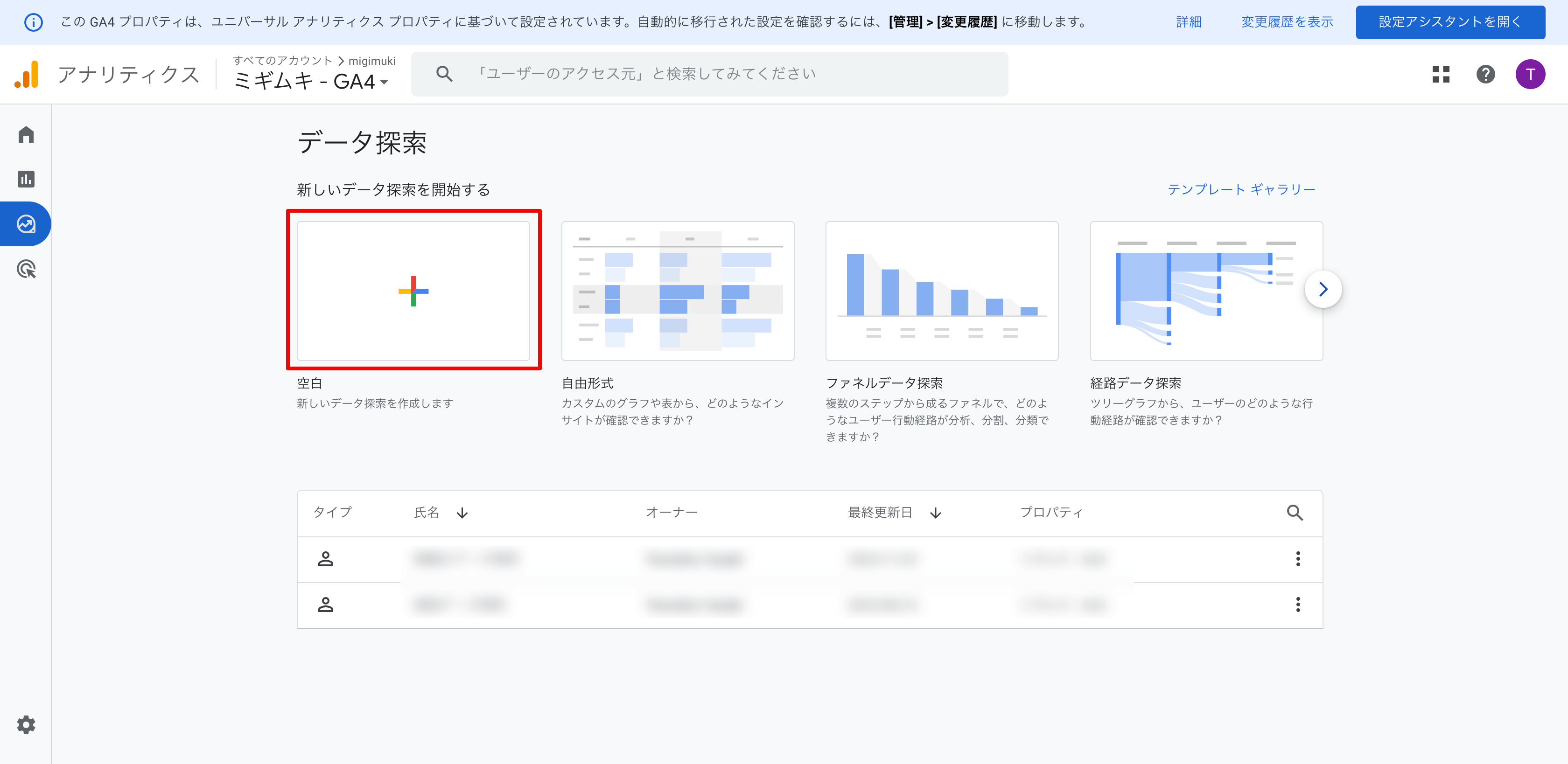
新規に探索レポートを作成します。

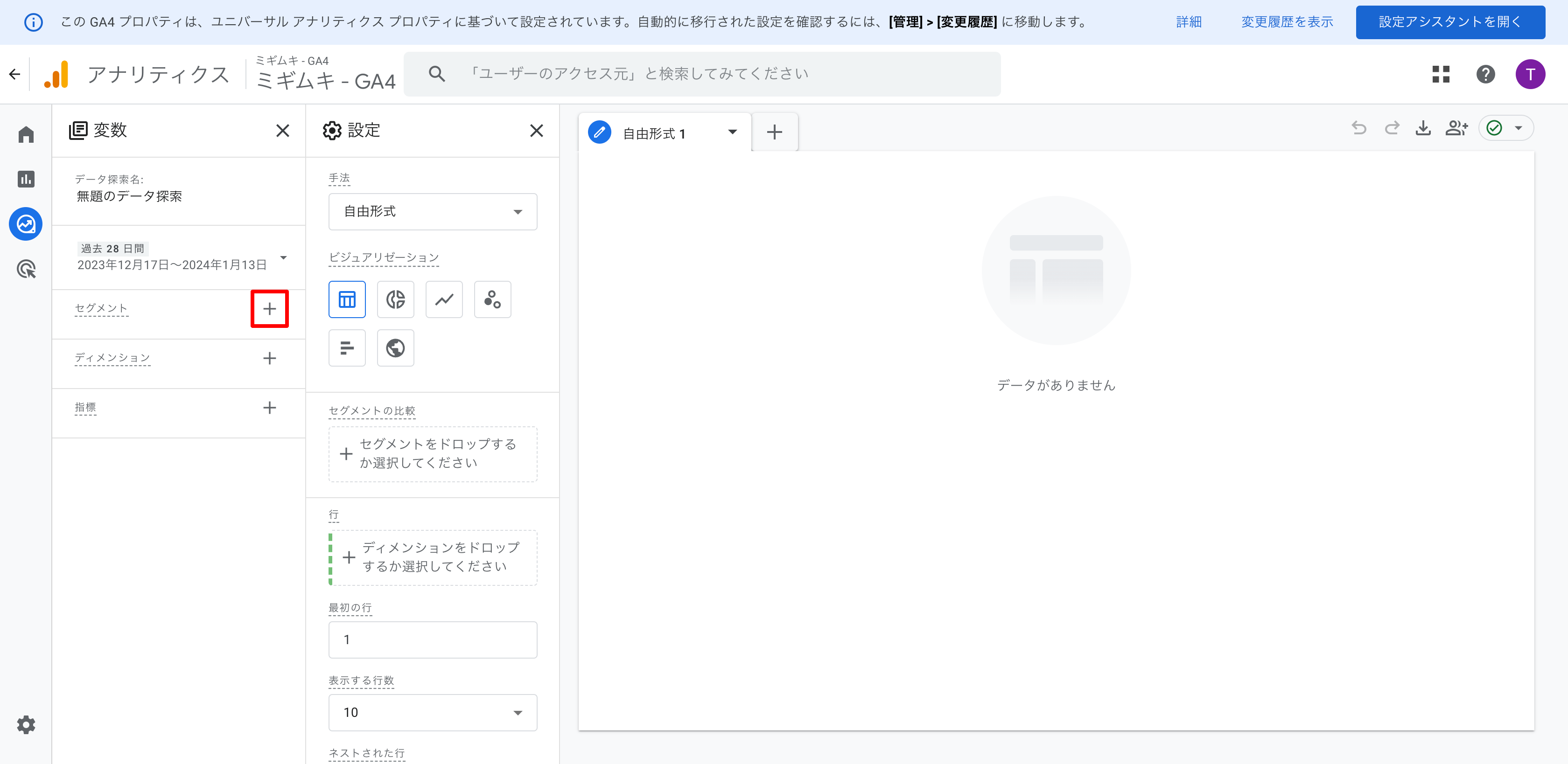
セグメントの「+」を選択します。

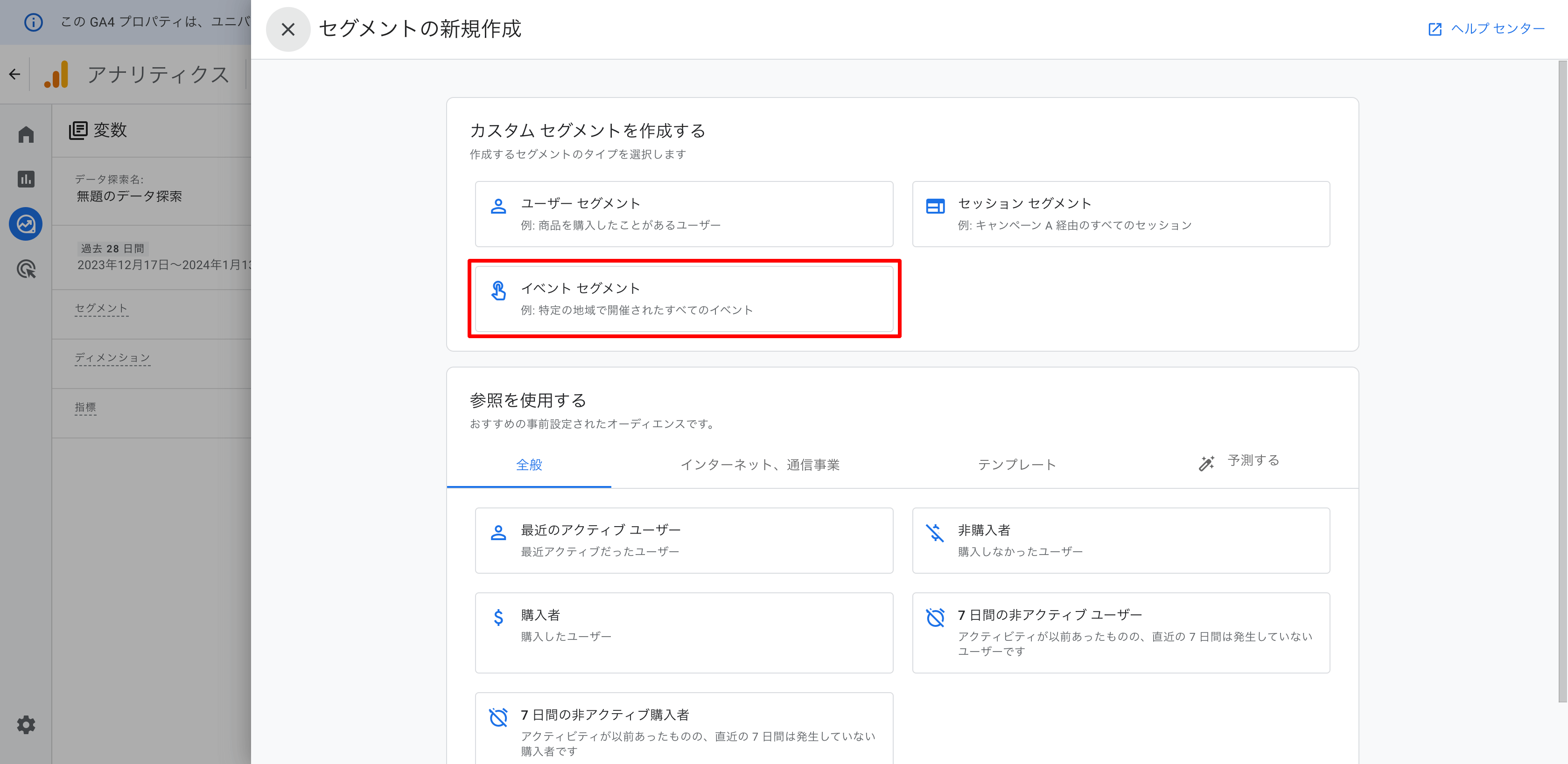
「イベントセグメント」を選択します。

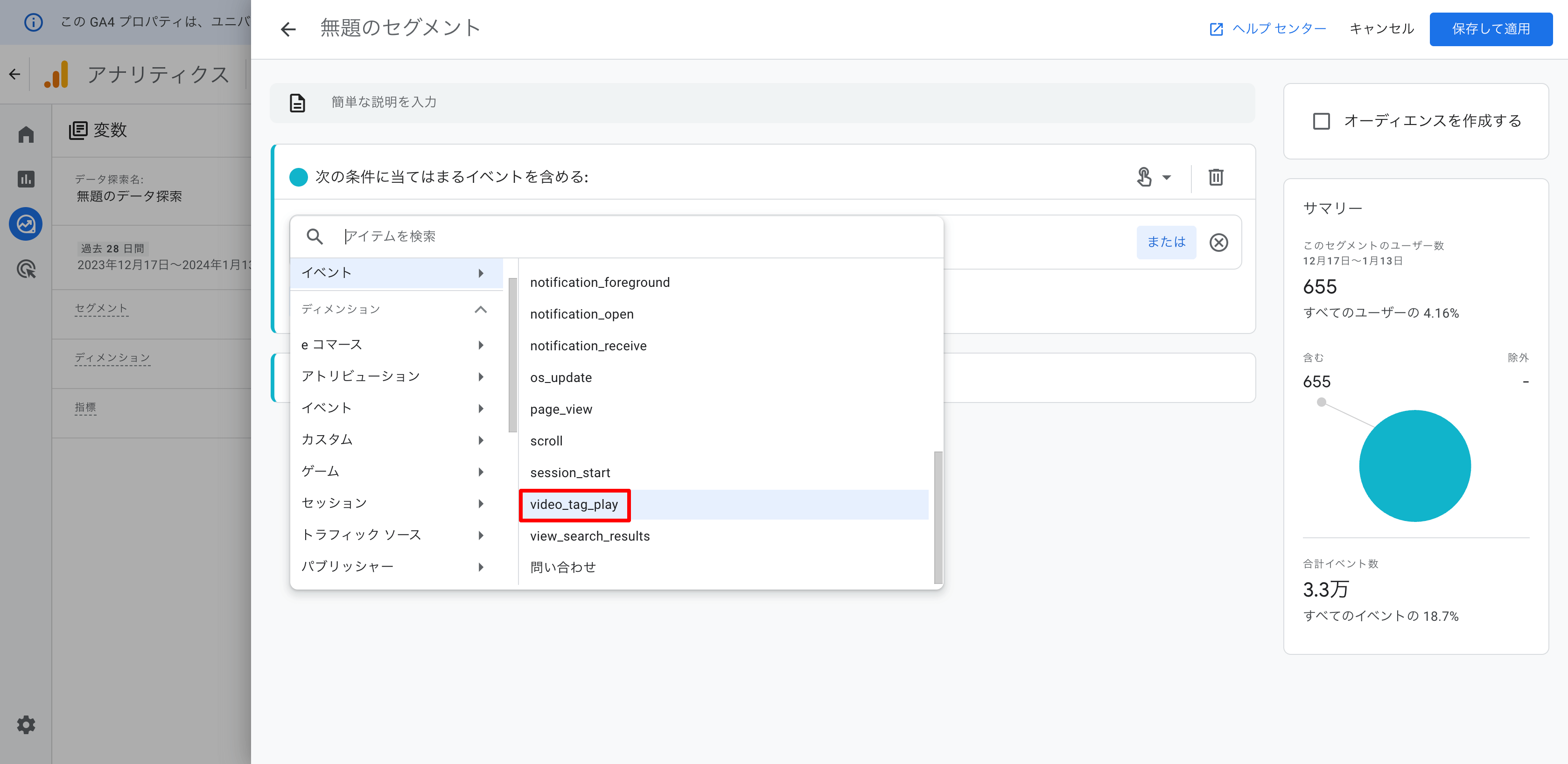
イベントの中から「video_tag_play」を選択します。

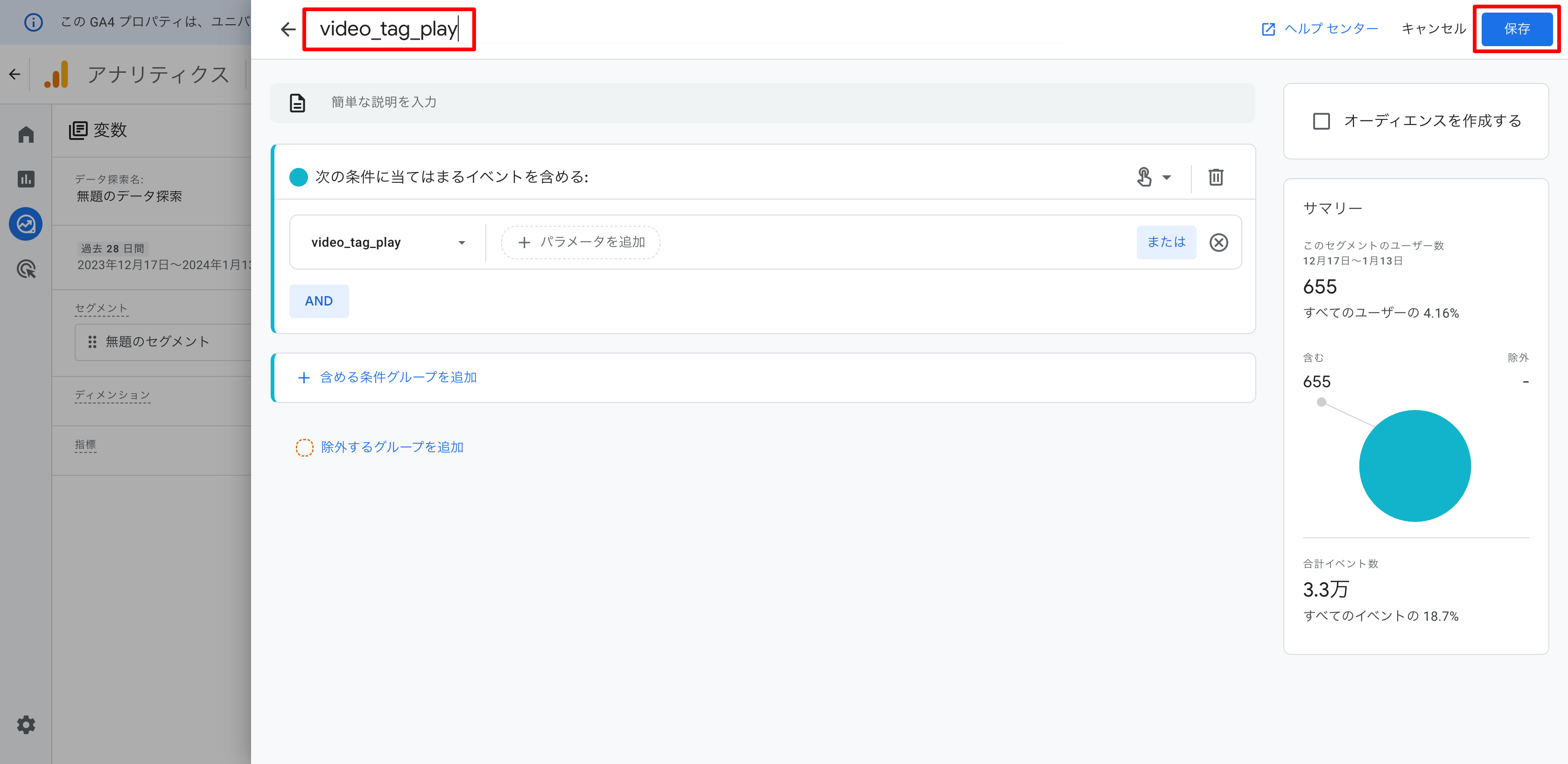
セグメント名をつけて保存します。

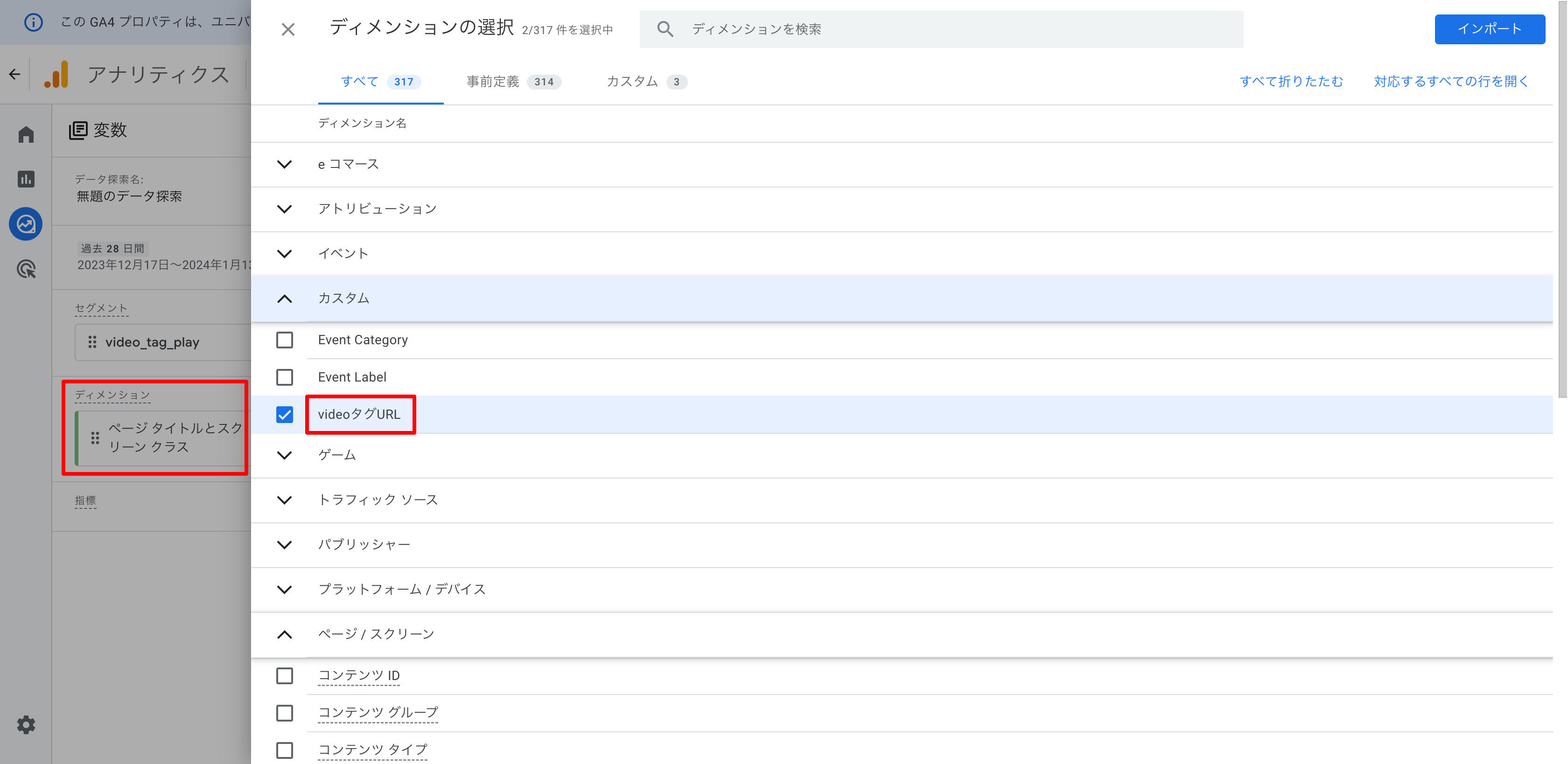
ディメンションとしてページタイトルと、手順5で作成したカスタム定義「videoタグURL」を設定します。

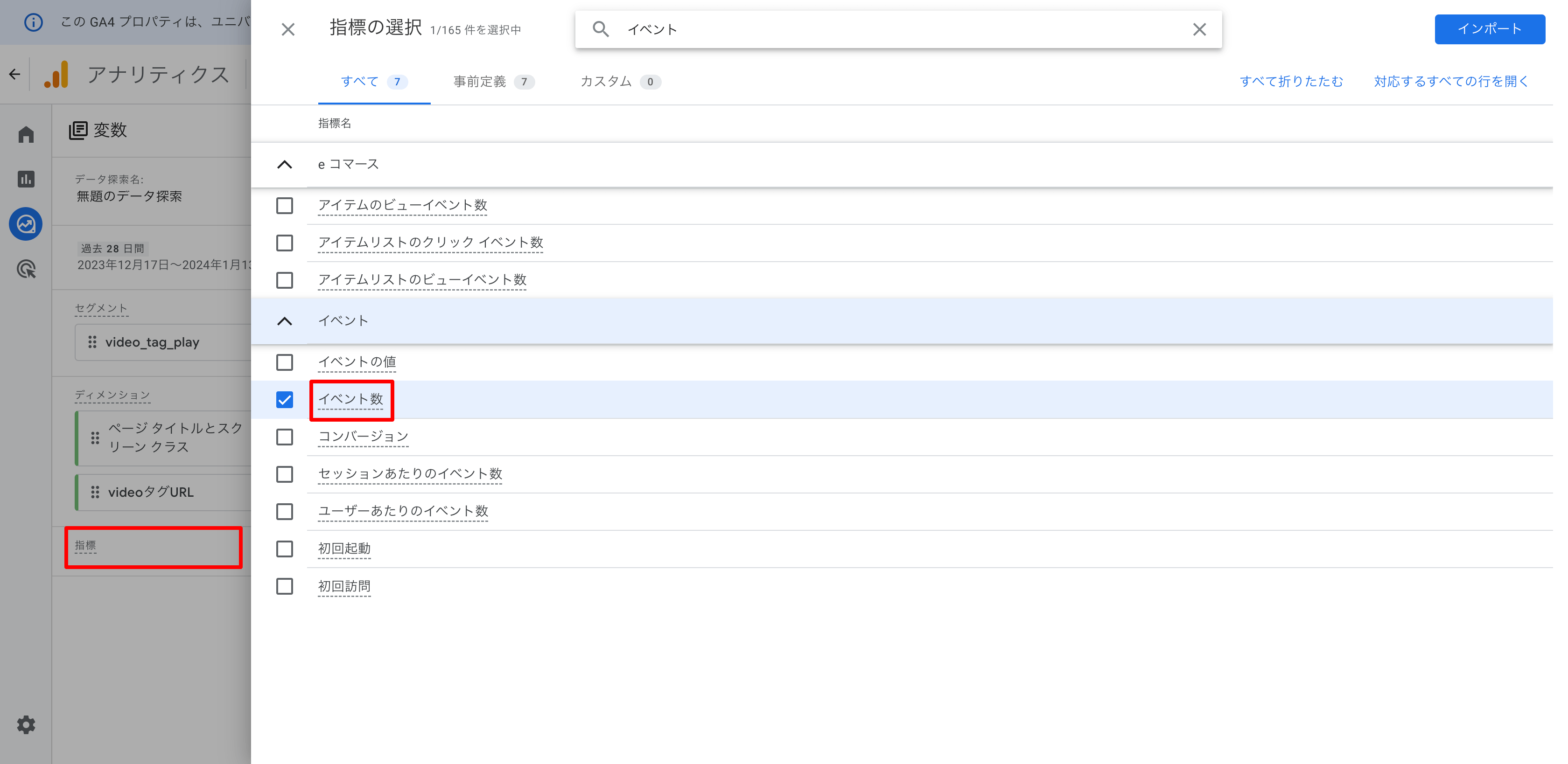
指標として「イベント数」を設定します。

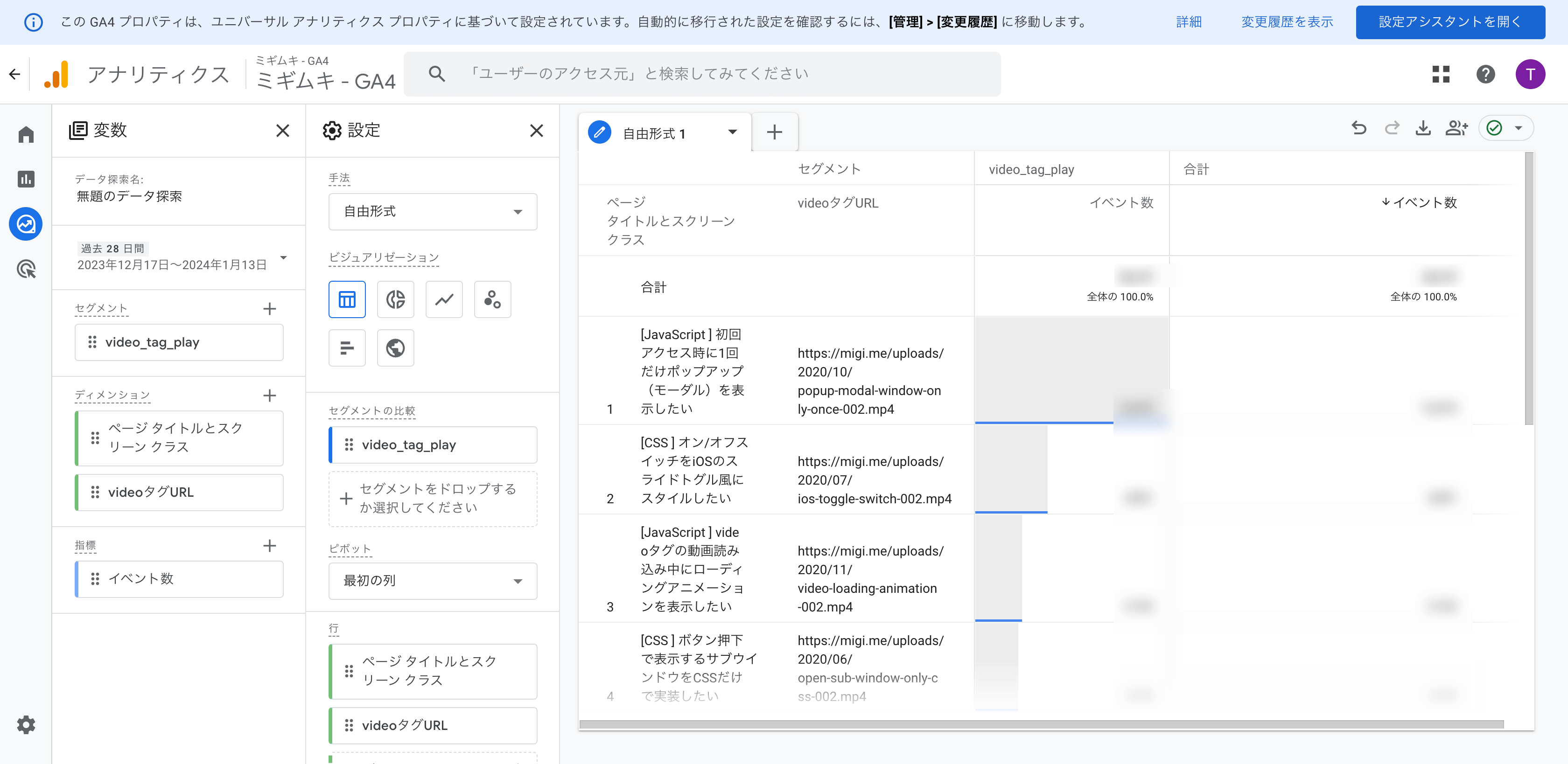
ここまでに設定した変数を使用して探索レポートを作成すると、どのページのどのvideoタグ動画がどれくらい再生されたかがわかります。
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。