Font Awesomeのアイコンが表示されないときのチェックポイント
Font Awesome(フォントオーサム)はアイコンフォントの定番サービスです。Webサイトのインターフェースで使用したいアイコンがほとんど網羅されています。
今回はFont Awesomeを使っていてハマりやすいポイントをまとめてみました。
いざ使ってみたけどアイコンが表示されないといったときの参考になれば幸いです。
本体が読み込まれていない
基本的なことですが、アイコンを表示したいページでFont Awesomeの本体がインクルードしないとアイコンは使用できません。
そのページをソースで開いて、headタグ内でFont Awesomeの読み込み文が記述されているか、そのファイルパスにちゃんとリンクできるか確認しましょう。
<link rel="stylesheet" href="https://xxx/css/font-awesome.min.css">
contentに「\」がない
before/after疑似要素のスタイルシート上でアイコンを設定する場合、contentに表示したいアイコンのidを設定します。
このとき、idの前に「\」が必要になります。公式サイトからコピペするとうっかり書き忘れてしまうこともあるので注意しましょう。
content: "\f0e0";
バージョンによってCSSの書き方が違う
読み込んでいるFont Awesomeのバージョンによって、スタイルシート上での記述方法が変わります。
使用しているバージョンに合わせた記述になっているか確認しましょう。
バージョン4の書き方
.icon::before {
font-family: "FontAwesome";
content: "\f0e0";
}
バージョン5の書き方
.icon::before {
font-family: "Font Awesome 5 Free";
font-weight: bold;
content: "\f0e0";
}
「font-family: bold」の指定がない(バージョン5以降)
バージョン5以降、before/after疑似要素にアイコンを表示する際、「font-weight」の指定が必要です。
バージョン4のスタイルシートを使いまわしたときには注意が必要です。
読み込み中のバージョンとサポートアイコンの不一致
Font Awesomeは、日々アイコンが追加・更新されています。
同じバージョン5の中でも5.10.0と5.14.0では使えるアイコンに差分が生じます。
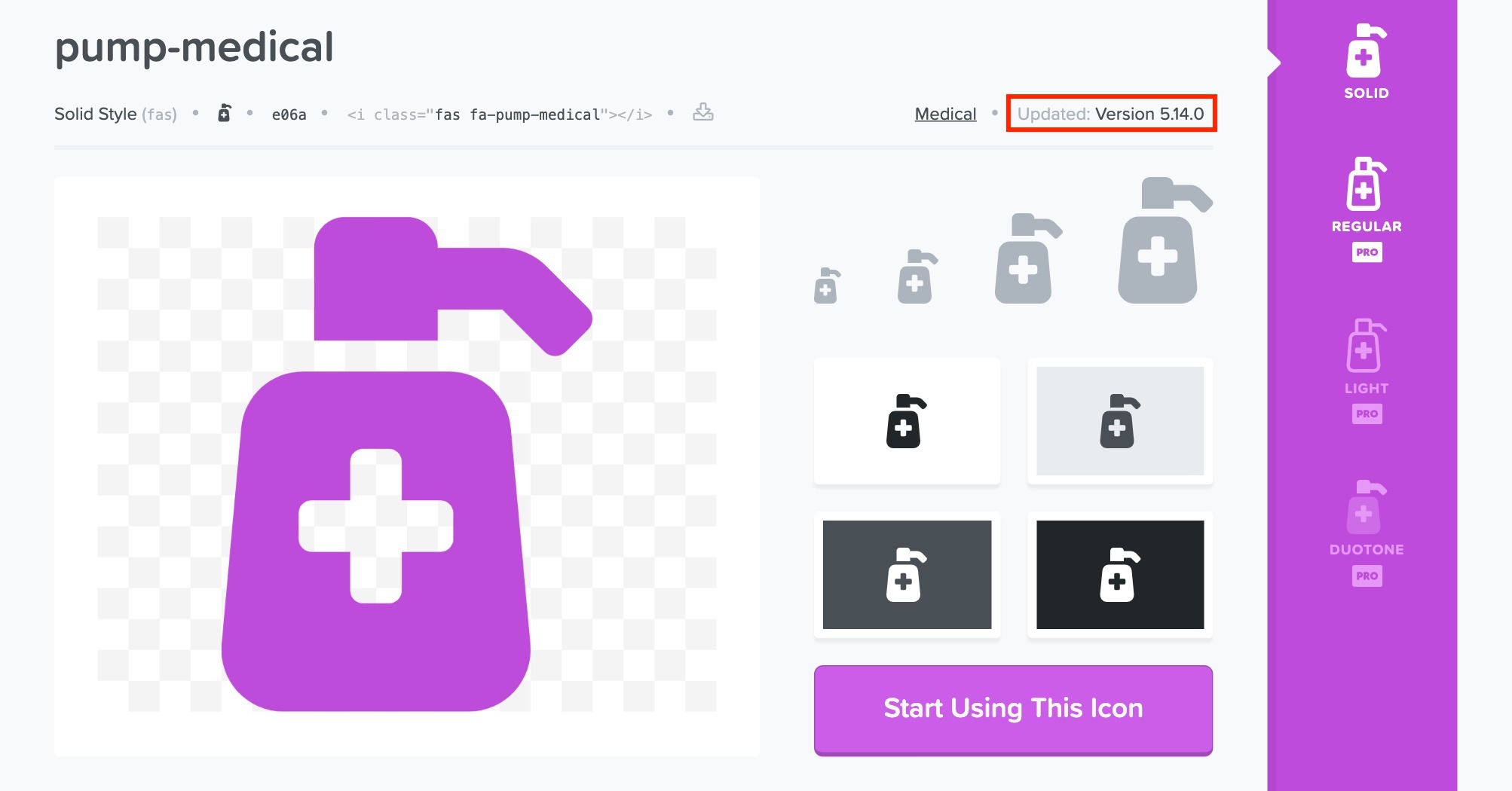
公式サイトのアイコン画面で、そのアイコンが追加された詳細のバージョンが確認できます。読み込み中のバージョンより新しいアイコンを使っていないか確認してみましょう。

例えば上記のアイコンは、バージョン5.14.0以降のFont Awesomeを使っていないと表示できません。
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。