[jQuery] サイドメニューの中途半端な改行を防ぎたい

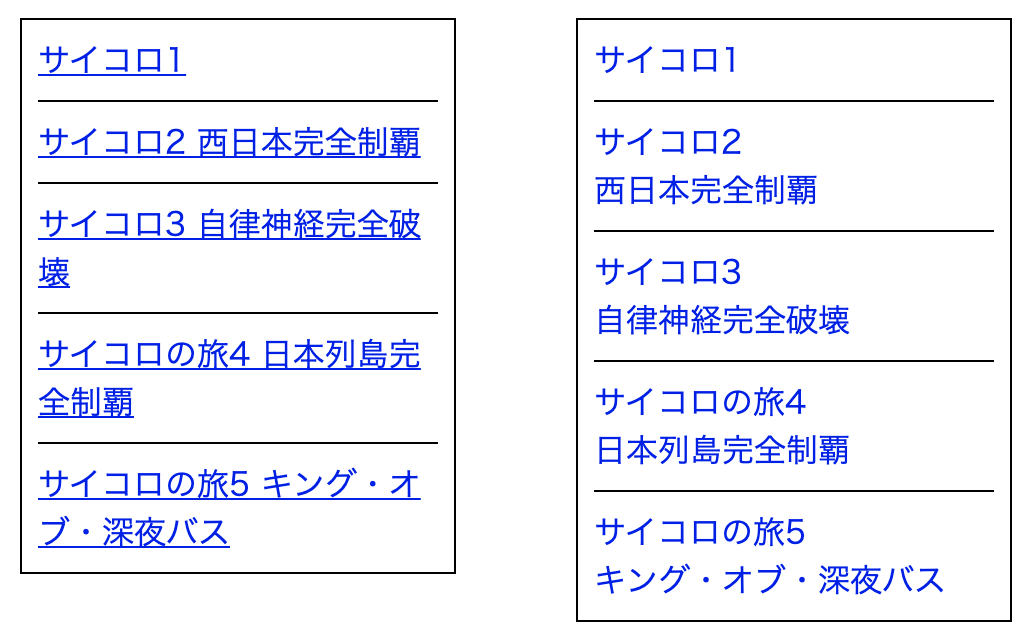
- サイドバーのような幅の狭いエリアにリンクメニューを置くと、どうしても改行の位置が中途半端になってしまいます
- 一文字だけ改行なんてことになってしまうと、見栄えがあまりよろしくありません
- こういった改行位置の対策には、改行させる部分を「display: inline-block;」で分けるという方法があります
- ただ、いちいちメニューのタイトルにタグを入れ込むのは面倒ですし、このルールを関係者に周知、共有するのも大変です
- そこで、タイトルに含まれるスペースを一つのブロックとみなし、それらのブロックを「display: inline-block;」に変換・分割するという方法を取ってみました
サンプルコード
html
<ul class="list_split">
<li><a href="#">サイコロ1</a></li>
<li><a href="#">サイコロ2 西日本完全制覇</a></li>
<li><a href="#">サイコロ3 自律神経完全破壊</a></li>
<li><a href="#">サイコロの旅4 日本列島完全制覇</a></li>
<li><a href="#">サイコロの旅5 キング・オブ・深夜バス</a></li>
</ul>
CSS
.list_split > li > a > span {
display: inline-block;
margin: 0px 0.5em 0px 0px;
}
jQuery
jQuery(function($) {
if($('.list_split').length) {
$('.list_split > li').each(function() {
var tag = $(this).find('a');
var texts = tag.text().split(/[\s ]+/);
var wrap_text = '';
$.each(texts, function(i, value) {
wrap_text += '<span>' + value + ' </span>';
});
tag.html(wrap_text);
});
}
});
- 「.list_split」クラスが設定されたulリストの中にあるliタグをeachループで回します
- liタグの中にあるaタグを取得。aタグ内の文字をスペース区切りで分割し、分割したそれぞれのブロックをspanタグで囲んでいます
補足・説明
var texts = tag.text().split(/[\s ]+/);
- aタグの中の文字をスペース区切りで分割します
- 半角スペースでも全角スペースでも対応できるように、正規表現を使っています
- []の中に「\s」と「 」を書いています。これで半角スペースと全角スペースをどちらも検知することができます
tag.html(wrap_text);
- spanタグで囲んだテキストでaタグの中身を更新します
- textで格納するとspanタグがそのまま文字として表示されてしまうので、htmlで格納します。
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。