[CSS] rowspanで結合したテーブルの背景色がずれないようにしたい

テーブル内にある複数の行をまとめる際、セルに対してrowspan属性を設定します。
まとめたセルに対して背景色を設定するときに「first-of-type」や「nth-of-type」セレクタを使ってスタイル指定すると、スタイルがずれてしまいます。
こういったケースへの対応方法を調べてみました。
サンプルケース
<table>
<tbody>
<tr>
<td rowspan="4">1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
</tbody>
</table>
rowspanで4行分のセルを結合したテーブルです。
td:nth-of-type(1) {
background-color: blue;
}
td:nth-of-type(2) {
background-color: red;
}
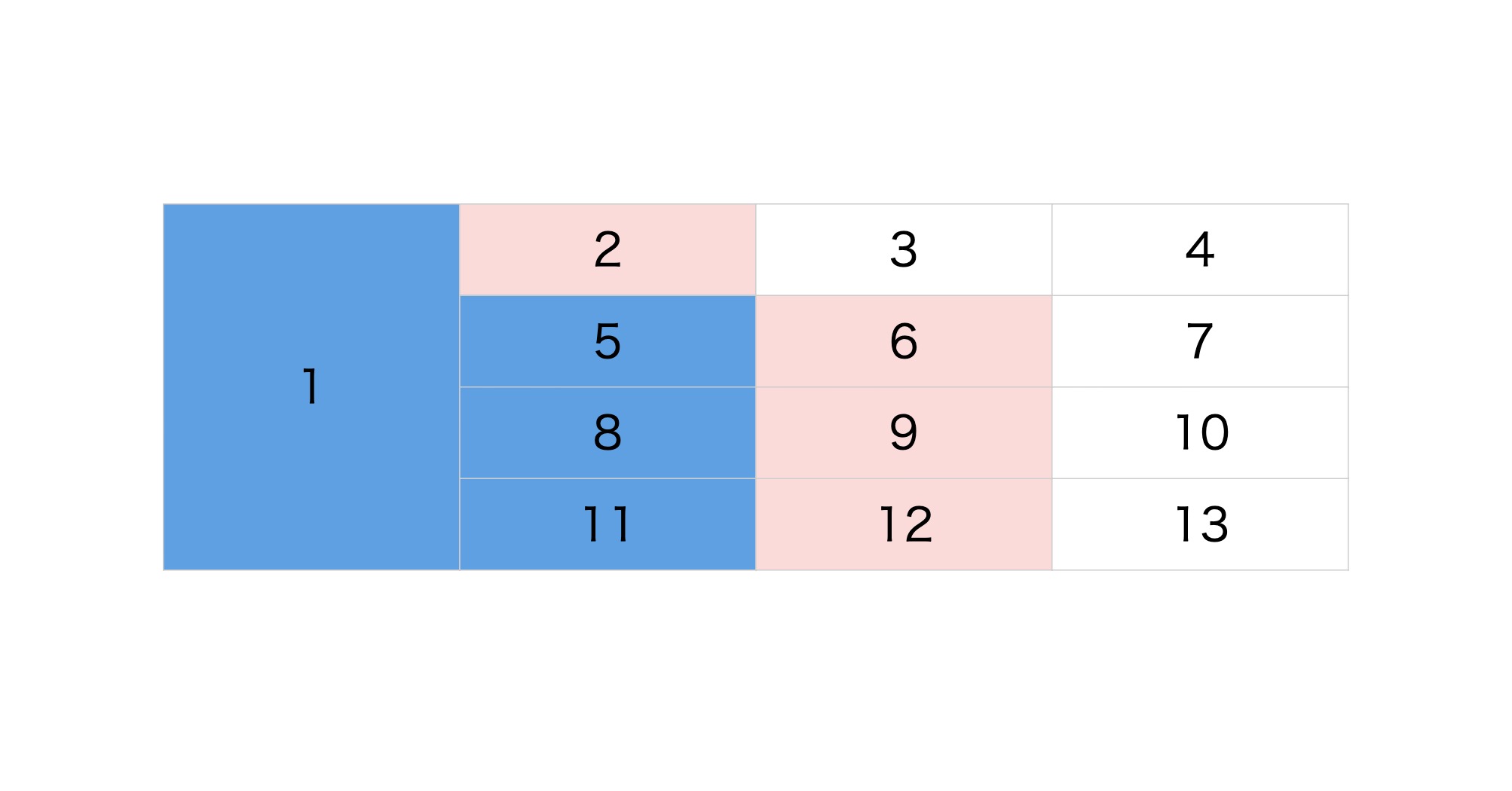
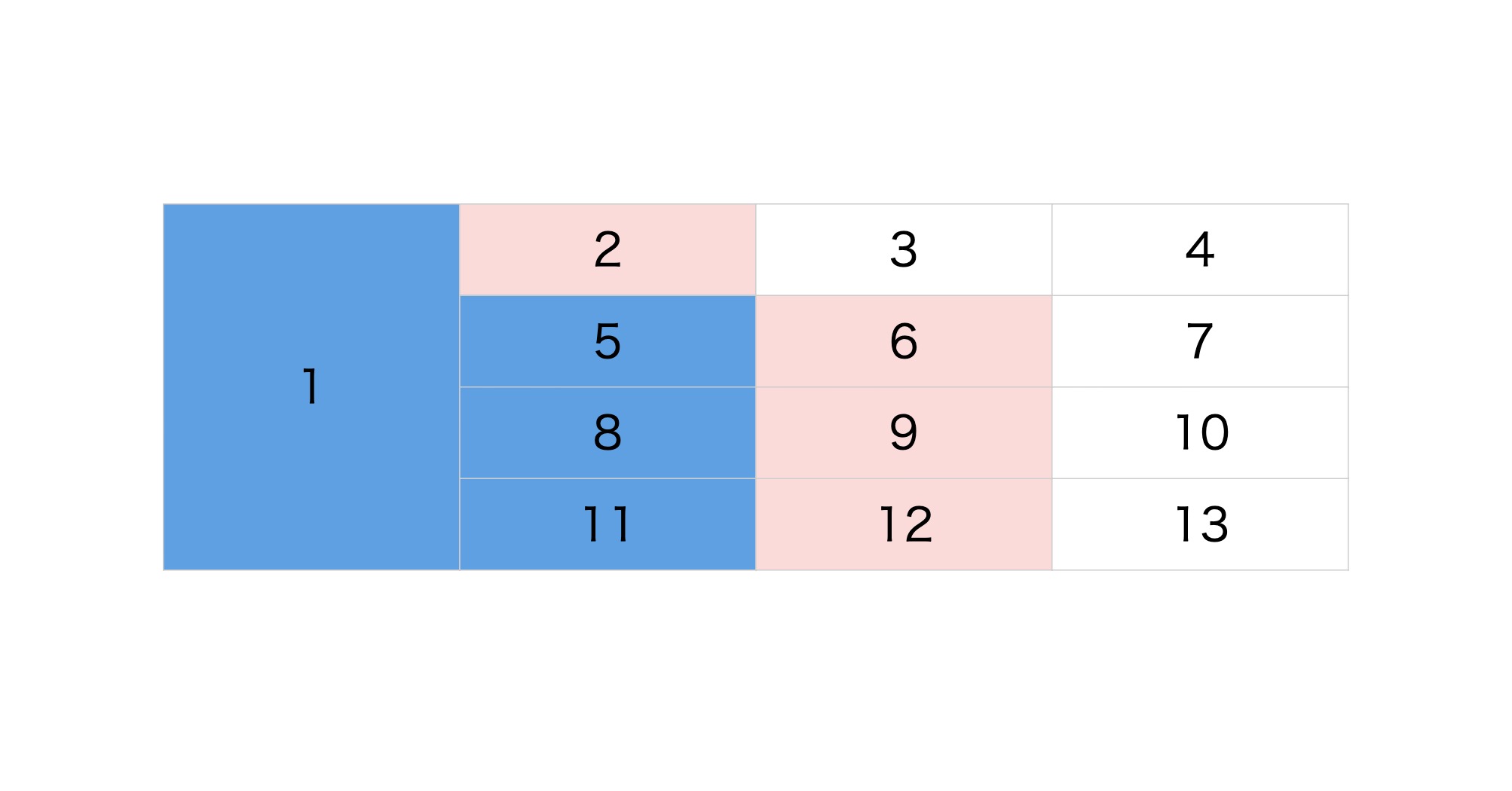
このテーブルに対して、「nth-of-type」セレクタを使って1列目の背景色を青色に、2列目を赤色にするようスタイル指定します。……が

1行目と2行目以降でセルの数が違うため、スタイルがずれてしまいます。
対策①:2行目以降の行に非表示のセルを入れる
<table>
<tbody>
<tr>
<td rowspan="4">1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td style="display: none;"></td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td style="display: none;"></td>
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td style="display: none;"></td>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
</tbody>
</table>
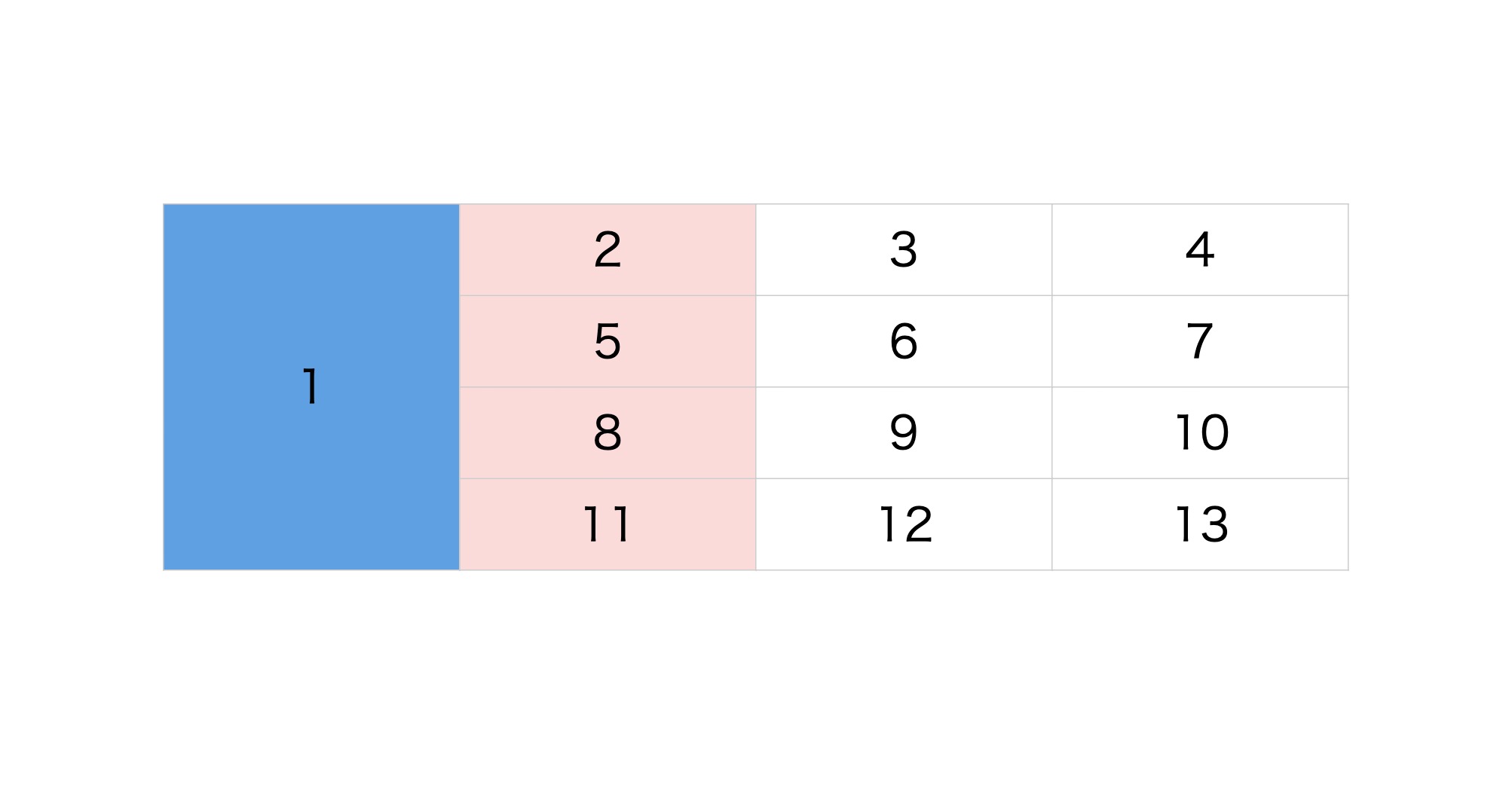
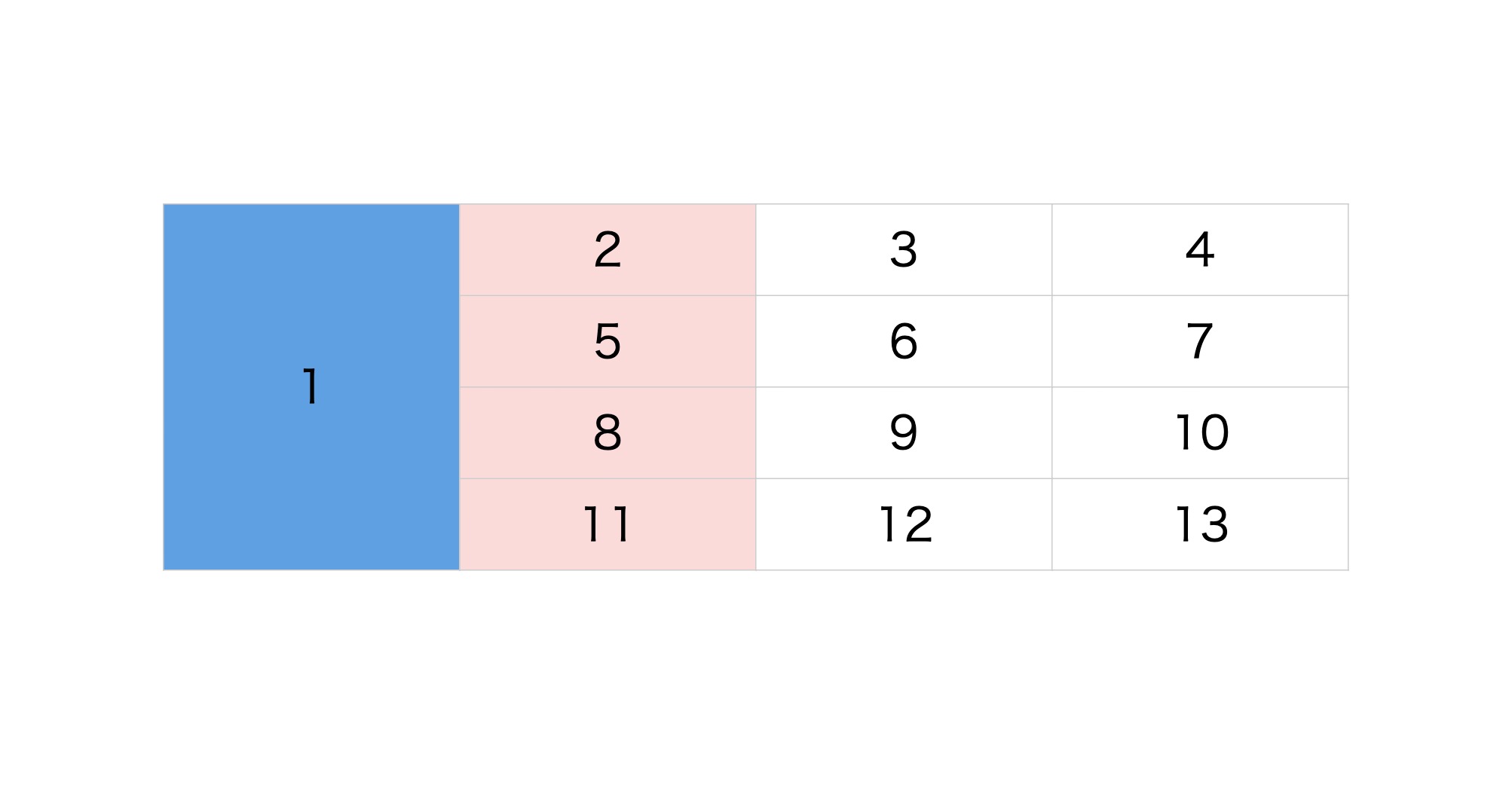
rowspanでまとめられてしまう2行目以降のセルに対して「display: none;」を設定します。
これでhtml上はセルが存在する状態になって「first-of-type」や「nth-of-type」が有効になります。

対策②:属性セレクタと隣接セレクタを使う
td:nth-of-type(1) {
background-color: red;
}
td[rowspan] {
background-color: blue;
}
td[rowspan] + td {
background-color: red;
}
[rowspan]の属性セレクタと「+」の隣接セレクタを組み合わせることで、スタイルシートだけで完結させることができます。
まず、1つ目のセルに対して青色(2列目につけたい色)を指定します。
これではrowspanでまとめた1列目が青色になってしまうため、属性セレクタを使ってスタイルを上書きします。「td[rowspan]」と指定することで、rowspan属性が設定されたセルにだけスタイルを適用することができます。
更に、一行目の2セル目を青色にするため、隣接セレクタを使ってスタイルを指定します。「td[rowspan] + td 」と指定することで、rowspan属性が設定されたセルの隣のセルにだけスタイルを適用することができます。

ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。