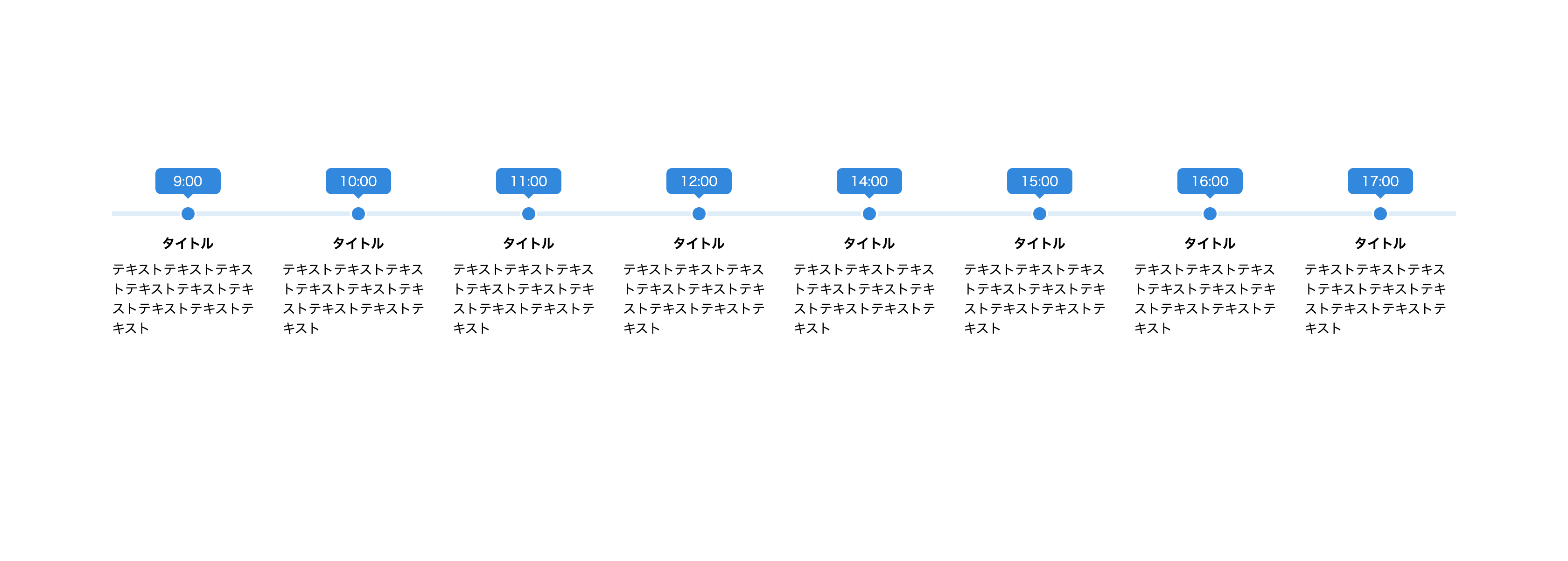
[CSS] 「一日のスケジュール」コンテンツのサンプルコード
旅行プランのタイムスケジュールや、採用コンテンツの一日の仕事の流れといった時系列の情報をわかりやすく掲載するためのサンプルです。
「経歴紹介」や「サービス導入の流れ」といったコンテンツにも使いやすいです。

モバイル表示のときには縦長に要素を並び替えて表示します。

サンプルコード
html
<div class="schedule">
<ul>
<li>
<div class="schedule_time">9:00</div>
<div class="schedule_content">
<div class="schedule_content_title">タイトル</div>
<div class="schedule_content_detail">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
</li>
<li>
<div class="schedule_time">10:00</div>
<div class="schedule_content">
<div class="schedule_content_title">タイトル</div>
<div class="schedule_content_detail">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
</li>
<li>
<div class="schedule_time">11:00</div>
<div class="schedule_content">
<div class="schedule_content_title">タイトル</div>
<div class="schedule_content_detail">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
</li>
<li>
<div class="schedule_time">12:00</div>
<div class="schedule_content">
<div class="schedule_content_title">タイトル</div>
<div class="schedule_content_detail">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
</li>
<li>
<div class="schedule_time">14:00</div>
<div class="schedule_content">
<div class="schedule_content_title">タイトル</div>
<div class="schedule_content_detail">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
</li>
<li>
<div class="schedule_time">15:00</div>
<div class="schedule_content">
<div class="schedule_content_title">タイトル</div>
<div class="schedule_content_detail">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
</li>
<li>
<div class="schedule_time">16:00</div>
<div class="schedule_content">
<div class="schedule_content_title">タイトル</div>
<div class="schedule_content_detail">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
</li>
<li>
<div class="schedule_time">17:00</div>
<div class="schedule_content">
<div class="schedule_content_title">タイトル</div>
<div class="schedule_content_detail">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
</li>
</ul>
</div>
CSS
.schedule {
position: relative;
font-size: 14px;
}
.schedule::before {
position: absolute;
background-color: #deeef7;
content: "";
}
.schedule ul {
padding: 0px;
margin: 0px;
list-style: none;
}
.schedule li {
position: relative;
}
.schedule_time {
display: flex;
justify-content: center;
align-items: center;
position: relative;
width: 5em;
height: 2em;
border-radius: 6px;
background-color: #3388dd;
color: #fff;
text-align: center;
}
.schedule_time::before {
position: absolute;
width: 0.5em;
height: 0.5em;
z-index: -1;
background-color: #3388dd;
content: "";
}
.schedule_time::after {
position: absolute;
width: 1em;
height: 1em;
border: 2px solid #fff;
border-radius: 50%;
background-color: #3388dd;
content: "";
}
.schedule_content_title {
font-weight: bold;
}
@media screen and (max-width: 991.98px) {
.schedule::before {
top: 0px;
left: 6.5em;
width: 6px;
height: 100%;
}
.schedule li {
display: flex;
align-items: center;
width: 100%;
}
.schedule li + li {
margin-top: 2em;
}
.schedule_time::before {
top: 50%;
right: 0px;
transform: translateX(50%) translateY(-50%) rotate(45deg);
}
.schedule_time::after {
top: 50%;
left: 6em;
transform: translateY(-50%);
}
.schedule_content {
margin: 0px 0px 0px 3em;
width: calc(100% - 10em);
}
}
@media screen and (min-width: 992px) {
.schedule::before {
top: 3.5em;
left: 0px;
transform: translateY(-50%);
width: 100%;
height: 5px;
}
.schedule ul {
display: flex;
flex-wrap: wrap;
margin: 0px -10px;
}
.schedule li {
margin: 0px 10px;
width: calc(12.5% - 20px);
}
.schedule_time {
margin: 0px auto;
}
.schedule_time::before {
left: 50%;
bottom: 0px;
transform: translateX(-50%) translateY(50%) rotate(45deg);
}
.schedule_time::after {
top: 3.5em;
left: 50%;
transform: translateX(-50%) translateY(-50%);
}
.schedule_content {
margin: 3em 0px 0px;
}
.schedule_content_title {
text-align: center;
}
.schedule_content_detail {
margin-top: 0.5em;
}
}
追記:PCもモバイルも縦並びにしたい場合
横並びではなく、PC表示でも縦並びで表示したい場合は下記のスタイルを適用してください。
.schedule {
position: relative;
font-size: 14px;
}
.schedule::before {
position: absolute;
top: 0px;
left: 6.5em;
width: 6px;
height: 100%;
background-color: #deeef7;
content: "";
}
.schedule ul {
padding: 0px;
margin: 0px;
list-style: none;
}
.schedule li {
position: relative;
display: flex;
align-items: center;
width: 100%;
}
.schedule li + li {
margin-top: 2em;
}
.schedule_time {
display: flex;
justify-content: center;
align-items: center;
position: relative;
width: 5em;
height: 2em;
border-radius: 6px;
background-color: #3388dd;
color: #fff;
text-align: center;
}
.schedule_time::before {
position: absolute;
top: 50%;
right: 0px;
transform: translateX(50%) translateY(-50%) rotate(45deg);
width: 0.5em;
height: 0.5em;
z-index: -1;
background-color: #3388dd;
content: "";
}
.schedule_time::after {
position: absolute;
top: 50%;
left: 6em;
transform: translateY(-50%);
width: 1em;
height: 1em;
border: 2px solid #fff;
border-radius: 50%;
background-color: #3388dd;
content: "";
}
.schedule_content_title {
font-weight: bold;
}
.schedule_content {
margin: 0px 0px 0px 3em;
width: calc(100% - 10em);
}
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。