[CSS] details/summaryタグで「続きを読む」コンテンツを作りたい

サンプルコード
html
<details class="readmore">
<summary>続きを読む</summary>
<div class="readmore_content">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</details>
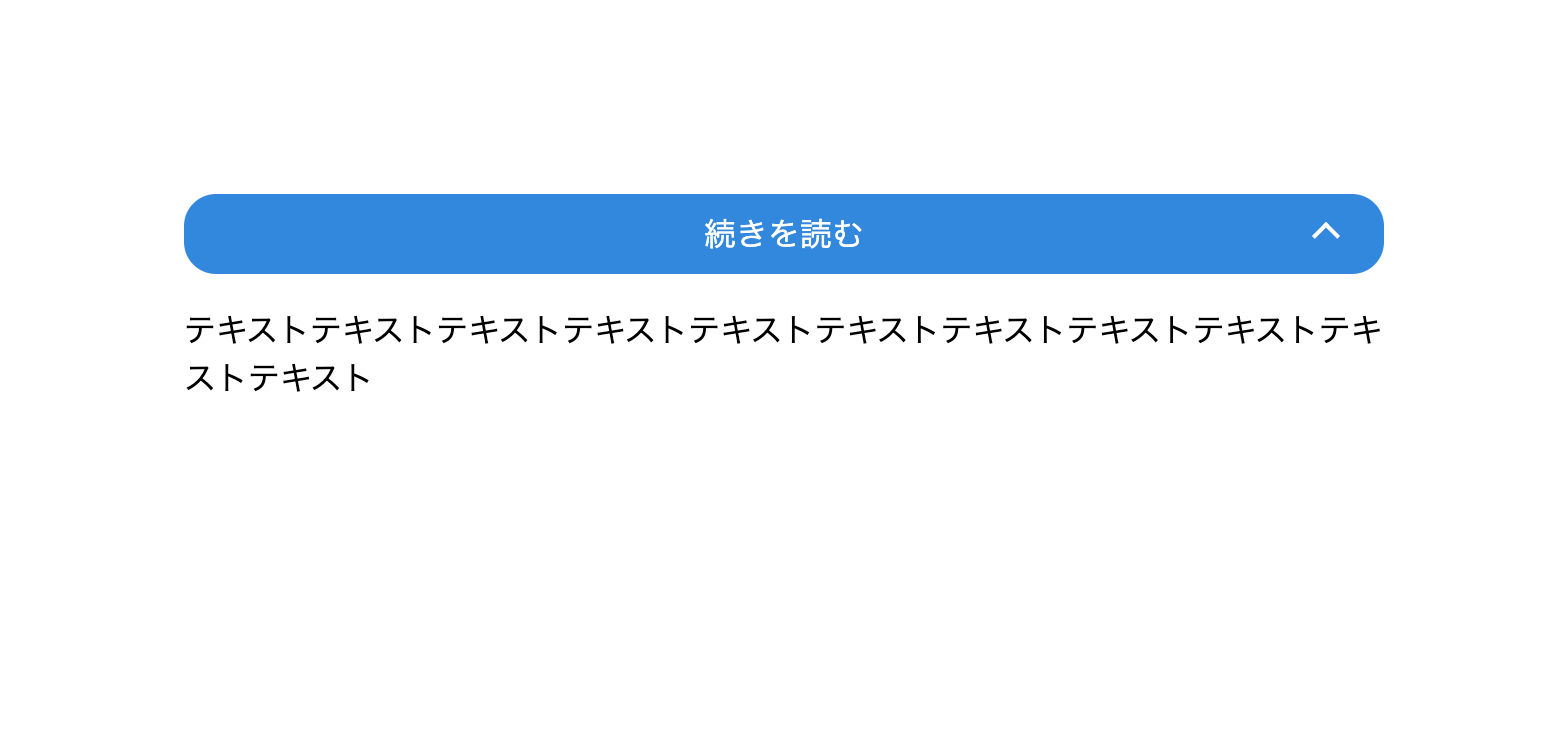
「summary」タグで囲んだ要素をクリックすると、詳細文の表示・非表示が切り替わります。
今回のサンプルコードでは「summary」タグの部分にボタンのようなスタイルをつけてクリック要素であることをわかりやすくしています。
CSS
.readmore {
width: 100%;
max-width: 600px;
margin: 0px auto;
}
.readmore summary {
position: relative;
padding: 0.5em 3em;
background-color: #3388dd;
border-radius: 1em;
color: #fff;
text-align: center;
list-style: none;
cursor: pointer;
}
.readmore summary::before {
position: absolute;
top: 50%;
right: 1.5em;
width: 0.5em;
height: 0.5em;
transform: translateY(-0.5em) rotate(135deg);
border-right: 2px solid currentColor;
border-top: 2px solid currentColor;
content: "";
}
.readmore[open] summary::before {
transform: translateY(-0.25em) rotate(-45deg);
}
.readmore_content {
margin-top: 1em;
}
詳細文を表示しているときの表示切り替え
.readmore[open] summary::before {
transform: translateY(-0.25em) rotate(-45deg);
}
詳細文を表示している間は、detailsに「open」という属性が付与されます。
これを利用して、詳細文を表示している間、ボタンの矢印の向きを変えています。
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。