[CSS] アコーディオン形式のQ&Aリストを設置したい(jQuery不使用)

いわゆる「よくある質問コンテンツ」は、項目が増えるほどページが縦に長くなってしまいます
対処法の一つとして、回答(A)は隠しておいて質問(Q)をクリックしたときに表示するという方式にすれば、ページの長さを切り詰めることができてかつ、ユーザーは質問の一覧をぱっと見て気になる回答だけを確認できるようになります
このようなクリックに応じて隠していた項目を引き出すような動きをアコーディオンと呼びます
今回は、このアコーディオン形式のQ&AリストをjQuery(JavaScript)なしで実装してみました
【2020/11/23追記】labelタグのfor属性をなくした改良版の記事をアップしました
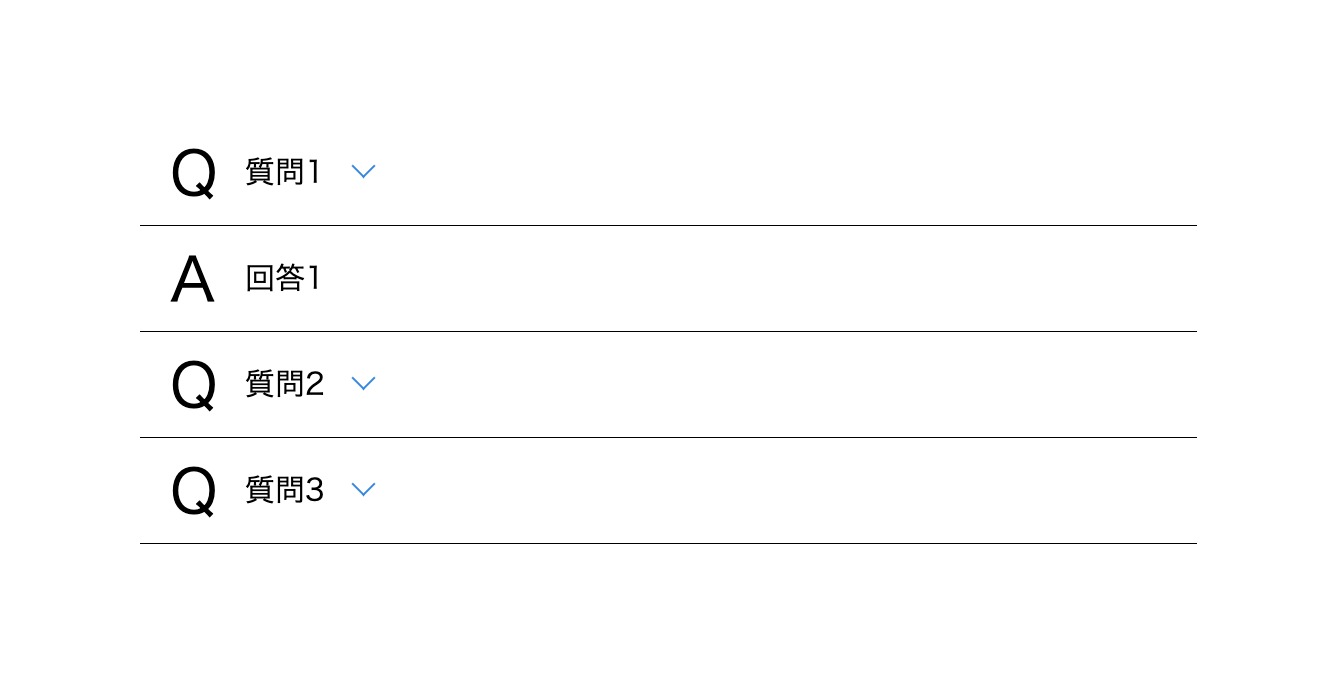
動作イメージ
質問をクリックすると回答がスライドして表示されます。
サンプルコード
html
<dl class="list_qaa">
<input type="checkbox" id="q01">
<label for="q01">
<dt>質問1</dt>
<dd>回答1</dd>
</label>
<input type="checkbox" id="q02">
<label for="q02">
<dt>質問2</dt>
<dd>回答2</dd>
</label>
<input type="checkbox" id="q03">
<label for="q03">
<dt>質問3</dt>
<dd>回答3</dd>
</label>
</dl>
CSS
.list_qaa > input {
display: none;
}
.list_qaa > label {
display: block;
position: relative;
width: 100%;
padding: 0px;
margin: 0px;
cursor: pointer;
}
.list_qaa > label > dt,
.list_qaa > label > dd {
position: relative;
padding: 1em 1em 1em 3.5em;
font-size: 15px;
border-bottom: 1px solid currentColor;
background-color: #fff;
}
.list_qaa > label > dt::before,
.list_qaa > label > dd::before {
position: absolute;
top: 50%;
left: 0.5em;
transform: translateY(-50%);
font-size: 2em;
}
.list_qaa > label > dt::before {
content: "Q";
}
.list_qaa > label > dd::before {
content: "A";
}
.list_qaa > label > dt {
position: relative;
z-index: 1;
}
.list_qaa > label > dt::after {
display: inline-block;
position: relative;
top: 50%;
right: -1em;
transform: translateY(-50%) rotate(135deg);
width: 0.5em;
height: 0.5em;
border-top: 2px solid #3388dd;
border-right: 2px solid #3388dd;
content: "";
}
.list_qaa > label > dd {
position: absolute;
top: 0px;
left: 0px;
transform: translateY(-2em);
margin: 0px;
visibility: hidden;
}
.list_qaa > input:checked + label > dd {
position: relative;
visibility: visible;
transform: translateY(0px);
transition: 0.5s;
}
項目を増やす場合
以下のinput、label、dt、ddのワンセットをコピペした上で、inputのid属性とlabelのfor属性を書き換えてください
<input type="checkbox" id="q04">
<label for="q04">
<dt>質問4</dt>
<dd>回答4</dd>
</label>
仕組み、解説、補足など
チェックボックスの「:checked」要素を活用することで、CSSだけで動的な表現を実現しています
2020/11/23追記
サンプルコードでは回答部分をクリックすると展開が解除されますが、これだと回答にリンクなどのクリック要素があったときに押すことができません。
また、質問項目を増やすたびにid属性とfor属性を変えていくのは面倒ですしミスもしやすいです。
この辺りを手直ししたサンプルコードをこちらに公開しました。
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。