[CSS] ホームベース型のプロセスフロー図をCSSで描きたい

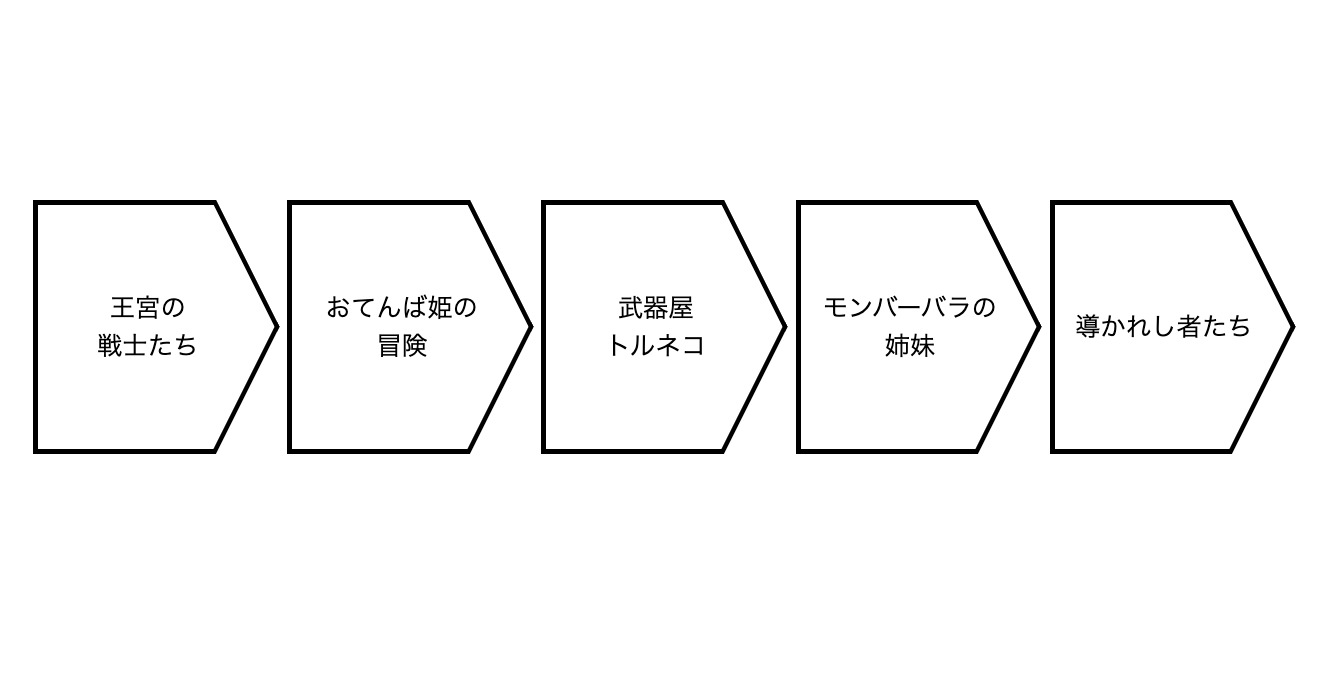
- 作業やサービスの流れ、段取りを表現するとき、ホームベース型の枠を並べたフロー図をよく見かけます
- こういった五角形の形状も、before/after疑似要素を組み合わせることで、htmlそのものはただのolリストとして作ることができます
サンプルコード
html
<ol class="process">
<li>王宮の<br>戦士たち</li>
<li>おてんば姫の<br>冒険</li>
<li>武器屋<br>トルネコ</li>
<li>モンバーバラの<br>姉妹</li>
<li>導かれし者たち</li>
</ol>
CSS
.process {
display: flex;
justify-content: center;
padding: 0px;
margin: 0px;
font-size: 1.5vw;
list-style: none;
}
.process > li {
display: flex;
justify-content: center;
align-items: center;
position: relative;
padding: 1em 3em 1em 2em;
margin: 0px;
width: 10em;
height: 10em;
box-sizing: border-box;
text-align: center;
white-space: nowrap;
overflow: hidden;
}
.process > li::before,
.process > li::after {
position: absolute;
content: "";
}
.process > li::before {
top: 50%;
right: -1.5em;
z-index: -1;
transform: translateY(-50%) scaleX(0.5) rotate(45deg);
width: 12em;
height: 12em;
border: 0.3em solid currentColor;
border-left: none;
border-bottom: none;
}
.process > li::after {
top: 0px;
left: 0px;
bottom: 0px;
z-index: -1;
width: 7em;
border: 0.2em solid currentColor;
border-right: none;
}
サンプルコードの解説
- ホームベース型の五角形は、before/after疑似要素を組み合わせて描画しています
- after要素で逆「コ」の字型の枠を、before要素で逆「く」の字型の枠を描きます
.process > li::after {
top: 0px;
left: 0px;
bottom: 0px;
z-index: -1;
width: 7em;
border: 0.2em solid currentColor;
border-right: none;
}
- 逆「コ」の字型の枠を描いているスタイルです
- 「border」で四角形の枠を指定したあと、「border-right: none;」で右側の線だけなくしています
.process > li::before {
top: 50%;
right: -1.5em;
z-index: -1;
transform: translateY(-50%) scaleX(0.5) rotate(45deg);
width: 12em;
height: 12em;
border: 0.3em solid currentColor;
border-left: none;
border-bottom: none;
}
- 逆「く」の字型の枠を描いているスタイルです
- 正方形を「transform」で回転と幅の縮小をした細長いひし形を作り、枠線2本表示することでを逆「く」の字型として使います
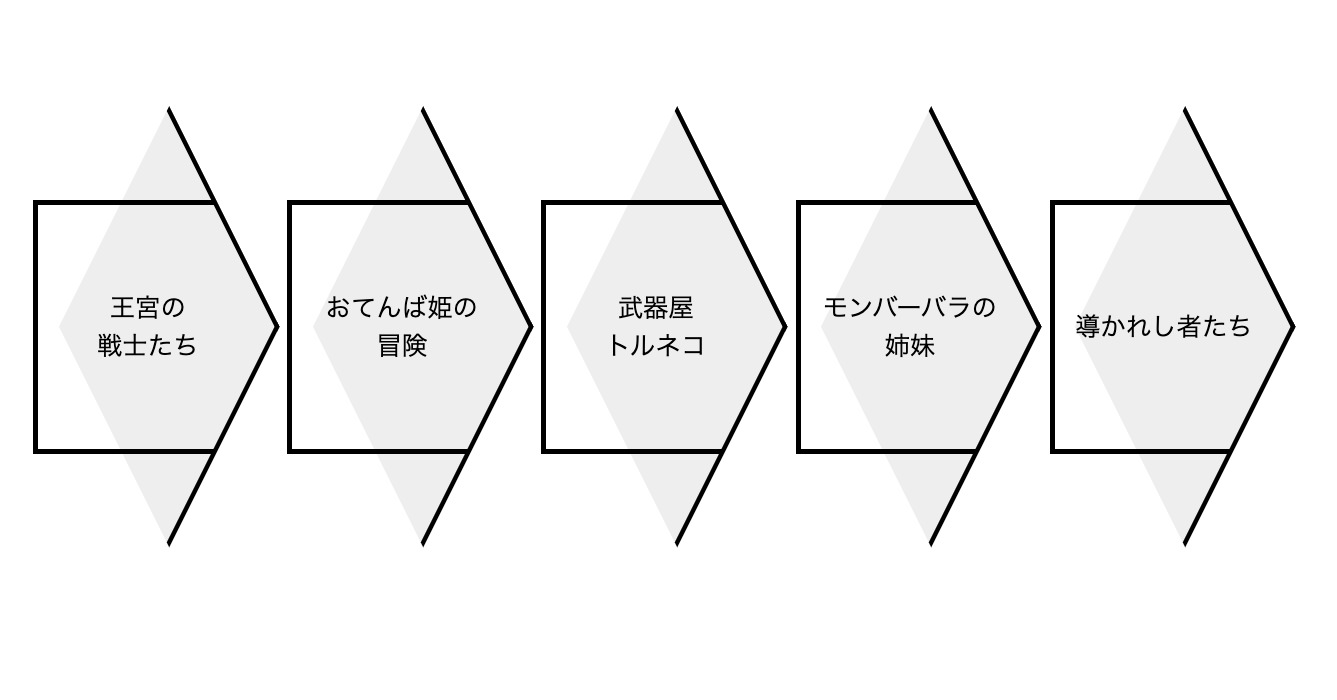
- liタグに「overflow: hidden;」を指定しておくことで、不要なはみ出した部分を非表示にします
- 「overflow: hidden;」を指定せず、背景色をつけると次の図のようになります

- ちょっとややこしい作りですが、「linear-gradient」では斜め線の太さが決めにくく、こんな形になりました
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。