[CSS] ボタン押下で入力欄を表示する検索フォーム

- 検索フォームは記事を探すときに便利な反面、意外とスペースを取られてしまいます。モバイル表示しているときなどは尚更です
- 使用頻度がそれほど高くない場合は、入力欄を隠しておいて使うときに表示する形にすれば、レイアウトを圧迫することなく検索フォームを配置できます
- チェックボックスと「:checked」セレクタを使い、JavascriptやjQueryを使わずに動的な表示切り替えが可能になります
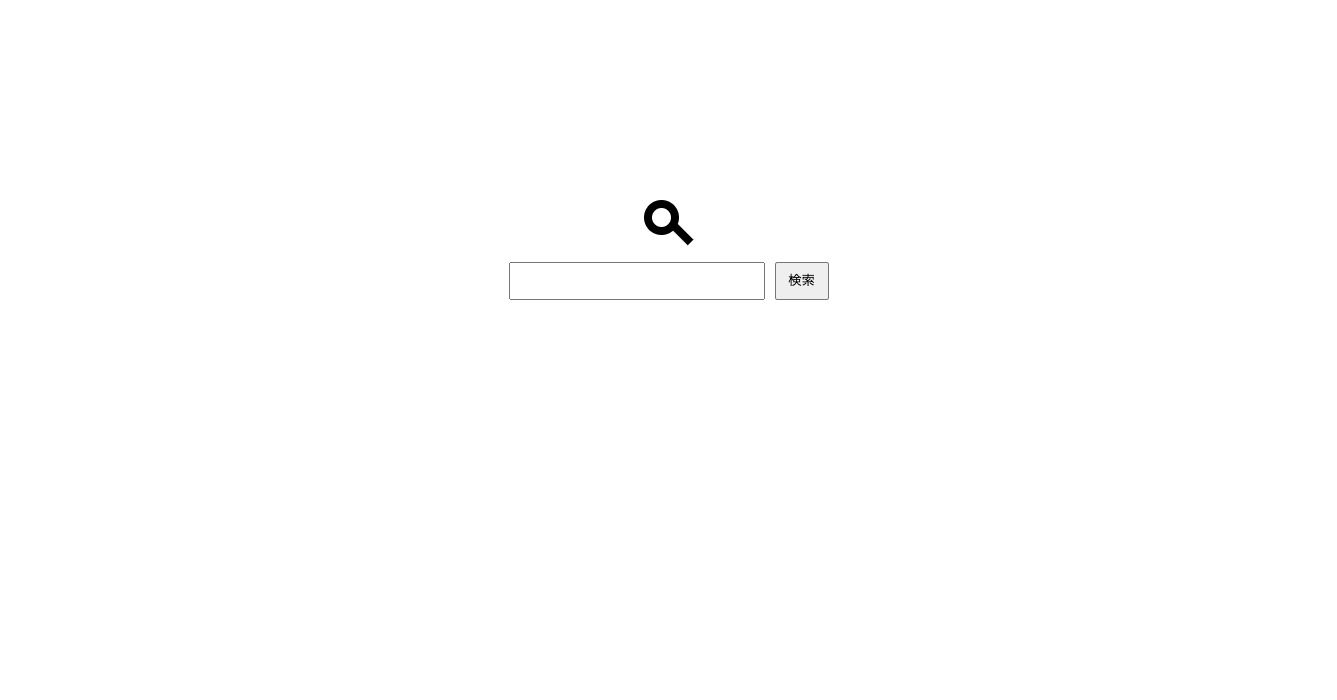
動作イメージ
- 虫眼鏡アイコンのボタンをクリックすると検索フォームの入力欄が表示されます
サンプルコード
html
<div class="searchform">
<label for="searchform_flag" class="searchform_button"><span class="magnifying_glass"></span></label>
<input type="checkbox" id="searchform_flag" class="searchform_check">
<div class="searchform_popup">
<form method="get" action="">
<input type="text" value="" name="s">
<input type="submit" value="検索">
</form>
</div>
</div>
html(WordPress環境)
<div class="searchform">
<label for="searchform_flag" class="searchform_button"><span class="magnifying_glass"></span></label>
<input type="checkbox" id="searchform_flag" class="searchform_check">
<div class="searchform_popup">
<form method="get" action="<?php echo esc_url(home_url('/')); ?>">
<input type="text" value="<?php echo get_search_query(); ?>" name="s">
<input type="submit" value="検索">
</form>
</div>
</div>
- WordPressで作ったサイトの場合は、提供されている関数を利用してaction属性や入力欄の初期値が簡単に設定できます
CSS
.searchform {
display: table;
position: relative;
}
.searchform_button:hover {
cursor: pointer;
}
.searchform_check {
display: none;
}
.searchform_popup {
position: absolute;
bottom: 0px;
left: 50%;
transform: translateX(-50%);
width: 20em;
opacity: 0;
visibility: hidden;
pointer-events: none;
transition: bottom 0.5s, opacity 0.5s;
}
.searchform_check:checked + .searchform_popup {
bottom: -100%;
opacity: 1;
visibility: visible;
pointer-events: auto;
}
.searchform_popup form {
display: flex;
justify-content: space-between;
width: 100%;
}
.searchform_popup input {
box-sizing: border-box;
}
.searchform_popup input[type="text"] {
padding: 0.5em 1em;
width: 80%;
}
.searchform_popup input[type="submit"] {
padding: 0.5em;
width: calc(20% - 10px);
}
サンプルコードの解説
入力欄表示用のボタン
<label for="searchform_flag" class="searchform_button"><span class="magnifying_glass"></span></label>
- 入力欄の表示を切り替えるボタン部分のコードです
- ボタンには画像やフォントアイコンなどを適宜使用してください
- 上記サンプルでは、こちらで紹介したCSSでアイコンを描いています
チェックボックスを使った表示切り替え
<input type="checkbox" id="searchform_flag" class="searchform_check">
<div class="searchform_popup">
〜
</div>
- チェックボックス「searchform_check」の直後に入力欄を置く「searchform_popup」を配置しています
- チェックボックス自体はCSSで非表示にしていますが、紐付けられたlabel要素「searchform_button」がクリックされる度にチェック状態が切り替わり「:checked」セレクタが有効/無効になります
.searchform_check:checked + .searchform_popup {
bottom: -100%;
opacity: 1;
visibility: visible;
pointer-events: auto;
}
- 「:checked」セレクタと「+」を組み合わせて指定することで、「searchform_popup」のスタイルを切り替えることができます
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。