[CSS] 親要素(コンテナ)を無視して横幅いっぱいに領域を広げたい

ページレイアウトの定番パターンとして、ページの横幅を決めるcontainerクラスを使うことが多いです。
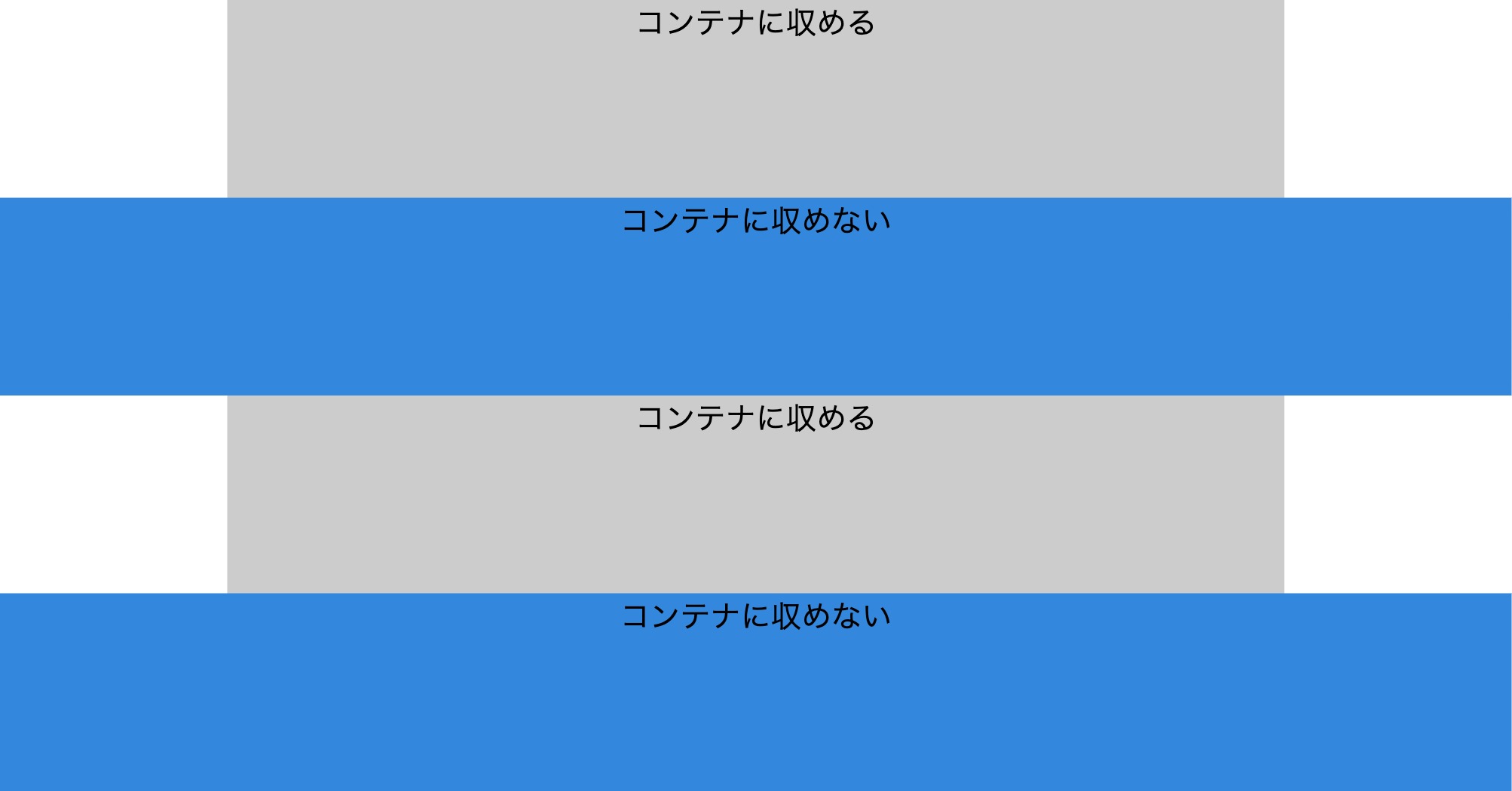
ただ、デザインやレイアウトによってはコンテナの幅を越えて、横幅いっぱいにコンテンツを配置したい場合があります。
幅を無視したいときだけcontainerクラスを閉じればよいのですが、そうするとページ内にいくつもcontainerクラスが出来てしまい、ごちゃごちゃしてしまいます。
CSSのスタイル指定だけでcontainerよりも広い領域を確保する方法を検討してみました。
サンプルコード
.full_width {
margin-left: calc(-50vw + 50%);
margin-right: calc(-50vw + 50%);
}
仕組み、解説、補足など
左右のマージンにマイナスの値(ネガティブマージン)を指定することで要素を引き伸ばします。
「50vw」がウィンドウの横幅全体の半分のサイズを表します。
この50vwから、要素の横幅の半分のサイズを引くと、ウィンドウの端からその要素の開始位置までの幅が求められます。
その値を左右のネガティブマージンとして指定することで、要素の開始位置をウィンドウの端まで引き伸ばすことができます。
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。