[CSS] アイコンをチェックマークにしたリスト

- リストのアイコンをチェックマークにすると、点や四角よりも目に止まりやすいアイコンになります。強調したい特長や押さえるべきポイントなどをリストアップするときに便利です
- 画像やフォントアイコンを使わなくても、CSSだけでそれっぽいチェックマークを作ることができます
サンプルコード
html
<ul class="list_check">
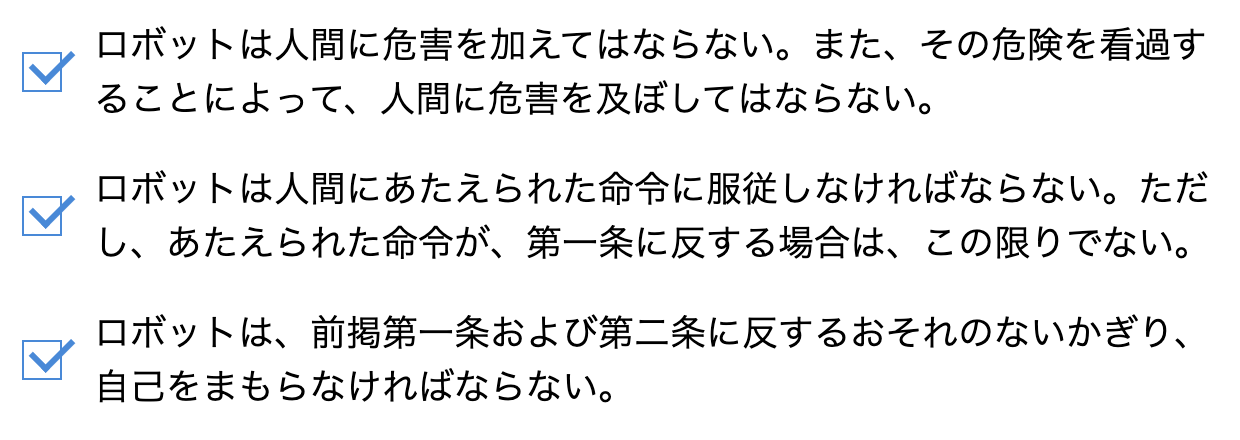
<li>ロボットは人間に危害を加えてはならない。また、その危険を看過することによって、人間に危害を及ぼしてはならない。</li>
<li>ロボットは人間にあたえられた命令に服従しなければならない。ただし、あたえられた命令が、第一条に反する場合は、この限りでない。</li>
<li>ロボットは、前掲第一条および第二条に反するおそれのないかぎり、自己をまもらなければならない。</li>
</ul>
CSS
.list_check {
padding: 0px;
margin: 0px;
list-style: none;
}
.list_check > li {
position: relative;
padding: 0px 0px 0px 2em;
margin: 0px;
font-size: 18px;
}
.list_check > li::before,
.list_check > li::after {
position: absolute;
top: 50%;
height: 1em;
content: "";
}
.list_check > li::before {
left: 0px;
transform: translateY(-50%);
width: 1em;
border: 1px solid #3388dd;
}
.list_check > li::after {
left: 0.5em;
transform: translateY(-75%) rotate(45deg);
width: 0.5em;
border-bottom: 3px solid #3388dd;
border-right: 3px solid #3388dd;
}
.list_check > li + li {
margin: 1em 0px 0px;
}
枠なしのチェックマークリスト
- 四角い枠が不要の場合はこちら
.list_check {
padding: 0px;
margin: 0px;
list-style: none;
}
.list_check > li {
position: relative;
padding: 0px 0px 0px 2em;
margin: 0px;
font-size: 18px;
}
.list_check > li::before {
position: absolute;
top: 50%;
left: 0px;
transform: translateY(-75%) rotate(45deg);
width: 0.5em;
height: 1em;
border-bottom: 3px solid #3388dd;
border-right: 3px solid #3388dd;
content: "";
}
.list_check > li + li {
margin: 1em 0px 0px;
}
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。