[CSS] 縦横比やサイズの違う画像をそろえて並べたい

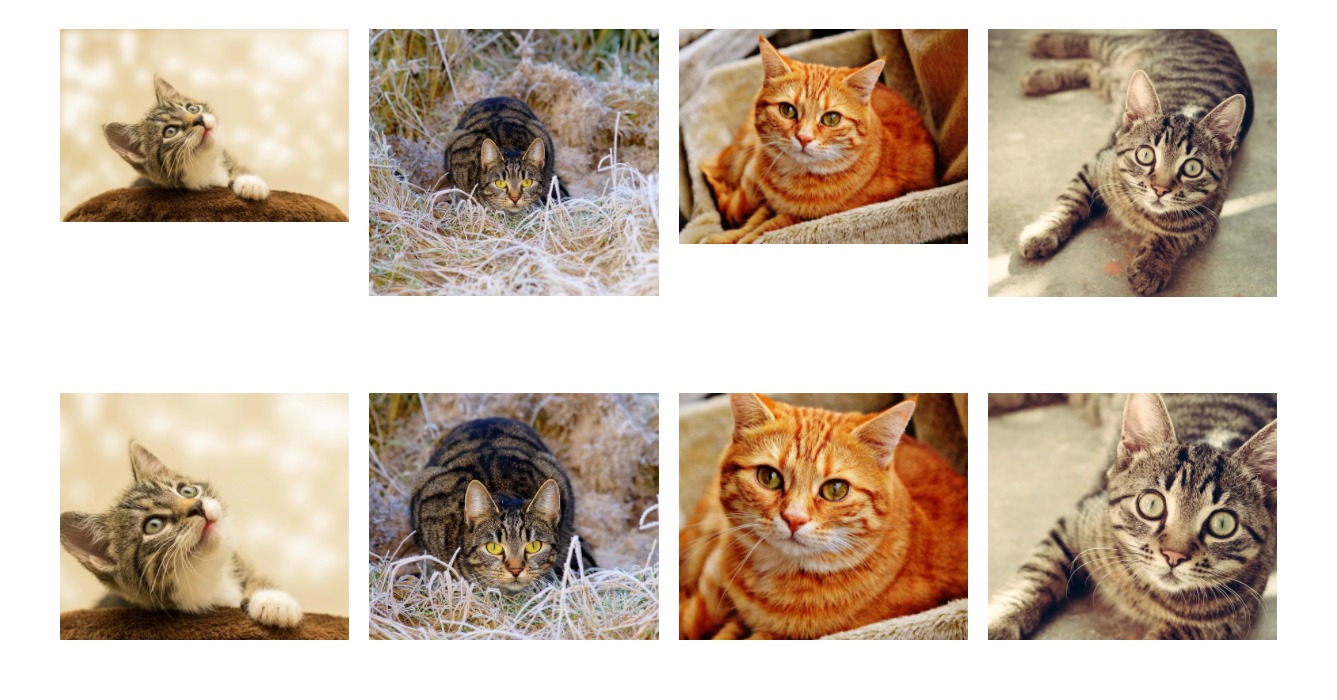
- 縦横比が異なるサイズ違いの画像を横並びにすると、画像の高さがばらついて見栄えがよくありません
- 画像サイズをそろえなくても、CSSでトリミングとズームをすることできれいに並べることができます
サンプルコード
html
<ul class="unity_images">
<li>
<img src="001.jpg" alt="">
</li>
<li>
<img src="002.jpg" alt="">
</li>
<li>
<img src="003.jpg" alt="">
</li>
<li>
<img src="004.jpg" alt="">
</li>
</ul>
CSS
.unity_images {
display: flex;
flex-wrap: wrap;
padding: 0px;
margin: -20px -10px 0px;
list-style: none;
}
.unity_images > li {
position: relative;
padding-top: 20%;
margin: 20px 10px 0px;
width: calc(100% / 4 - 20px);
overflow: hidden;
}
.unity_images > li > img {
position: absolute;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
width: 150%;
}
サンプルコードの説明
.unity_images {
display: flex;
flex-wrap: wrap;
padding: 0px;
margin: -20px -10px 0px;
list-style: none;
}
- 画像を横並びにするため、ulタグに「display: flex;」を設定します
- ulタグの中のliタグには上と左右にマージンをつけるので、ネガティブマージンをつけてはみ出ないようにします
.unity_images > li {
position: relative;
padding-top: 20%;
margin: 20px 10px 0px;
width: calc(100% / 4 - 20px);
overflow: hidden;
}
- liタグの中のimgタグに「position: absolute;」を設定するため、liタグの高さがなくなってしまいます。そこで、liタグに「padding-top: 20%;」を設定することで高さを設定します
- 「padding-top」の値を変えることで、横並びにした画像(を表示する枠)の高さを調整します
- 画像がliタグをはみ出ないよう「overflow: hidden;」を指定します
.unity_images > li > img {
position: absolute;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
width: 150%;
}
- imgタグはliタグの中央に表示されるようにします
- 小さめの画像が枠いっぱいに表示されるよう「width: 150%;」を指定します。この値も「padding-top」と同様、並べる画像のサイズに合わせて調整します
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。