[CSS] 画像とテキストを交互に入れ替えて並べたい
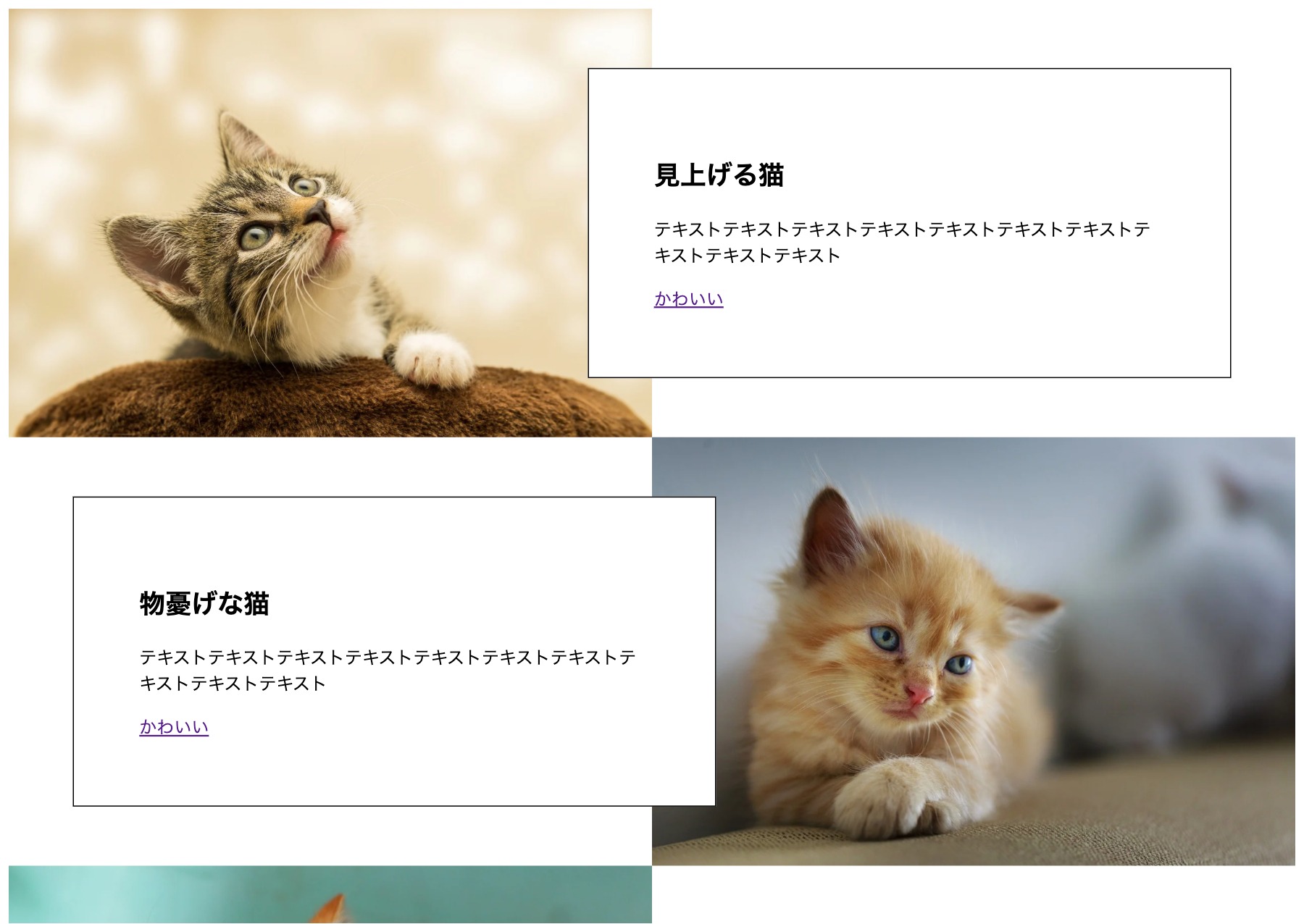
ランディングページのサービス紹介などによくあるレイアウトとして、イメージ画像とテキストエリアのセットを横並びにして配置し、次に配置するセットでは画像とテキストの位置を交換して並べる。というパターンがあります。

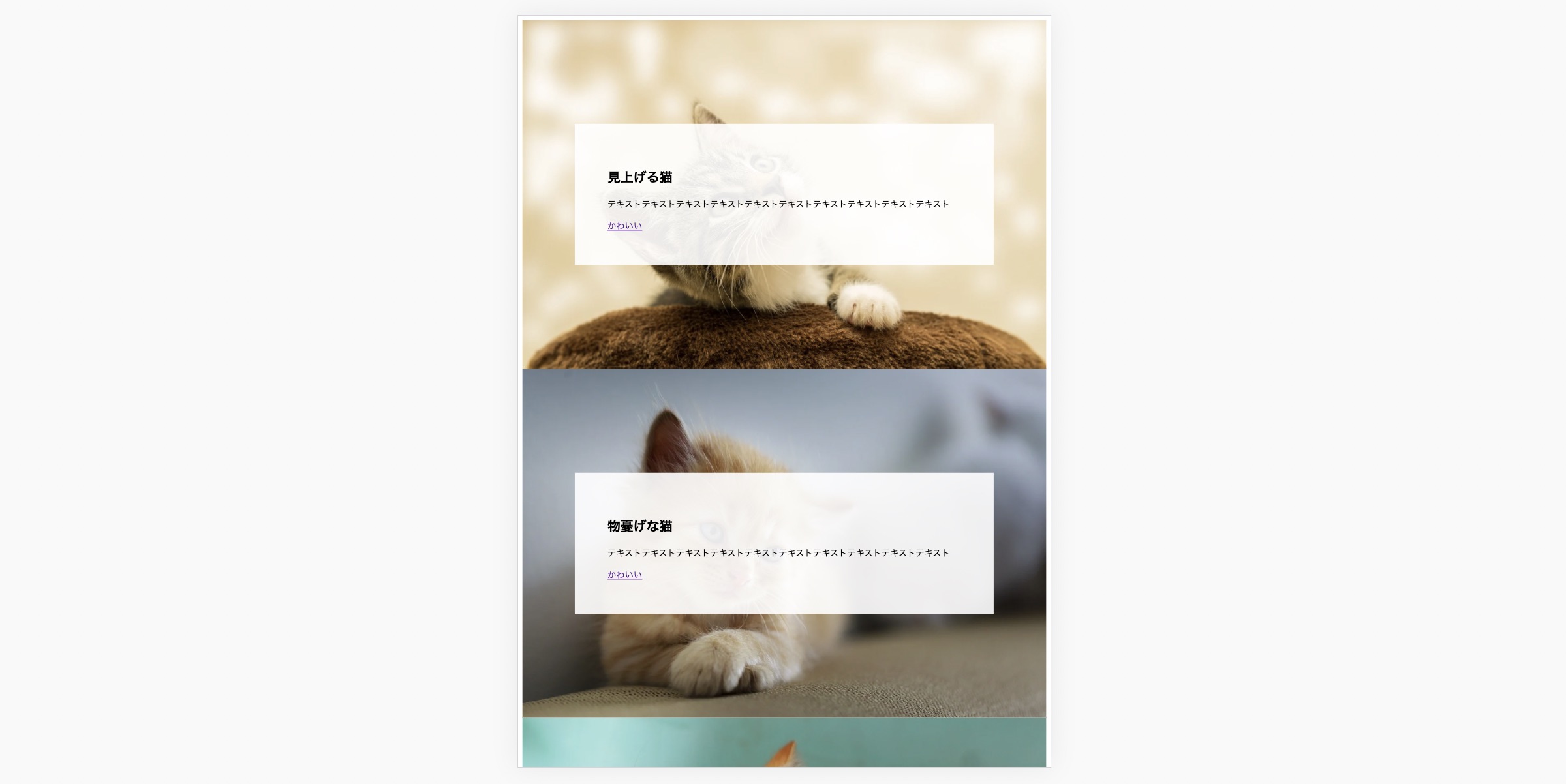
モバイル表示するときには左右で並べたものを縦並びになるようレイアウトします。

サンプルコード
html
<div class="box">
<div class="box_image">
<img src="xxx.jpg" alt="">
</div>
<div class="box_text">
<h2>見上げる猫</h2>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<a href="">かわいい</a>
</div>
</div>
<div class="box">
<div class="box_image">
<img src="xxx.jpg" alt="">
</div>
<div class="box_text">
<h2>物憂げな猫</h2>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<a href="">かわいい</a>
</div>
</div>
<div class="box">
<div class="box_image">
<img src="xxx.jpg" alt="">
</div>
<div class="box_text">
<h2>なめる猫</h2>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<a href="">かわいい</a>
</div>
</div>
<div class="box">
<div class="box_image">
<img src="xxx.jpg" alt="">
</div>
<div class="box_text">
<h2>凛々しい猫</h2>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<a href="">かわいい</a>
</div>
</div>
CSS
.box_image img {
display: block;
max-width: 100%;
}
.box_text {
box-sizing: border-box;
}
@media screen and (max-width: 767.98px) {
.box_text {
padding: 60px 20px;
}
}
@media screen and (min-width: 768px) {
.box {
position: relative;
}
.box_text {
padding: 60px;
}
}
@media screen and (min-width: 768px) and (max-width: 1100px) {
.box_text {
position: absolute;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
width: 80%;
background-color: rgba(255, 255, 255, 0.9);
}
}
@media screen and (min-width: 1100px) {
.box_text {
border: 1px solid #000;
background-color: #fff;
}
.box_image {
position: relative;
top: 0px;
left: 50%;
transform: translateX(-100%);
width: 50%;
max-width: 700px;
}
.box_text {
position: absolute;
top: 50%;
left: 45%;
transform: translateY(-50%);
width: 50%;
max-width: 700px;
}
.box:nth-of-type(even) .box_image {
transform: translateX(0%);
}
.box:nth-of-type(even) .box_text {
left: 55%;
transform: translateX(-100%) translateY(-50%);
}
}
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。