[CSS] 画像を左端から右端に幅を広げてアニメーション表示させたい
画像のシンプルなアニメーション表現として、端からシュッとスライドさせる方法があります。
本記事では、このようなアニメーションをCSSだけで行う方法を解説します。
サンプルコード
html
<div class="left_to_right">
<img src="xxx.jpg" alt="">
</div>
CSS
.left_to_right img {
max-width: 100%;
animation-name: anime_left_to_right;
animation-fill-mode: forwards;
animation-duration: 1s;
animation-iteration-count: 1;
animation-timing-function: ease;
animation-delay: 0s;
animation-direction: normal;
}
@keyframes anime_left_to_right {
0% {
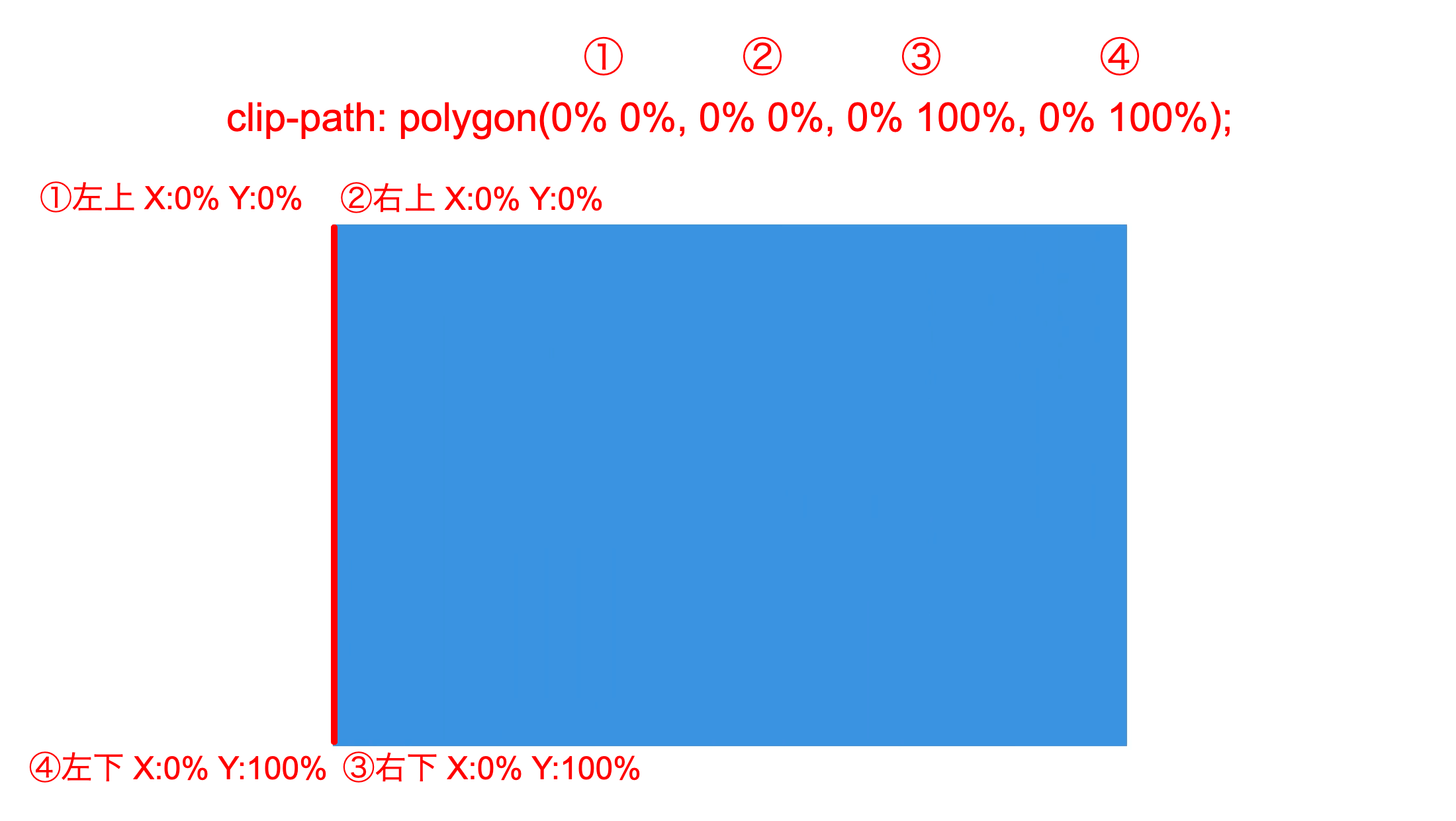
clip-path: polygon(0% 0%, 0% 0%, 0% 100%, 0% 100%);
}
100% {
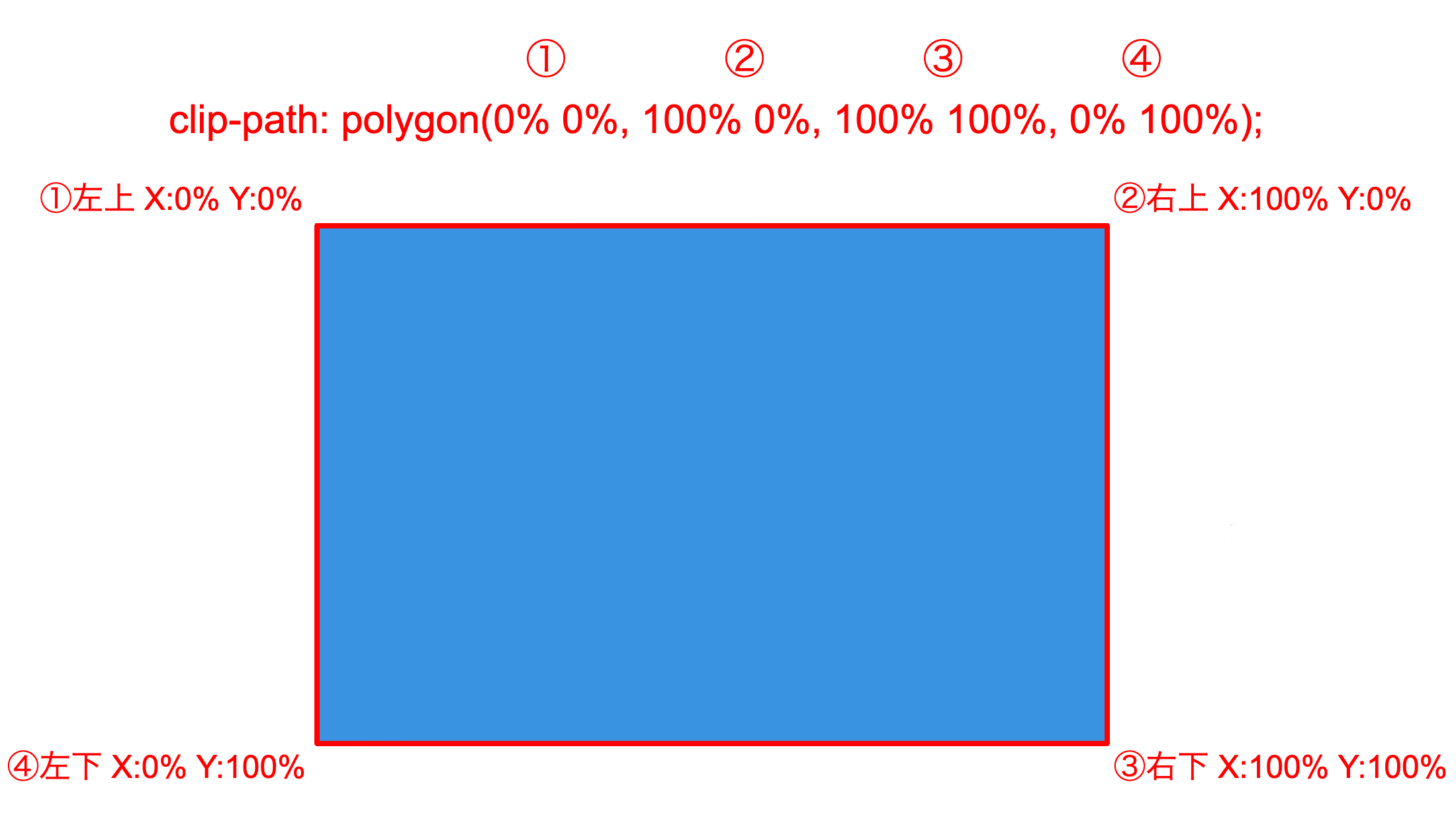
clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%);
}
}
要素を指定した形にくり抜くクリッピングを行うことができる「clip-path」プロパティを使用します。
プロパティの値をanimationプロパティで変動させることで、幅が徐々に広がっていく動きを実現しています。
アニメーションの開始段階(0%)時点では、幅なしでクリッピングするよう設定し、

終了段階(100%)で横幅いっぱいになるよう設定します。

右端から左端に幅を広げるアニメーション
0% {
clip-path: polygon(100% 0%, 100% 0%, 100% 100%, 100% 100%);
}
アニメーションの開始段階(0%)でのクリップ範囲を変えることで、アニメーションの向きを変えることができます。
上端から下端に高さを広げるアニメーション
0% {
clip-path: polygon(0% 0%, 100% 0%, 100% 0%, 0% 0%);
}
下端から上端に高さを広げるアニメーション
0% {
clip-path: polygon(0% 100%, 100% 100%, 100% 100%, 0% 100%);
}
マウスオーバーしたときに幅を広げるアニメーション
「transition」プロパティを使って、通常時、マウスオーバー時それぞれに「clip-path」プロパティを設定することで、マウスオーバー時にアニメーションさせることができます。
html
<div class="left_to_right_hover">
<img src="xxx.jpg" alt="">
</div>
CSS
.left_to_right_hover {
background-color: #3388dd;
}
.left_to_right_hover img {
display: block;
max-width: 100%;
transition: clip-path 0.5s;
clip-path: polygon(0% 0%, 0% 0%, 0% 100%, 0% 100%);
}
.left_to_right_hover:hover img {
clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%);
}
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。