[CSS] dlリストをdtとddの高さが揃ったテーブル形式で表示したい

- 列が2つだけのシンプルなテーブルを書くときは、tableタグではなくdlタグ(定義リスト)を使うという方法があります
- ですが、dlタグでテーブルっぽい見た目にしようとfloatやらpadding-leftやらでがんばって整形しても
- dt(見出し)の高さとdd(内容)の高さが合わない
- dtの内容を、ddの高さに合わせて中央揃えしたい
- といった問題で毎回悩んでしまいます
- そこで、これらの問題を解決しつつ、かつコードがわかりやすい、かつレスポンシブ表示も大丈夫。そんなCSSを検討してみました
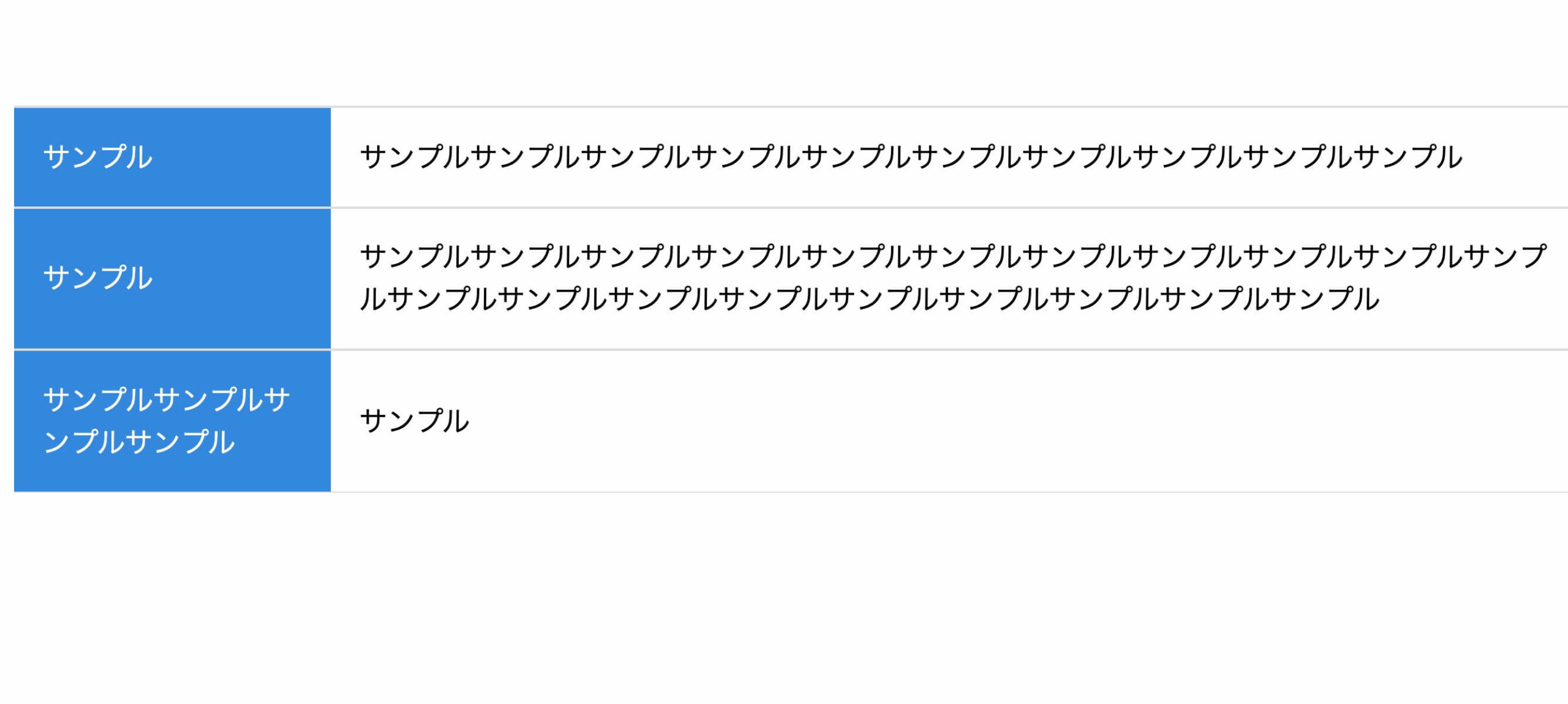
サンプルコード
html
<dl class="list_table">
<dt>サンプル</dt>
<dd>サンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプル</dd>
<dt>サンプル</dt>
<dd>サンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプル</dd>
<dt>サンプルサンプルサンプルサンプル</dt>
<dd>サンプル</dd>
</dl>
CSS
.list_table,
.list_table > dt,
.list_table > dd {
box-sizing: border-box;
}
.list_table > dt,
.list_table > dd {
padding: 1em;
margin: 0px;
}
.list_table > dt {
background-color: #3388dd;
color: #fff;
}
.list_table > dd {
background-color: #fff;
}
@media screen and (max-width: 767px) {
.list_table > dd {
border: 1px solid #ddd;
border-top: none;
}
.list_table > dt,
.list_table > dd {
text-align: center;
}
.list_table > dd > ul {
text-align: left;
}
}
@media print, (min-width: 768px) {
.list_table {
display: flex;
flex-wrap: wrap;
border-bottom: 1px solid #ddd;
}
.list_table > dt,
.list_table > dd {
display: flex;
flex-direction: column;
justify-content: center;
border-top: 1px solid #ddd;
}
.list_table > dt {
width: 20%;
}
.list_table > dd {
width: 80%;
border-right: 1px solid #ddd;
}
}
仕組み、解説、補足など
- flexboxを使うと、簡単に要素を横並びにすることができ、なおかつ、並んだ要素の高さは揃いますし、中央揃えもばっちり決まります
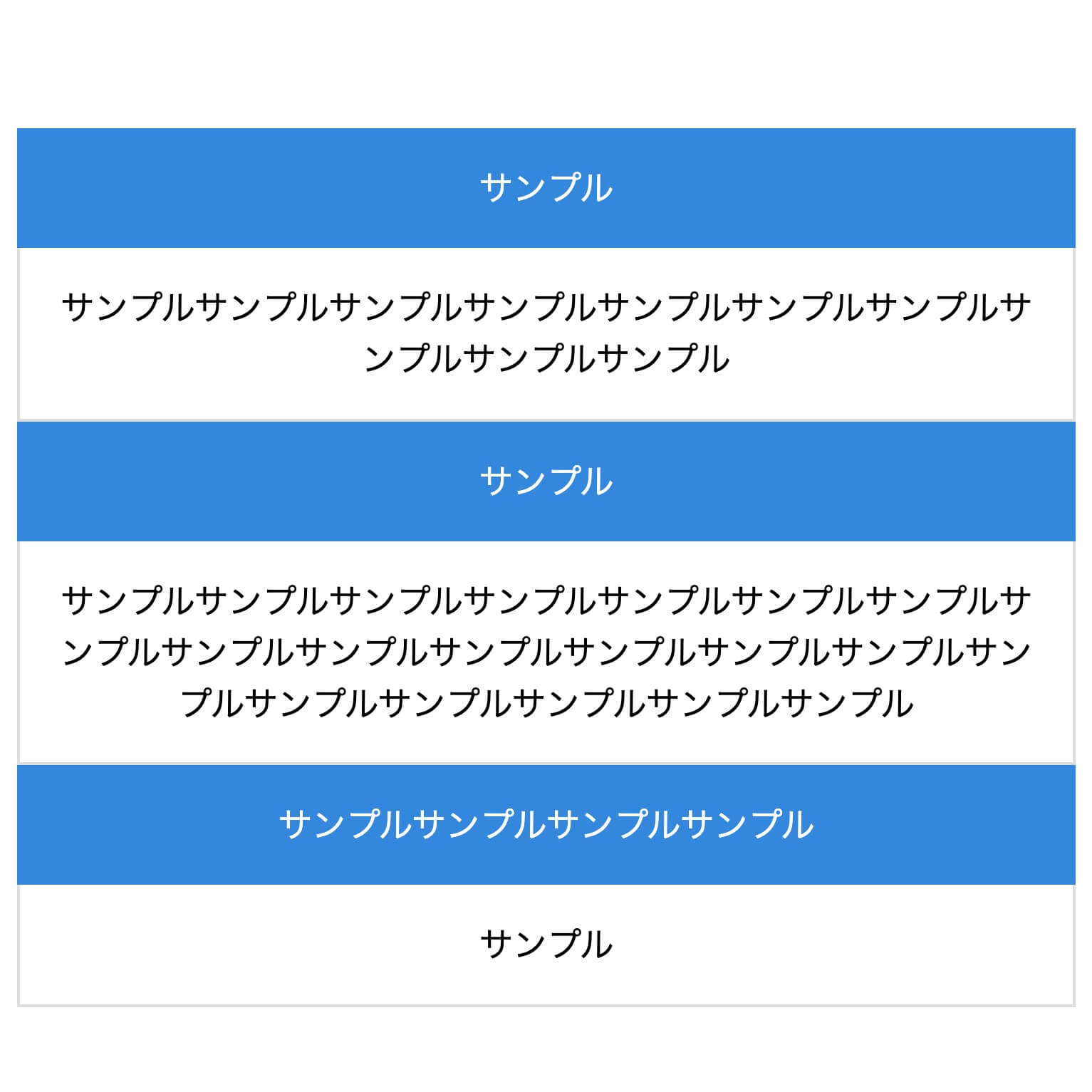
モバイル表示

- モバイル表示時には見出しと内容を縦並びにしてレスポンシブ対応します
変更履歴
2020/6/28
- モバイル表示用のCSSを微修正、キャプチャー画像を追加しました
2020/3/9
- 2020/3/9:導入文にありました下記一文を削除しました(筆者の理解不足による誤った説明となっていたため)
シンプルな2列のテーブルを書くとき、dlタグを使った定義リストにするのがセマンティックな書き方になります
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。