[CSS] 2つの要素を横に並べて高さをそろえた見出し付きボックス

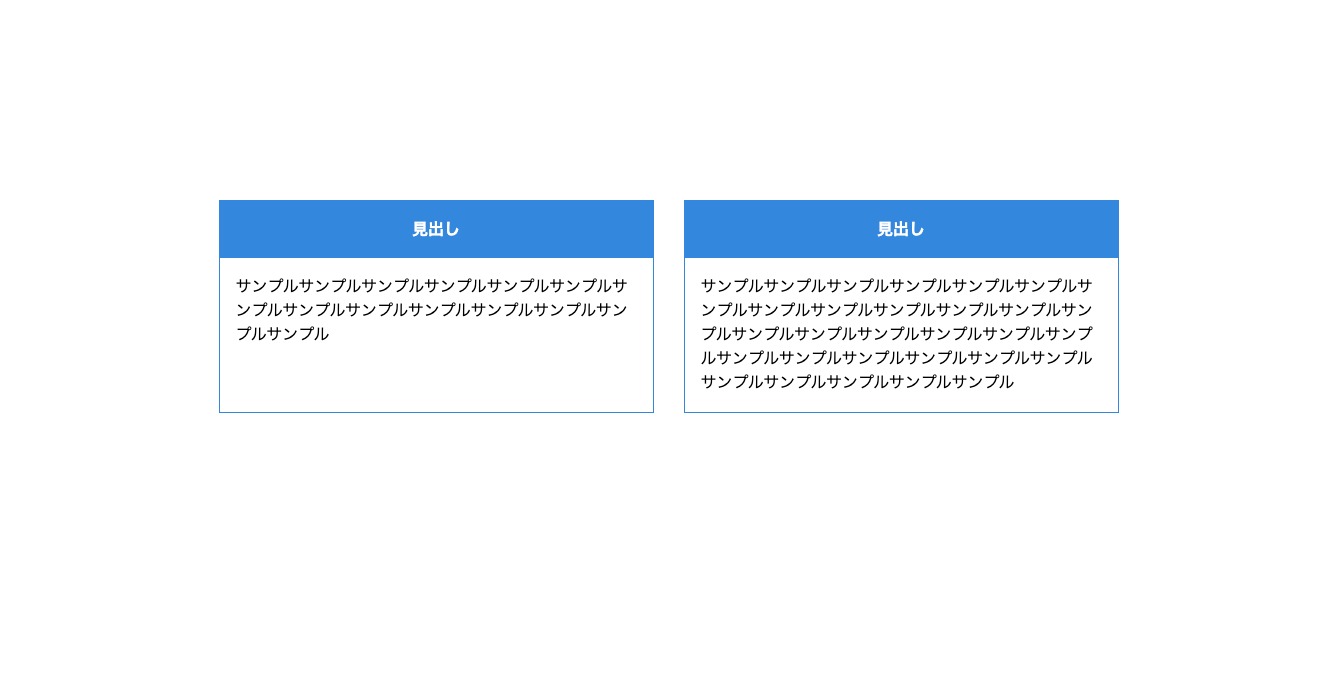
- 2つの要素を比べて説明する見出し付きのボックスです
- 左右の要素の内容量が違っていてもボックスの高さがそろうようにしています
- モバイル表示のときには、要素を縦に並べて表示します
サンプルコード
html
<ul class="box_compare">
<li>
<dl>
<dt>見出し</dt>
<dd>サンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプル</dd>
</dl>
</li>
<li>
<dl>
<dt>見出し</dt>
<dd>サンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプルサンプル</dd>
</dl>
</li>
</ul>
CSS
.box_compare,
.box_compare > li > dl > dt,
.box_compare > li > dl > dd {
box-sizing: border-box;
}
.box_compare {
padding: 0px;
list-style: none;
}
.box_compare > li > dl {
margin: 0px;
height: 100%;
border: 1px solid #3388dd;
}
.box_compare > li > dl > dt {
padding: 1em;
border-bottom: 1px solid #3388dd;
background-color: #3388dd;
color: #fff;
font-weight: bold;
text-align: center;
}
.box_compare > li > dl > dd {
padding: 1em;
margin: 0px;
}
@media screen and (max-width: 767px) {
.box_compare > li + li {
margin: 30px 0px 0px;
}
}
@media print, (min-width: 768px) {
.box_compare {
display: flex;
justify-content: space-between;
}
.box_compare > li {
width: calc(50% - 15px);
}
}
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。