bxSliderのページャーにサムネイル画像を使いたい

ECサイトの商品紹介ページでは、大きい画像+サムネイルのスライダーという構成が定番です。
スライダープラグインの「bxSlider」を使うと、こういったサムネイル画像のページャーが簡単に実装できます。
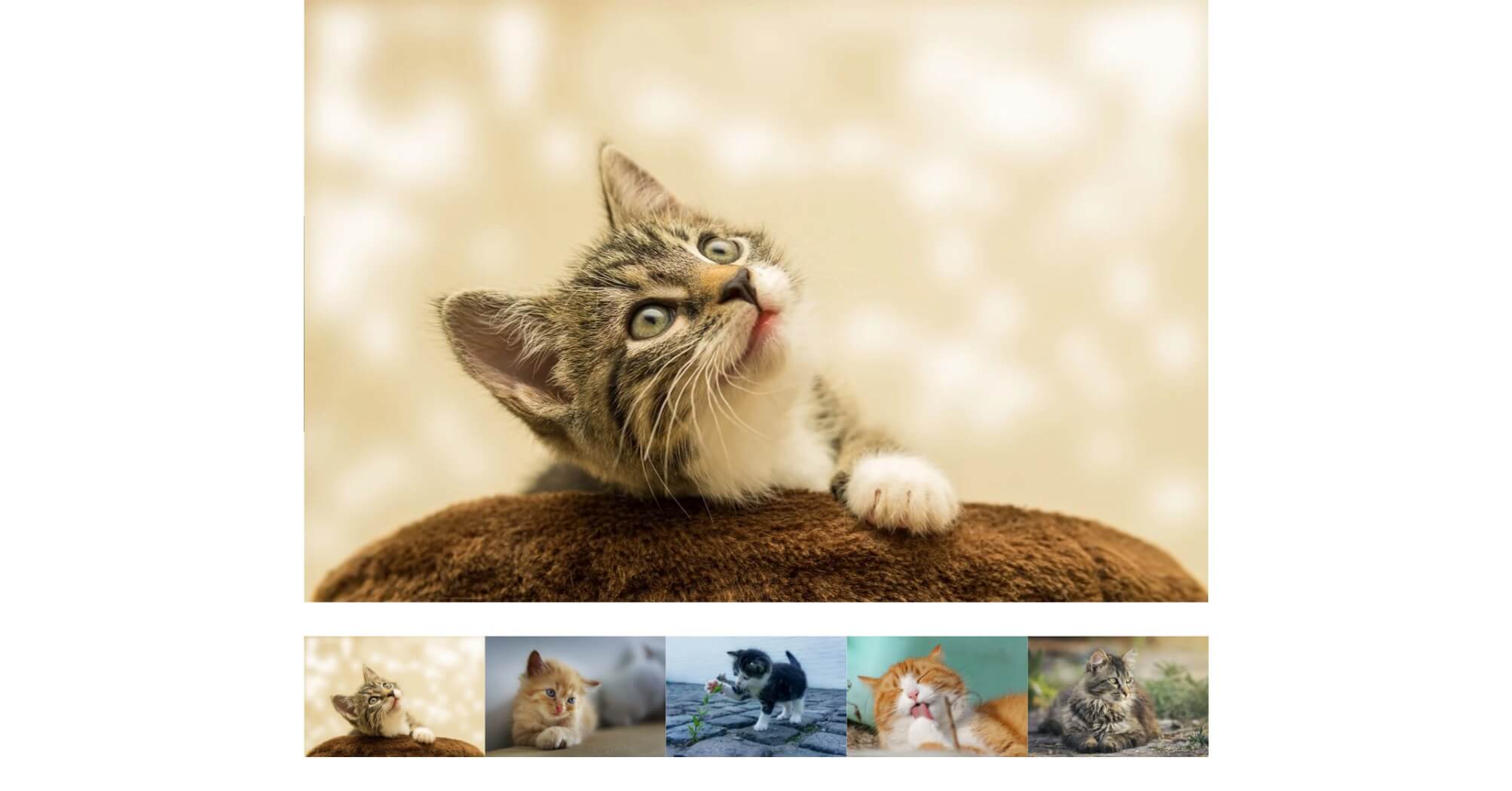
動作イメージ
メインスライダーの下に並べたサムネイル画像をクリックするとスライドが切り替わります。
サンプルコード
html
<ul class="bxslider">
<li><img src="image_01.jpg" alt=""></li>
<li><img src="image_02.jpg" alt=""></li>
<li><img src="image_03.jpg" alt=""></li>
<li><img src="image_04.jpg" alt=""></li>
<li><img src="image_05.jpg" alt=""></li>
</ul>
<ul class="bxslider_thumbnail">
<li><a data-slide-index="0" href=""><img src="image_01.jpg" alt=""></a></li>
<li><a data-slide-index="1" href=""><img src="image_02.jpg" alt=""></a></li>
<li><a data-slide-index="2" href=""><img src="image_03.jpg" alt=""></a></li>
<li><a data-slide-index="3" href=""><img src="image_04.jpg" alt=""></a></li>
<li><a data-slide-index="4" href=""><img src="image_05.jpg" alt=""></a></li>
</ul>
「bxslider_thumbnail」クラスが設定されたリストがページャーとなります。
各サムネイル画像はaタグでくくり、href属性は空に。「data-slide-index」というbxSlider独自の属性にはインデックス番号を振ります。画像がクリックされると、設定されたインデックス番号のスライドに切り替わるようになります。
jQuery
jQuery(function($) {
$('.bxslider').bxSlider({
pager: true,
controls: false,
pagerCustom: '.bxslider_thumbnail',
});
});
サムネイルのリストをページャーにする際は、bxSliderのオプション「pagerCustom」に、サムネイルリストのクラス名を設定します。これでページャーとリストが紐付きます。
CSS
.bxslider_thumbnail {
display: flex;
flex-wrap: wrap;
justify-content: center;
margin-top: 30px;
list-style: none;
}
.bxslider_thumbnail > li {
width: calc(100% / 5);
}
.bxslider_thumbnail > li > a {
display: block;
position: relative;
padding-top: 75%;
}
.bxslider_thumbnail > li > a > img {
position: absolute;
top: 0px;
left: 50%;
transform: translateX(-50%);
max-width: 100%;
max-height: 100%;
}
.bx-wrapper {
background-color: transparent;
margin: 0px auto;
border: none;
box-shadow: none;
}
.bx-wrapper img {
display: block;
width: 100%;
}
サムネイルリストのスタイルです。以下、要点となる部分を抜粋して解説します。
.bxslider_thumbnail > li {
width: calc(100% / 5);
}
各サムネイルの横幅を設定しています。使用するスライドの枚数に応じて、calcで割る値を変更してください。
.bxslider_thumbnail > li > a {
display: block;
position: relative;
padding-top: 75%;
}
各サムネイルの高さを調整しています。使用するスライドの縦横比に合わせて調整してください。サンプルでは横:縦が4:3の画像用に「3 / 4 * 100 = 75%」で余白を設定しています。
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。