[CSS] 四角と矢印の相関図をCSSで描きたい

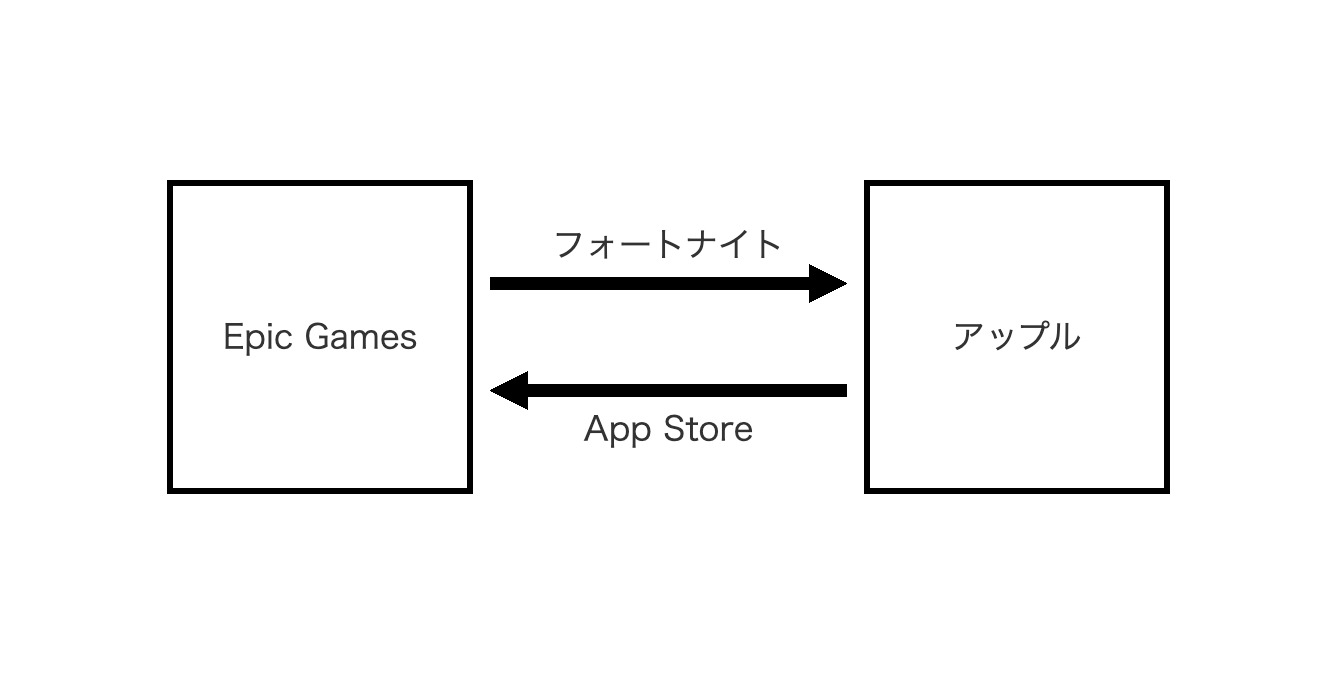
- ある二つのモノやコトの相関や交換関係を表すときに、四角と矢印を使ったシンプルな図が使われることが多いです
- 「linear-gradient」で矢印を背景画像として描くことでこういった図を簡単に作成することができます
サンプルコード
html
<div class="relation">
<div class="relation_item">
<span>Epic Games</span>
</div>
<div class="relation_arrow">
<span class="relation_arrow_lr">フォートナイト</span>
<span class="relation_arrow_rl">App Store</span>
</div>
<div class="relation_item">
<span>アップル</span>
</div>
</div>
CSS
.relation {
display: flex;
margin: 0px auto;
width: 30em;
font-size: 2vw;
}
.relation_item {
position: relative;
padding-top: 30%;
width: 30%;
border: 0.2em solid currentColor;
}
.relation_item > span {
position: absolute;
top: 50%;
transform: translateY(-50%);
padding: 0.5em;
width: 100%;
box-sizing: border-box;
color: #333;
text-align: center;
white-space: nowrap;
}
.relation_arrow {
position: relative;
width: 40%;
color: #333;
}
.relation_arrow_lr,
.relation_arrow_rl {
position: absolute;
left: 0.5em;
right: 0.5em;
text-align: center;
line-height: 1.5;
white-space: nowrap;
}
.relation_arrow_lr {
bottom: calc(50% + 1em);
padding: 0px 0px 1em;
}
.relation_arrow_rl {
top: calc(50% + 1em);
padding: 1em 0px 0px;
}
.relation_arrow_lr::before,
.relation_arrow_rl::before {
position: absolute;
left: 0px;
width: 100%;
height: 1.2em;
content: "";
}
.relation_arrow_lr::before {
bottom: 0px;
background:
linear-gradient(to bottom, #000 0%, #000 100%) center left / calc(100% - 0.6em) 0.4em no-repeat,
linear-gradient(to top left, transparent 50%, #000 50%) top calc(50% + 0.3em - 0.5px) right -2px / 1.2em 0.6em no-repeat,
linear-gradient(to bottom left, transparent 50%, #000 50%) top calc(50% - 0.3em + 0.5px) right -2px / 1.2em 0.6em no-repeat;
}
.relation_arrow_rl::before {
top: 0px;
background:
linear-gradient(to bottom, #000 0%, #000 100%) center right / calc(100% - 0.6em) 0.4em no-repeat,
linear-gradient(to bottom right, transparent 50%, #000 50%) top calc(50% - 0.3em + 0.5px) left -2px / 1.2em 0.6em no-repeat,
linear-gradient(to top right, transparent 50%, #000 50%) top calc(50% + 0.3em - 0.5px) left -2px / 1.2em 0.6em no-repeat;
}
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。