[WordPress] ログインページのロゴ画像を消したりテキストや画像を追加したい

- WordPressのログインページにはデフォルトでWordPressのロゴ画像が表示されています
- ロゴを隠したいというケースや、会社やお店のロゴ画像に変更したい、というケースがあります
- ログインページ用のアクションフックを使うことで、ログインページのデザインを自由に変えることができます
WordPressのロゴを非表示にする
functions.php
function my_login_head() {
echo '<link rel="stylesheet" type="text/css" href="'. get_stylesheet_directory_uri() .'/style-loginpage.css" />';
}
add_action('login_head', 'my_login_head');
- アクションフック「login_head」で自前の関数を呼び出すことで、ログインページのheadタグ内の要素を追加することができます
- ここでは、テーマフォルダ直下に「style-loginpage.css」というCSSファイルを読み込むようにしています
style-loginpage.css
#login h1 {
display: none;
}
- アクションフックで読み込むように指定したスタイルシート「style-loginpage.css」です
- WordPressのロゴを「display: none;」にすることで非表示にしています
ログインページにテキストや画像を追加する
functions.php
function my_loginpage_content() {
$html = '';
ob_start();
get_template_part('content', 'loginpage');
$html = ob_get_contents();
ob_end_clean();
return $html;
}
add_filter('login_message', 'my_loginpage_content');
- アクションフック「login_message」を使うことで、ロゴとログイン用フォームの間に要素を追加することができます
- 関数の中で直に要素を書いてもよいですが、ここでは「content-loginpage.php」というテンプレートを読み出すようにしています
content-loginpage.php
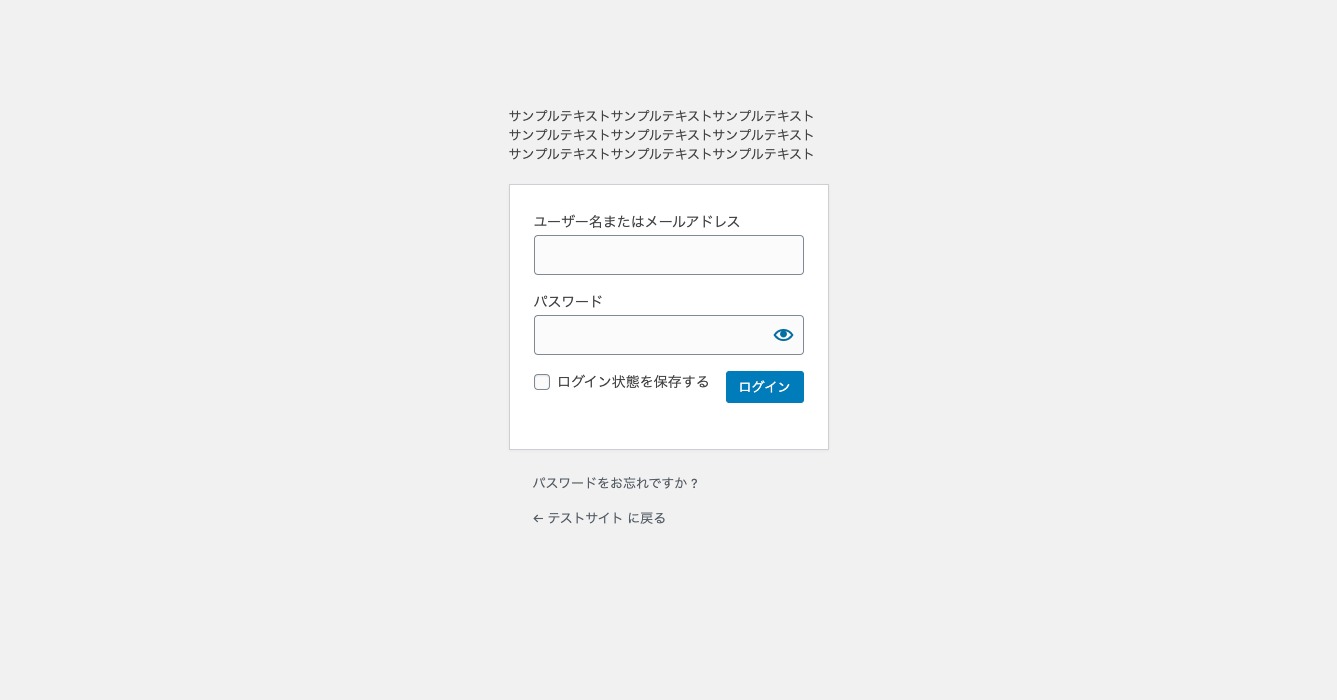
<div class="login_message">
<p>サンプルテキストサンプルテキストサンプルテキスト</p>
<p>サンプルテキストサンプルテキストサンプルテキスト</p>
<p>サンプルテキストサンプルテキストサンプルテキスト</p>
</div>
- アクションフックで読み込むように指定したテンプレート「content-loginpage.php」です
- 通常のテンプレートを書くのと同じ感覚で自由に要素を書き足すことができます。ここに置いた要素のスタイルも先ほどの「style-loginpage.css」で指定することで自由にデザインできます
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。