[CSS] 背景色を2色で半分ずつ塗り分けたい

- 背景色というと、一つの要素に対して「background-color」で一色指定するというのが基本的なやり方になります
- 2色以上の色で背景を塗りたい場合は、要素を増やしてそれぞれに色指定をする必要があります
- 「background-color」ではなく「linear-gradient」を利用することで、一つの要素に対して複数の背景色で塗り分けることができます
サンプルコード
html
<div class="bg_half"></div>
CSS
.bg_half {
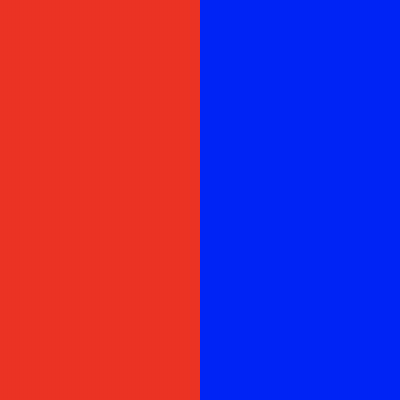
background: linear-gradient(to right, #ff0000 0%, #ff0000 50%, #0000ff 50%, #0000ff 100%);
}
解説・補足
- 「linear-gradient」にカンマ区切りで5つのパラメーターを設定しています
- 1つ目の「to right」は、左端から右端に向かって色を塗っていくという方向の指定になります
- 2つ目の「#ff0000 0%」は左端を赤で塗り始めるという指定、3つ目の「#ff0000 50%」が左端から半分(50%)までを赤で塗り続けるという指定になります
- 更に3つ目の「#0000ff 50%」で半分以降を青で塗り始め、「#0000ff 100%」で右端まで青で塗り続ける、という指定になります
- これで半分ずつ赤と青で塗り分けることができます
上下に塗り分けたい場合
.bg_half {
background: linear-gradient(to bottom, #ff0000 0%, #ff0000 50%, #0000ff 50%, #0000ff 100%);
}
- 1つ目のパラメーターを「to bottom」にすることで、上から下に上下で色を塗り分けることができます
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。