[CSS] 順序付きリストの数字を丸数字にしたい

- 順序付きのリストは、デフォルトではちょっと味気ない見た目になります
- CSSに手を入れて、○の中に数字が入るような形にすると、少し印象の違った目を引く数字付きリストにすることができます
サンプルコード
html
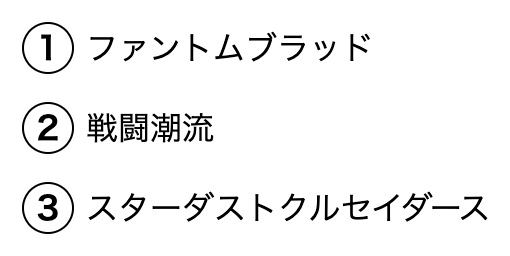
<ol class="list_circle_num">
<li>ファントムブラッド</li>
<li>戦闘潮流</li>
<li>スターダストクルセイダース</li>
</ol>
CSS
.list_circle_num {
padding: 0px;
margin: 0px;
list-style: none;
counter-reset: list_circle_num_counter;
}
.list_circle_num > li {
position: relative;
padding: 0px 0px 0px 2em;
counter-increment: list_circle_num_counter;
}
.list_circle_num > li::before {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 50%;
left: 0px;
transform: translateY(-50%);
width: calc(1.5em);
height: calc(1.5em);
border: 1px solid #000;
font-weight: bold;
border-radius: 50%;
text-align: center;
line-height: 1;
content: counter(list_circle_num_counter);
}
.list_circle_num > li + li {
margin: 1em 0px 0px;
}
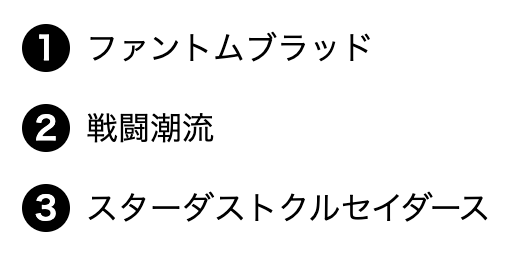
塗りつぶしの丸数字リスト

.list_circle_num {
padding: 0px;
margin: 0px;
list-style: none;
counter-reset: list_circle_num_counter;
}
.list_circle_num > li {
position: relative;
padding: 0px 0px 0px 2em;
counter-increment: list_circle_num_counter;
}
.list_circle_num > li::before {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 50%;
left: 0px;
transform: translateY(-50%);
width: calc(1.5em);
height: calc(1.5em);
background-color: #000;
color: #fff;
font-weight: bold;
border-radius: 50%;
text-align: center;
line-height: 1;
content: counter(list_circle_num_counter);
}
.list_circle_num > li + li {
margin: 1em 0px 0px;
}
コードの解説・仕組み
- 「list-style: none;」でデフォルトの数字表示を無効にします
- さらに「counter-reset: list_circle_num_counter;」でli要素が繰り返しに合わせてインクリメントするカウンターを準備します
- 各li要素のbefore疑似要素に、円形を背景として描き、疑似要素のcontentにインクリメントしたカウンターの数字が表示されるようにしています
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。