[html] モバイル表示用のハンバーガーメニューをサッと設置したい

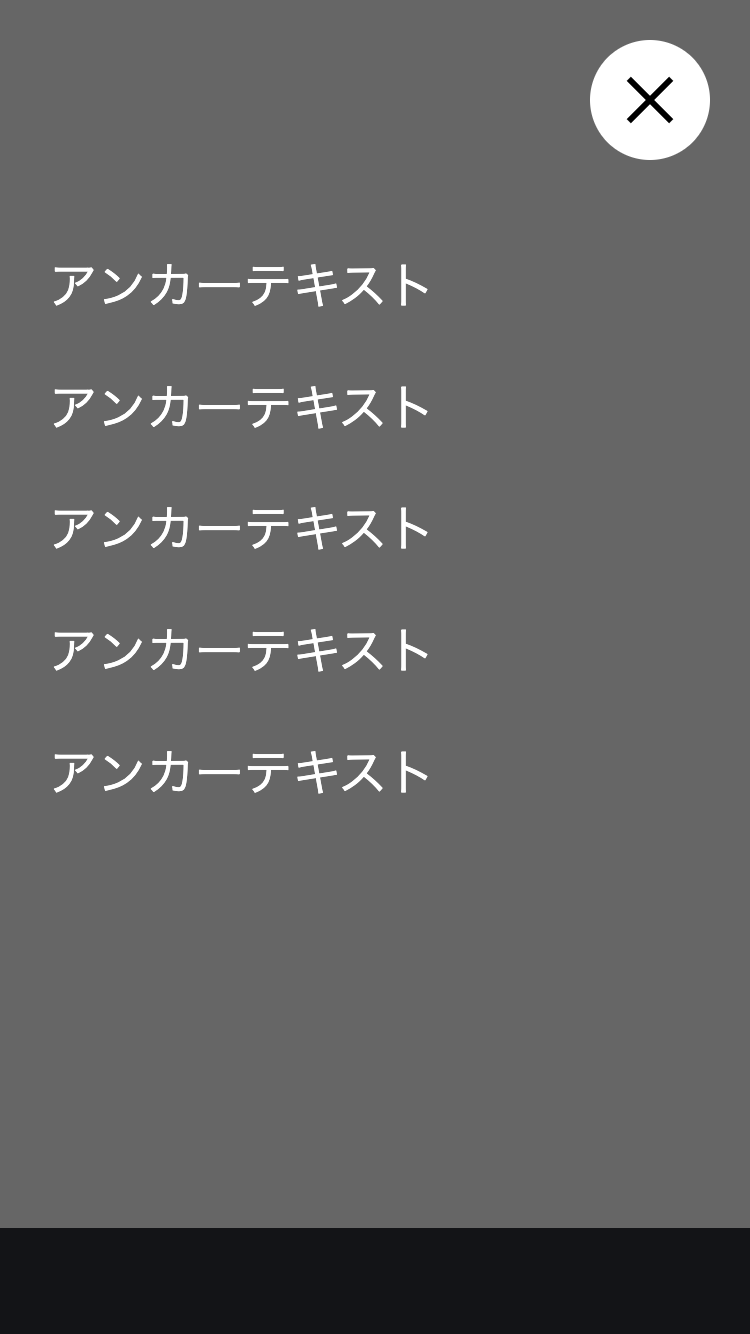
モバイル表示の際に使うハンバーガーメニューをサッと実装するためのサンプルコードです。
サンプルコード
html
<div class="hamburger">
<button class="hamburger_btn">
<span></span>
</button>
<div class="hamburger_content">
<nav class="hamburger_content_menu">
<ul>
<li><a href="">アンカーテキスト</a></li>
<li><a href="">アンカーテキスト</a></li>
<li><a href="">アンカーテキスト</a></li>
<li><a href="">アンカーテキスト</a></li>
<li><a href="">アンカーテキスト</a></li>
</ul>
</nav>
</div>
</div>
html(WordPressのカスタムメニューを使う場合)
<div class="hamburger">
<button class="hamburger_btn">
<span></span>
</button>
<div class="hamburger_content">
<nav class="hamburger_content_menu">
<?php
$args = array(
'menu' => 'hamburger',
'container' => false
);
wp_nav_menu($args);
?>
</nav>
</div>
</div>
CSS
@media screen and (min-width: 768px) {
.hamburger {
display: none;
}
}
.hamburger_btn {
position: fixed;
top: 20px;
right: 20px;
z-index: 9999;
width: 60px;
height: 60px;
border: none;
border-radius: 50%;
outline: none;
appearance: none;
background-color: #fff;
}
.hamburger_btn span {
display: block;
position: absolute;
top: 50%;
left: 50%;
width: 30px;
height: 3px;
transform: translateX(-50%) translateY(-50%);
background-color: currentColor;
transition: 0.2s;
}
.hamburger_btn span:before,
.hamburger_btn span:after {
display: block;
position: absolute;
left: 0px;
width: 100%;
height: 100%;
background-color: currentColor;
transition: 0.3s;
content: "";
}
.hamburger_btn span:before {
top: -400%;
}
.hamburger_btn span:after {
top: 400%;
}
.hamburger_btn.js_open:after {
content: "";
}
.hamburger_btn.js_open > span {
background: transparent;
}
.hamburger_btn.js_open > span:before,
.hamburger_btn.js_open > span:after {
top: 0px;
}
.hamburger_btn.js_open > span:before {
transform: rotate(-45deg);
}
.hamburger_btn.js_open > span:after {
transform: rotate(-135deg);
}
.hamburger_content {
display: none;
position: fixed;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
z-index: 9998;
overflow-y: auto;
background-color: rgba(0, 0, 0, 0.6);
}
.hamburger_content_menu ul {
padding: 100px 1em 1em;
font-size: 6.5vw;
list-style: none;
}
.hamburger_content_menu li + li {
margin-top: 1em;
}
.hamburger_content_menu a {
color: #fff;
text-decoration: none;
}
jQuery
jQuery(function($) {
$('.hamburger_btn').click( function() {
$(this).toggleClass('js_open');
$('.hamburger_content').slideToggle();
});
});
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。