[CSS] Flexboxの折り返した要素にだけマージンをつけたい

Flexboxで要素を並べるとき、ウィンドウの幅によって要素をいくつ並べるか切り替えたいことがあります。
親要素にflex-wrapでwrapを指定。各メディアクエリで要素の幅を変えてやれば、とりあえず折り返すようにはなります。
ここで、要素と要素の間にマージンを取ろうと単純にmarginをセットすると、一行目や一列目にも不要な余白がついてしまいます。
かといって、メディアクエリでいくつ並ぶか計算して必要な要素だけマージンを指定するのも面倒です。
こんなときにどうスタイルを指定したらいいか考えてみました。
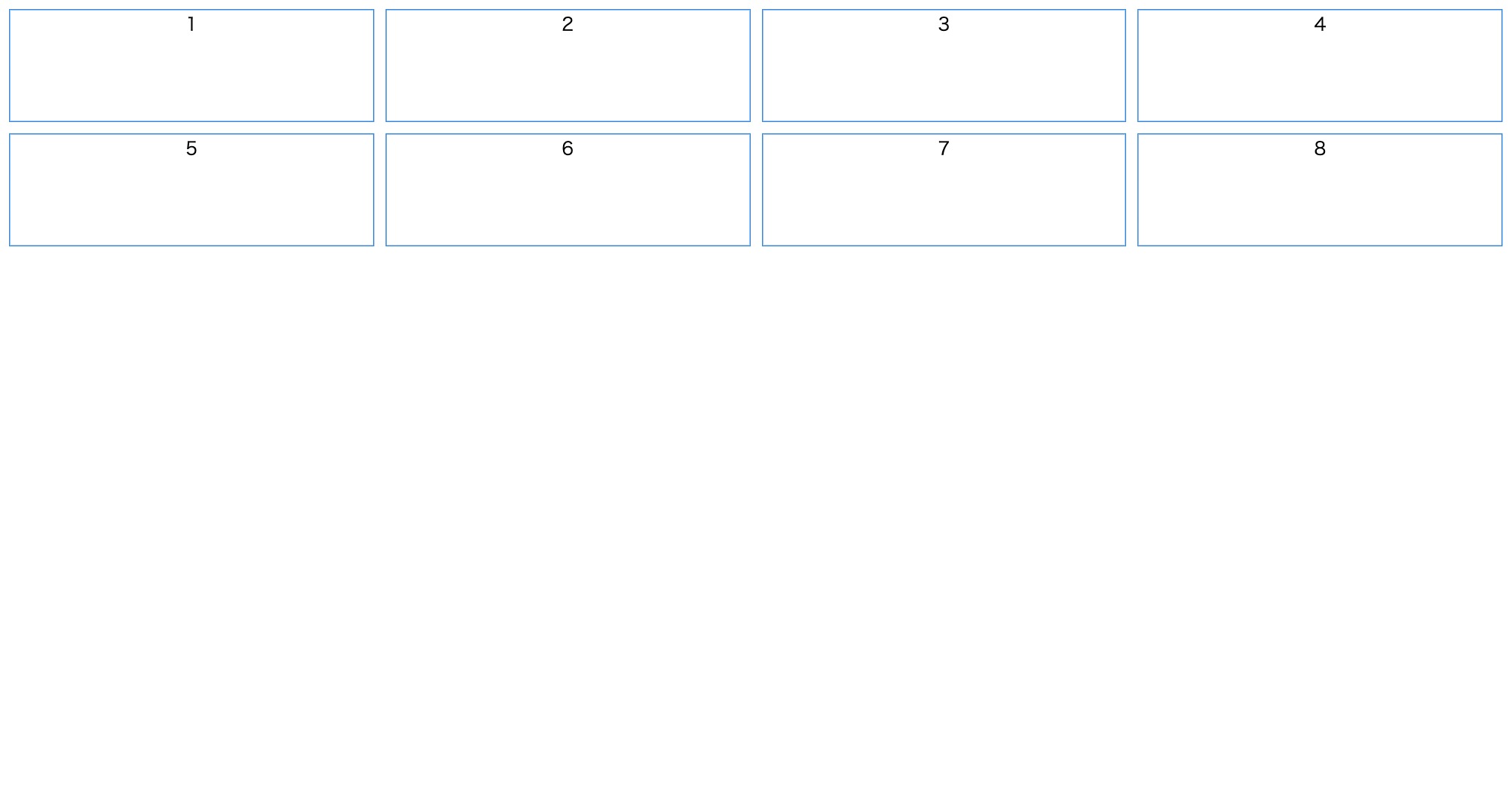
サンプルコード
html
<div class="flex">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
CSS
.flex {
display: flex;
justify-content: center;
flex-wrap: wrap;
margin: -10px -5px 0px;
}
.flex > div {
width: calc(100% - 10px);
height: 100px;
margin: 10px 5px 0px;
border: 1px solid #3388dd;
box-sizing: border-box;
text-align: center;
}
@media (min-width: 992px) {
.flex > div {
width: calc(33.3% - 10px);
}
}
@media (min-width: 1200px) {
.flex > div {
width: calc(25% - 10px);
}
}
仕組み、解説、補足など
各要素には素直にマージンを指定。その上で、親要素のflexクラスで「margin: -10px -5px 0px;」といった形でネガティブマージンを指定することで、一行目や一列目の要素についたマージンを打ち消します。
二行目に折り返した要素を特定してマージンをつけるよりもシンプルです。
親要素自体にマージンをつけたいときは、親要素を別の要素で囲んでそこでマージンをつけます。
ご質問など受け付けています
記事の中でわかりにくかったところ、もっと知りたかったこと、間違っていることなど、何でもお気軽にご連絡ください。
ご連絡は下記フォームを利用いただくか、ツイッターアカウント@flat8migi宛てでもOKです。